En este artículo te voy a contar en detalle todo lo que ofrece Elementor Pro para que sepas si te merece la pena comprarlo o no.
Así que, si te estás planteando comprarlo o quieres saber más en detalle todo lo que ofrece, esto te interesa.
Te advierto que el artículo es bastante extenso ya que es una review en profundidad sobre Elementor Premium.
Aquí tienes la tabla de contenido para que puedas navegar por el artículo e ir a la parte que más te interese.
Tabla de contenido
- 👨🎓 ¿Qué es Elementor Pro?
- ✅ Los widgets que incluye Elementor Pro
- ➤ Posts (artículos)
- ➤ Portfolio
- ➤ Slides
- ⭐ Widget de Formulario – ¡Una maravilla!
- ➤ Captación de suscriptores
- ➤ Login
- ⭐ Menú de navegación
- ➤ Price Table (Tablas de precios)
- ➤ Price List (Listas de precios)
- ➤ Animated Headline
- ➤ Flip Box
- ➤ Call to Action Widget
- ➤ Media Carousel Widget
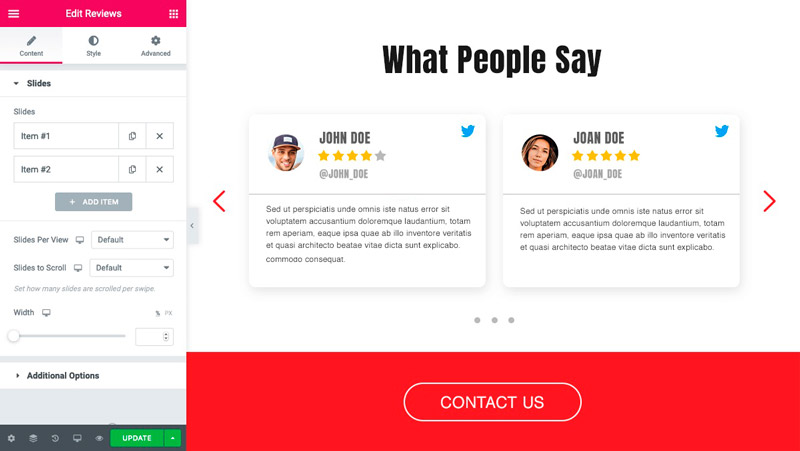
- ➤ Testimonial Carousel
- ➤ Countdown (cuenta atrás)
- ➤ Share Buttons
- ➤ Blockquote
- ➤ Facebook widgets
- ➤ Review Widget
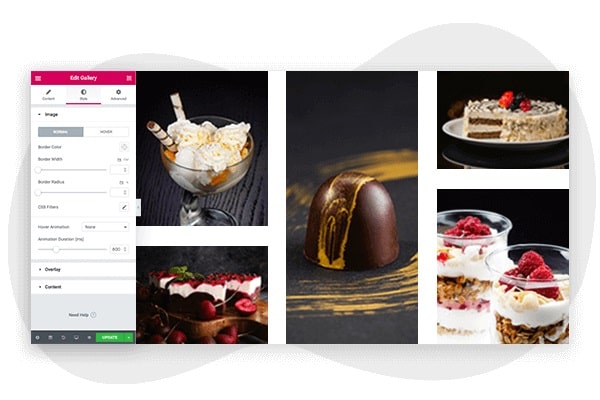
- ➤ Gallery Widget
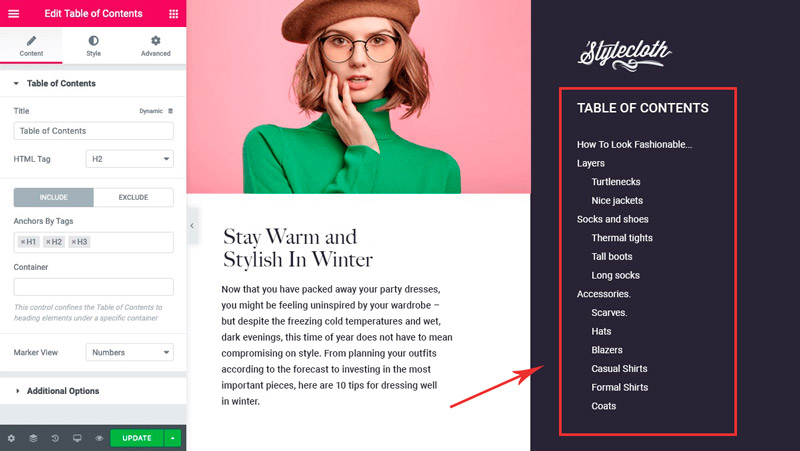
- ➤ Table of Content
- 🛒 Elementor Pro + WooCommerce
- ✅ Elementor Template Kits
- ✅ Guarda e inserta tus diseños donde quieras
- ✅ Añade CSS a cada elemento
- ✅ Insertar código en el «Head» o «Body»
- 📄 Licencias y precios de Elementor Pro
- 🤔 Preguntas frecuentes antes de comprar Elementor Pro
- 👍 ¿Merece la pena comprar Elementor Pro?
- 👉 Valoración final sobre Elementor Pro
Empecemos por lo básico.
👨🎓 ¿Qué es Elementor Pro?
Elementor Pro es un editor visual (también llamado page builder) que te permite maquetar tus páginas de WordPress sin tener que tocar código. Se hace todo de forma visual, mediante el sistema drag and drop.
Lo he estado usando desde el día uno de su lanzamiento (hice la pre-compra). Desde entonces, he hecho unas cuantas páginas usando Elementor Pro y he sacado unos pocos de vídeos sobre él en mi canal del YouTube.
Por lo cual, te voy hablar desde la experiencia que he tenido usándolo.
Solo me voy a centrar en las funcionalidades que ofrece la versión pro exclusivamente, ya que tengo otro artículo sobre la versión gratuita.
✅ Los widgets que incluye Elementor Pro
Destacar que van añadiendo nuevos widgets y funcionalidades continuamente, así que seguramente dentro de un par de meses tendrá cositas nuevas de las hablar.
Voy a mencionar las opciones de configuración principales de cada widget, para que te hagas una idea de los ajustes que tienen y las posibilidades que ofrece.
➤ Posts (artículos)
Con este widget podrás colocar las ultimas entradas de tu blog en página de inicio o en cualquier otra parte página de tu web. Es algo bastante común en muchas páginas web, sobre todo en blogs y webs personales.
Antes tenía que usar otro método(usar un plugin más) para mostrar los últimos posts en mi página de inicio. Ahora con Elementor Pro me lo ahorro.
Algunos de los ajustes que tiene este widget:
- Número de columnas a mostrar en dispositivos de escritorio, tablet y móvil.
- Ocultar titulo, extracto, metadatos (autor, comentarios, categoría…), leer más.
- Adaptar el tamaño de la imagen destacada a cada tipo de pantalla.
- Puedes elegir qué etiqueta H (h1,h2, h3…) usar para el título, importante para el SEO.
- Cambiar temas de estilo, como color del texto, fondo, tipografía, padding, margin…
- Mostrar las entradas de una categoría/autor/formato/tag en concreto, ordenar por fecha o de forma aleatoria.
- Activar paginación.
A parte de ahorrarte un plugin, este widget te permite personalizar al máximo cómo mostrar tus últimos posts.
Uno de los estilos que puedes elegir, es el de Card Skins que proviene del material design. Un estilo que usa Google en todas sus webs y plataformas.
➤ Portfolio
Te permite mostrar un portafolio con tus proyectos/trabajos realizados. Lo interesante es que puedes añadir filtros por categoría, tag, formato, etc.
Para el portafolio quizás tengas que usar custom posts, porque por defecto te coge los posts del blog o productos.
Al igual que en el resto de widgets tienes las opciones de estilos típicas colores, topografía, espaciado, etc.
➤ Slides
Este widget te permite colocar los famosos sliders en tu web. Que son esas diapositivas de imágenes que se suelen (aunque cada vez menos) colocar en las páginas web para mostrar algunas ofertas, productos destacados o alguna llamada a la acción.
Personalmente no soy muy fan de los sliders y salvo excepciones no los utilizo, pero si necesitas añadir uno a tu web, con este widget lo puedes hacer perfectamente y ahorrarte instalar un plugin extra.
Tiene bastantes opciones de configuración:
- Alinear el contenido: arriba, abajo, en medio…
- Añadir un botón con una llamada a la acción.
- Cambiar los efectos de animación.
- Colocar una imagen de fondo.
- etc.
En general es bastante completo, y en la mayoría de los casos es más que suficiente, pero sin llegar al nivel de plugins como Revolution Slider o parecidos.
⭐ Widget de Formulario – ¡Una maravilla!
¡El widget del formulario es un puntazo! Con este widget lo han clavado.
Cuando lo probé estaba en plan – ¡Ostias que guapo!
Es uno de los plugins de formulario más intuitivo y personalizable que he probado. Este widget podría valer perfectamente la mitad de lo que vale una licencia de Elementor Pro si se vendiera por separado.
Puedes colocar los campos en filas y columnas de forma muy sencilla sin quebrarte la cabeza. Además, le puedes cambiar el estilo por completo sin tocar nada de código ni añadir css.
Te dejo mi tutorial sobre este widget para que veas de lo que te estoy hablando.
El widget del formulario es una maravilla, no hay otra forma de describirlo.
Además, en una de las últimas actualizaciones han añadido más funciones aún.
🔸 Aceptación de términos y condiciones:
Te permite añadir un checkbox para que el usuario tenga que aceptar los términos y condiciones de la web antes de enviar el formulario.
🔸 Subida de archivos:
Ahora también permite subir uno o varios archivos a través del formulario con opciones para limitar el peso máximo y tipo de archivo.
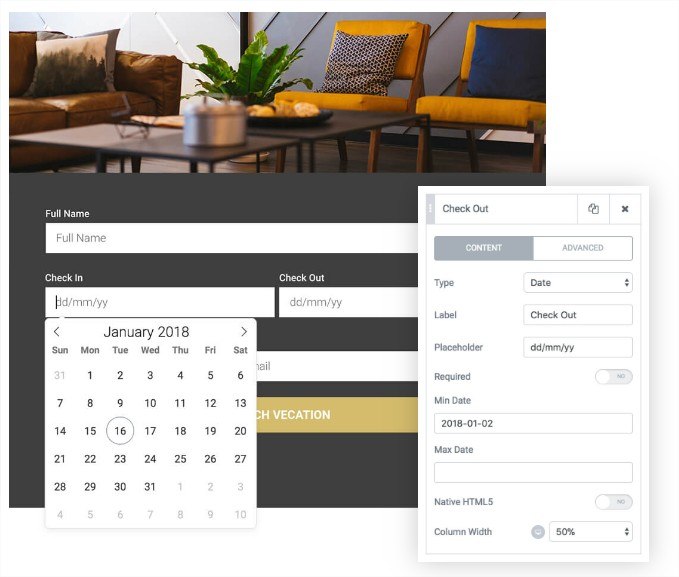
🔸 Campo Fecha:

