En algunas webs es interesante disponer de un formulario de contacto flotante al cual los usuarios puedan acceder en cualquier momento. Así que, en este post voy a explicar cómo añadir un formulario flotante en WordPress.
Es es algo bastante sencillo de hacer, y que además podrás aplicar en una web multiidioma. Con esto quiero decir que podrás mostrar un formulario adaptado a cada idioma de tu web o simplemente mostrar otro tipo de contenido. No tiene porque ser un formulario.
Pasos para añadir un formulario de contacto flotante
Bueno, lo primero es instalar el plugin gratuito WP Contact Slider en tu web.

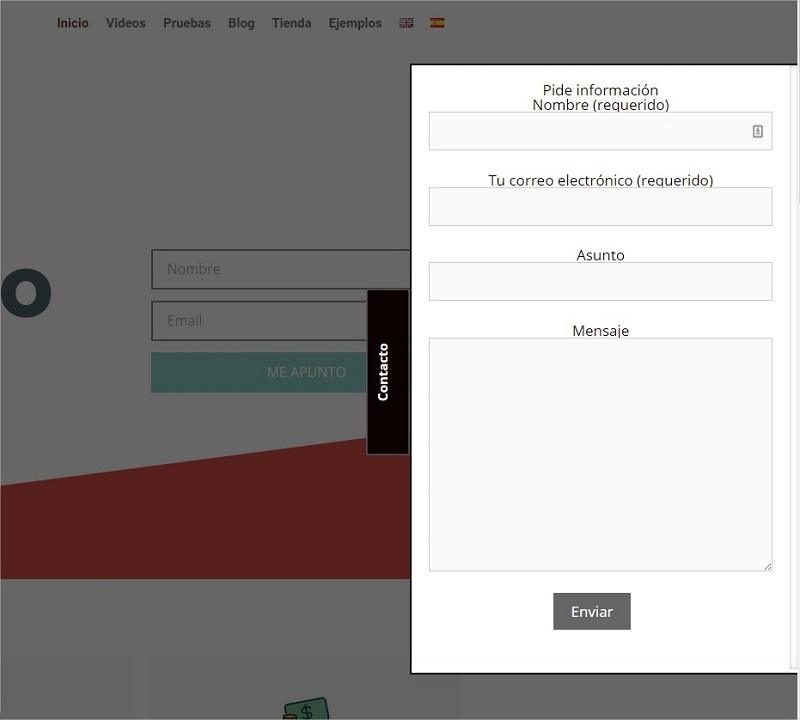
Este plugin lo que hace es añadir a tus páginas una botón flotante que cuando le das se despliega una ventana con el contenido que le haya introducido. Ya sea un formulario de contacto o cualquier otra información.
Te dejo el vídeo donde explico todos los pasos para configurar tu formulario flotante en WordPress.
Si has pasado del vídeo sigue leyendo.
Una vez instalado te aparecerá una nueva opción en el menú de WordPress. Desde ahí podrás crear y gestionar tus formularios flotantes, Contact Slider, pestaña flotante o como lo quieras llamar.
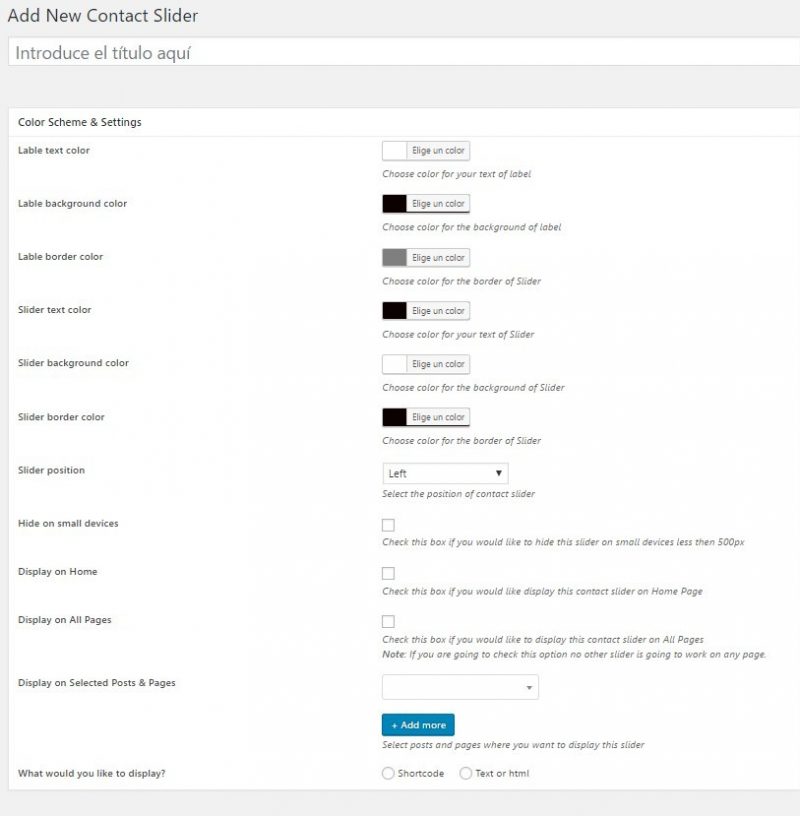
Le das a crear nuevo formulario y te aparecerá una pantalla parecida a esta:

Como podrás observar, tiene algunas opciones de estilo para cambiar el color del «slider», aunque realmente es un botón.
Aparte de eso tienes algunas opciones interesante como ocultar el formulario en dispositivos móviles, especificar en qué paginas y posts quieres que se muestre o mostrarlo en todas las páginas.
Al final del todo puedes seleccionar si usar un shortcode o insertar texto.
Simplemente tendrías que insertar el shortcode del formulario. Yo he usado el de Contact Form 7, pero es compatible con otros plugins populares como Gravity Forms, Ninja Forms, etc. Te sale una lista con los plugins compatibles.
Por cierto, tengo un vídeo sobre cómo crear un formulario minimista con Contact Form 7. Suscríbete para estar al día de nuevos tutoriales sobre WordPress.
Bueno… a lo que iba.
Si optas por usar «Texto o html», los shortcodes que insertes ahí no te van a funcionar, al menos a mí el shortcode de Contact Form 7 no me funcionó. Tienes que usar por fuerza la opción de «Shortcode». En el vídeo de arriba es muy fácil e entender.
Hecho esto, ya tendrías tu formulario flotante en WordPress.
Es compatible con webs multiidioma
Lo que te comentaba al principio.
Otra ventaja de este plugin es que funciona en webs multiidioma, por lo cual podrías mostrar un mensaje/formulario diferente para cada idioma de tu web. En el vídeo explico cómo se hace con el plugin Polylang (guía Polylang).
Si usas Polylang tienes que ir a Ajustes -> Tipos de entradas personalizados y taxonomías -> y ahí marca la casilla de WP Contact Slider.
Haciendo esto al crear los «Slides» podrás asignarles un idioma.
Y ya está. No hay mucho más que contar sobre WP Contact Slider, es un plugin muy sencillo de configurar.
Espero que te haya sido útil esta guia de cómo crear un formulario de contacto flotante en WordPress.
Cualquier duda que tengas me la puedes preguntar en los comentarios. Y si me quieres ayudar comparte el post en tus redes sociales.




Muchas gracias, ha sido muy útil
Hola , gracias por tu explicación, te pregunto:
Si quiero un botón que cuando le de clic me aparezca el formulario de contacto. Debo instalar otro plugin o puedo con wp contact slider?
Hola Yesenia,
Tienes que instalar un plugin de formulario de contacto tipo Contact Form 7 o similar, porque WP Contact Slider solo sirve para añadir el desplegable.
¡Un saludo!
Hola, tengo este plugin instalado en mi sitio y por alguna razon la ventane se cierra al dar click en el boton enviar, no importa si hay errores o no en la forma, esta se cierra y debo abrirla nuevamente para ver que mensaje aparece, quisiera que la ventana permaneciera abierta y cerrarla yo. Imagino que debo adicionar algun codigo para ello. Por favor ayuda. Gracias.
Hola, no sabría decirte. Lo mejor es que contactes con el desarrollador del plugin.
Un saludo.
Muchas gracias por la info