Necesitas un formulario que permita hacer reservas, con este nuevo campo el usuario podrá mandar la fecha de la reserva. Ideal para formularios de restaurantes y hoteles.
🔸 Campo Tiempo:
Similar al campo de fecha, permite al usuario seleccionar una hora del día concreta. Lo puedes combinar con el campo de fecha y conseguir que el usuario te mande la fecha y hora exactas para una reunión, reserva, etc.
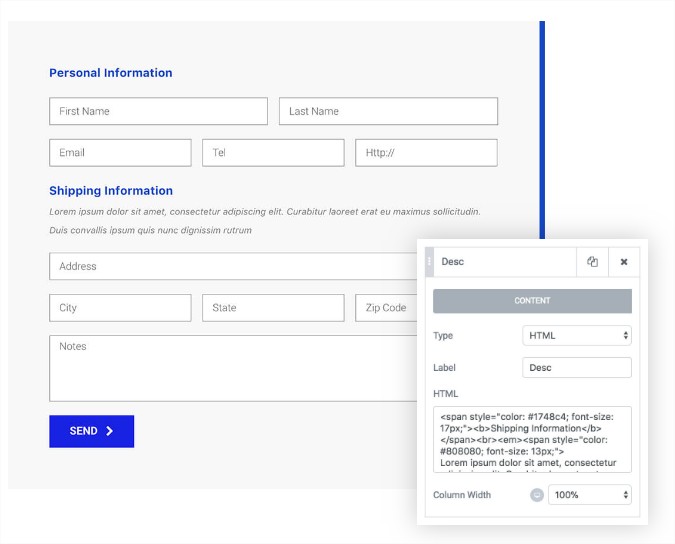
🔸 Campo HTML:

Aunque crear tu formulario con Elementor Pro es muy fácil hay veces que necesitas añadir un código HTMl personalizado con alguna información extra. Este nuevo campo HTML te permite hacer justamente eso.
🔸 Campo Contraseña:
Los usuarios podrán insertar una contraseña sin que se vea como pasa con los campos te texto normales.
Con todos estos campos podrás crear formularios para:
- Solicitud de curriculums.
- Reservas online con fecha y hora.
- Recibir archivos a través de formularios.
- Registrar invitados a un evento.
- y mucho más.
➤ Captación de suscriptores
El mismo widget de formularios que te he explicado antes lo puedes conectar con diversas plataformas de email marketing como:
- MailChimp
- MailPoet
- HubSpot
- ConvertKit
- ActiveCampaign
- Drip
- GetResponse
Esto está genial, porque lo tienes todo en uno y no necesitas un plugin extra para insertar un formulario para captación de leads.
No estoy diciendo que con esta funcionalidad puedas sustituir plugins especializados como ConvertPro o ThriveLeads, pero sí que es bastante útil.
Te dejo un vídeo sobre cómo conectar Elementor Pro con MailChimp.
Lo interesante es que como está integrado en el widget de formulario, no estás limitado a solo usar los campos de email y nombre. Podrías crear un formulario con campos tipo textarea, select, checkbox… para recoger más información sobre usuario y que de paso se suscriba a una lista de correo.
Aunque claro eso ya depende del caso porque si solo necesitas el email esto no tiene mucho sentido.
Si usas MailChimp o MailPoet le podrás sacar provecho sino a esperar a que añadan más plataformas de email marketing.
Aunque también mencionan una herramienta que se llama Zapier a través de la cual podrías conectar otras plataformas como AWeber o GetResponse
➤ Login

Es un widget muy sencillito que te permite añadir el formulario de login a WordPress en cualquier página de tu web.
Te puede ser bastante útil si tienes una web tipo membership site en la que los usuarios se tiene que «loguear» para acceder al contenido.
Uno de los widgets más potentes que han sacado a lo largo del año 2017, ha sido el del menú de navegación. Con este widget podrás sustituir completamente el menú de tu plantilla.
Gracias a este widget tienes una total libertad la hora de diseñar la cabecera de tu pagina web. Ya que además del menú, puedes colocar otros elementos en la cabecera como, enlaces a las redes sociales, teléfono, email o cualquier otro tipo de contenido que veas correspondiente.

Como el resto de widgets cuenta con muchas opciones de customización, que van desde los más básico como el color y la tipografía a una amplia variedad de animaciones.
➤ Price Table (Tablas de precios)
Si ofreces servicios o productos con precios cerrados, mostrar una tabla de precios a modo de comparativa, es una buena forma de presentar la información sobre tus servicios.
Porque mediante las tablas de precios el usuario puede ver de una forma clara las diferencias entra cada uno de tus servicios/productos y ver cuál le interesa más.
Es algo que se utiliza bastante y estoy seguro que has visto más de una web con tablas de precios.
El widget de Price Table te lo pone muy fácil.
Vas a poder crear crear tablas de precios claras y atractivas visualmente, pudiendo destacar el servicio o producto que más te interese vender o que tengas en oferta.

Al igual que con el resto de widgets, tienes un montón de ajustes para personalizar los colores de cada elemento, tipografía, poner imágenes de fondo… lo que se te ocurra.
➤ Price List (Listas de precios)

Se podría decir que es una alternativa o variante de las tablas de precios.
Un uso típico de este widget, es mostrar los precios del menú de un restaurante. Pero vaya, es solo un ejemplo que se me ha ocurrido. Realmente tiene muchas más aplicaciones.
➤ Animated Headline

Es un widget que te permite crear encabezados llamativos para atraer la atención de los usuarios mediante diferentes animaciones y efectos.
Es una buena forma de destacar un encabezado para que no pase desapercibido para el usuario.
➤ Flip Box
El Flip Box consiste en una caja de contenido con dos lados/caras en la cual puedes usar texto, botones, imágenes, iconos… con contenido diferente en cada lado.
Puede ser útil para crear los típicos servicios destacados con llamada a la acción. En la primera cara (o lado) iría lo que es la descripción del servicio y en la segunda le pones una llamada a la acción con un botón.
Otra ventaja de este widget es que te permite aprovechar mejor el espacio a la hora de maquetar el contenido, porque al tener dos caras puedes meter más información en el mismo espacio.
Aparte de eso, es un widget bastante visual que cuenta con diferentes animaciones que te permite ser más creativo a la hora de diseñar una web.
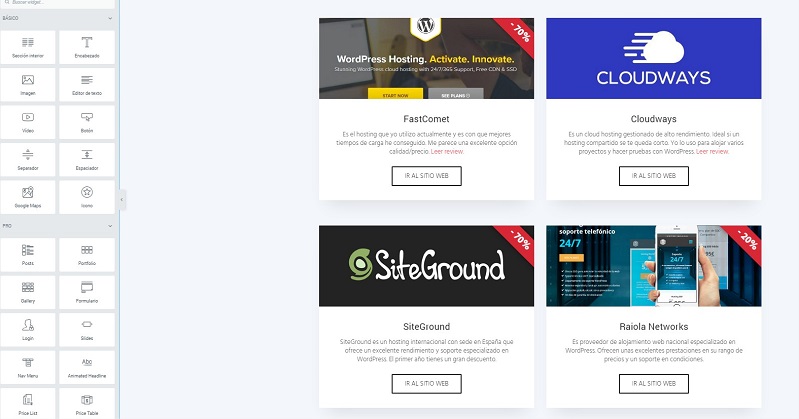
➤ Call to Action Widget

Este es un widget que personalmente me gusta bastante, y que utilizo mucho.
En en la sección de mis herramientas para WordPress, hay unos cuantos widgets de esos. También lo he usado en la portada de la web para los servicios destacados.
La verdad, es que es un widget muy práctico y al que casi siempre recurro cuando hay que crear una serie de servicios o productos destacados con una llamada a la acción.
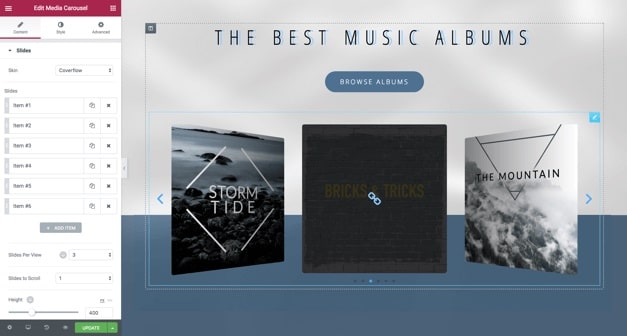
➤ Media Carousel Widget

Es un widget bastante potente para mostrar galerías de imágenes o vídeos de una forma muy visual.
Cuenta con diferentes «skins» y un motón de ajustes de estilo para crear un carousel de imágenes llamativo.
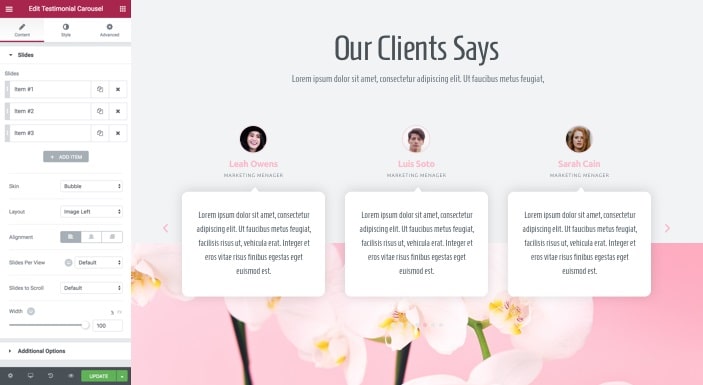
➤ Testimonial Carousel

Este widget no tiene mucho que explicar, básicamente sirve para mostrar un carousel de testimonios.
Se suele usar bastante en landings y páginas de servicios.
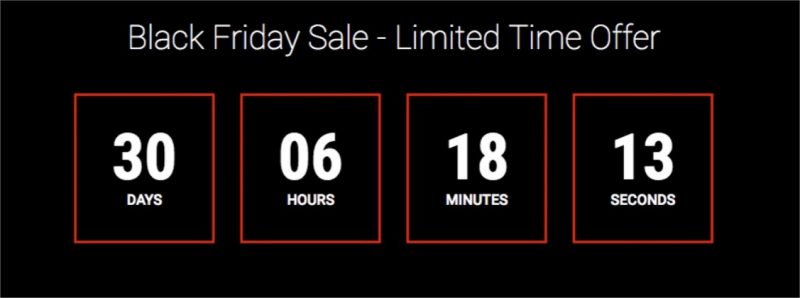
➤ Countdown (cuenta atrás)
Con este widget podrás añadir una cuenta atrás para crear una sensación de urgencia al usuario. Seguro que has visto ésta técnica en más de una web.
Los countdown se suelen utilizar bastante en landing pages sobre todo cuando se trata de algún tipo de promoción por tiempo limitado. Qué raro ¿no? 🙃. No me lo esperaba jajaj
El widget cuenta con los típicos ajustes para establecer una cuenta atrás en días, horas, minutos y hasta segundos.

Es muy fácil de configurar, básicamente solo tienes que establecer el tiempo de la cuenta atrás y darle estilo.
Destacar que si por ejemplo no quieres mostrar los días en la cuenta atrás, los puedes ocultar. Lo mismo pasa con las horas, minutos y segundos. Y por supuesto, cuenta con las típicas opciones de estilo para adaptar el diseño a tu gusto.
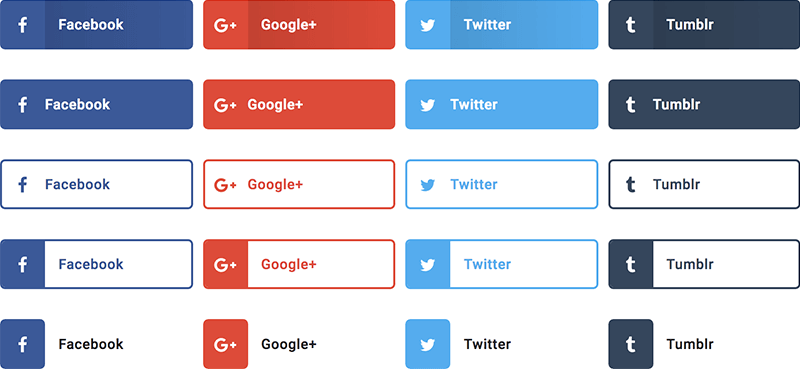
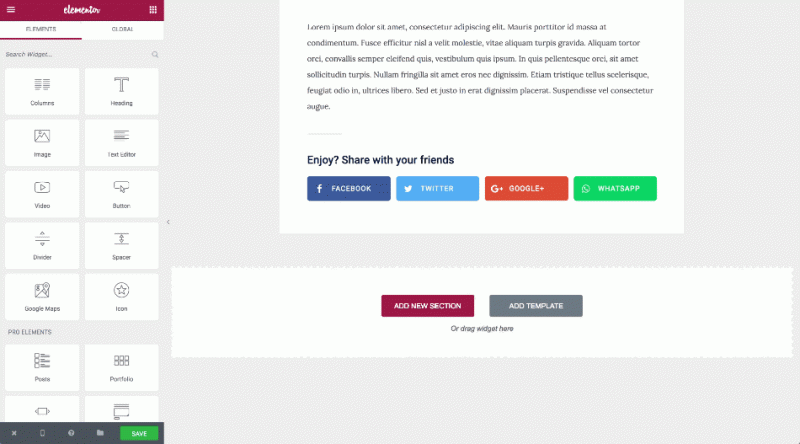
Si quieres añadir botones para compartir contenido en redes sociales, con este widget de Elementor lo podrás hacer sin problema. Los puedes colocar en tus artículos, paginas, productos o donde quieras.

A parte de las opciones de tipografía, colores, tamaños… puedes elegir diferentes estilos(skins) de botones y seleccionar el que más se adapte al diseño de tu web:
- Minimal
- Framed
- Boxed Icon
- Flat
- Gradient
También cuenta con la posibilidad de añadir un texto de llamada a la acción (Call To Action), mostrar el número de veces que se ha compartido el artículo y por supuesto opciones de configuración para dispositivos móviles para asegurarse que todo se ve correctamente.

Además de las redes sociales típicas, como Facebook o Twitter, puedes añadir botones de WhatsApp, Email o incluso el de Imprimir. Que según la temática y el contenido de tu web puede ser bastante últil para los usuarios.

Con este widget incluso podrías sustituir perfectamente el plugin de redes sociales que estés usando.
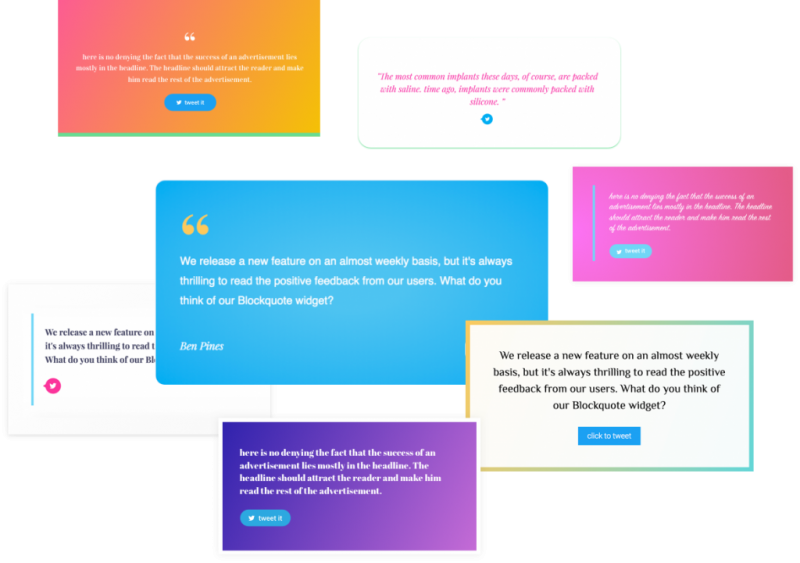
➤ Blockquote

Este widget te permite insertar las típicas cajas con alguna frase para compartir en Twitter. Y de esa forma incentivar a que te sigan en Twitter o compartan tu contenido.
Tiene un montón de opciones de personalización para crear cajas de texto muy visuales que llamen la atención del usuario. Le puedes cambiar cambiar el color del texto, tipografía, color de fondo, usar degradados, añadir efectos hover, etc.
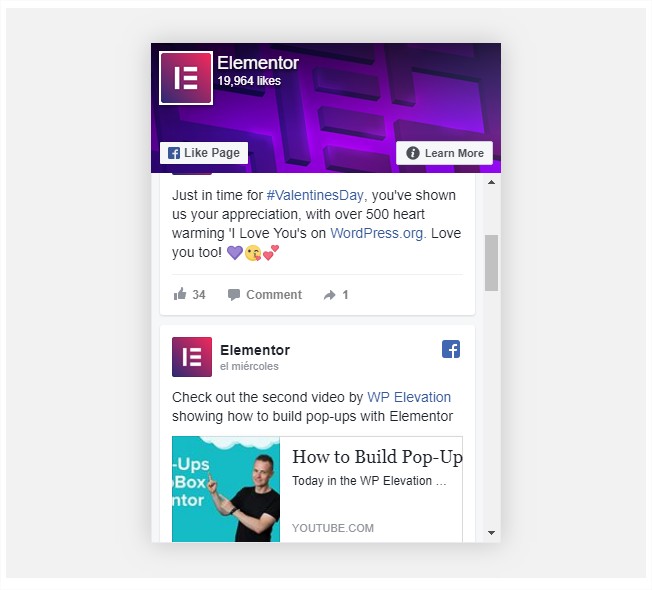
➤ Facebook widgets
Elementor Pro incluye diferentes widgets para poder integrar Facebook en tu web.
🔸 Feed de tu página de Facebook:
Es un elemento que utilizan muchas páginas web y blogs para mostrar la actividad de su página de Facebook y así conseguir más «Me gusta» y seguidores en Facebook.
Normalmente para hacer esto necesitarías instalar un plugin extra, pero si cuentas con la versión pro es un plugin más que te ahorras.

🔸 Facebook like button:
Añade botones de «Me gusta» en tus posts o páginas para conseguir más seguidores en Facebook.
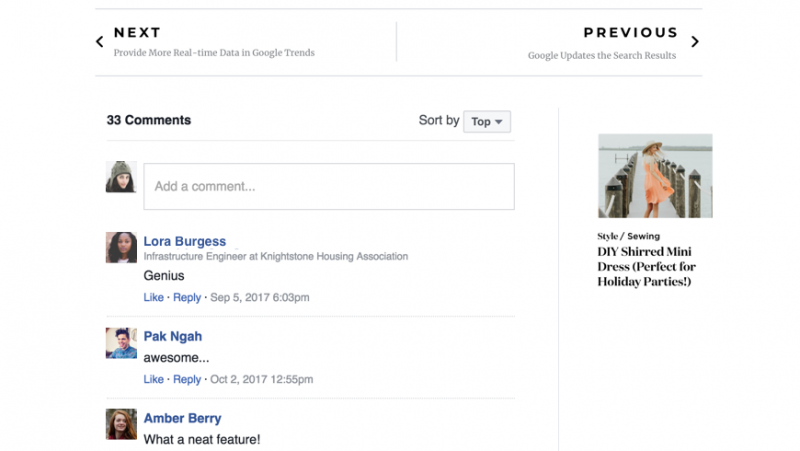
🔸 Sistema de comentarios de Facebook

Te permite insertar el sistema de comentarios de Facebook en tu web.
🔸 Facebook Posts Embed
Con este widget puedes insertar cualquiera de tus publicaciones de Facebook en tu página web.
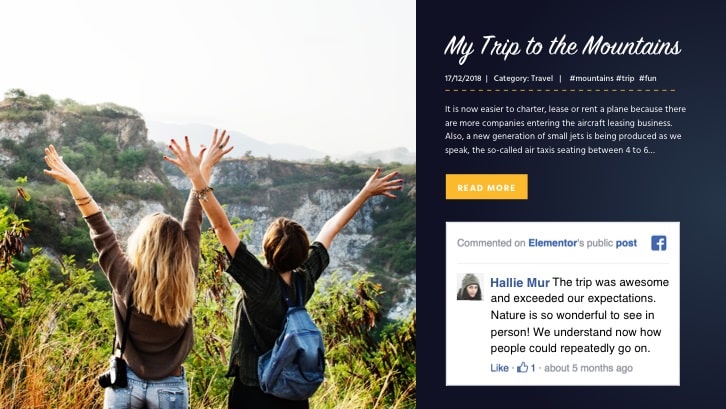
🔸 Facebook Embed Comments

Esto lo puedes usar como prueba social en tus páginas de venta, checkout o servicios.
➤ Review Widget

Es un widget similar al de carousel de testimonios, pero con un diseño diferente y con opción de mostrar estrellitas junto al perfil de usuario.
➤ Gallery Widget

La versión gratuita de Elementor tiene ya un widget de galería, pero este es mucho más avanzado.
Te permite crear galerías de diferentes layout (grid, masonry y justified), añadir texto encima de las imágenes, crear filtros por categoría y otros ajustes de estilo.
En resumen, es todo lo que necesitas para crear una bonita galería para tu web.
➤ Table of Content

Es un widget que básicamente sirve para crear tablas de contenido como la que tienes al principio del post. Aunque esa no está hecha con Elementor.
Con este widget te puedes ahorrar tener que utilizar un plugin específico para crear tablas de contenido si usas Elementor para editar tus entradas o has creado un diseño personalizado para las entradas de tus posts.
También lo puedes usar en páginas, aunque no es lo habitual.
🛒 Elementor Pro + WooCommerce
Los desarrolladores de Elementor no se han olvidado de los usuarios que usan WordPress para crear tiendas online o catálogos de productos.
Después del lanzamiento de Elementor Pro, sacaron una serie de widgets para WooCommerce.
Ahora te explicaré en detalle que ofrece cada uno, pero básicamente ahora podrás crear páginas de venta de un producto o colocar los productos destacados o en oferta en cualquier página.
WooCommerce Products
Mediante este widget podrás mostrar los productos de tu tienda en cualquiera de las páginas que crees, puedes elegir el numero de columnas (hasta un máximo de 6 por fila) y el número de productos a mostrar.
Además, te permite elegir si mostrar productos de una categoría/tag en concreto o seleccionarlos de forma individual.
Pestaña de contenido:
- Dsiposición
- Columnas(1-6)
- Número de productos a mostrar
- Query
- Source: selecciona productos de una o varias categorías/etiqueta/autor. O también puedes seleccionar los productos de forma individual.
- Filtrar por: destacada o en oferta para solo mostrar esos productos.
- Ordenar por: titulo, precio, popularidad, valoración o al azar.
- Orden: ascendente o descendente.
Lo que le falta a este widget son las opciones de estilo como las que tiene otros widget que he mencionado anteriormente. Me refiero a que no tiene opciones para cambiar la tipografia, color, botones… te muestra los productos pero te coge el estilo de WooCommerce.
Si quieres personalizar el estilo lo tendrás que hacer metiendo css propio.
WooCommerce Elements
Este está bastante chulo, porque te permite insertar donde tu quieras los elementos de WooCommerce, que son:
- Página de carrito de compra
- Página de un producto en concreto
- Finalizar compra
- Seguimiento del pedido
- Cuenta de cliente
Este widget tampoco incluye opciones de estilo. Cosa que estaría bien, para poder cambiar al menos algunas cosas básicas como colores y tipografía.
WooCommerce Categories
Su funcionamiento es parecido al widget de productos, pero con categorías.
A parte de elegir el número de categorías por fila y la cantidad a mostrar, puedes especificar si quieres mostrarlas todas, mostrar solo las que tu quieras (selección manual) o mostrar las subcategorías de una categoría.
Si tienes alguna categoría vacía tienes la opcion de ocultarla para que no aparezca. Y en cuanto a estilo, tampoco cuenta con ninguna opción.
A parte de eso no hay mucho más que contar sobre este widget.
WooCommerce Add to Cart
Este es uno de los más sencillos, consiste en un simple botón de compra que va vinculado a un producto en concreto. Se le puede sacar bastante provecho en páginas de venta o review sobre algún productos.
En cuanto a opciones de configuración no tiene mucho
✅ Elementor Template Kits
Desde la versión 3.3 de Elementor ofrece plantillas de webs completas que puedes importar de una forma sencilla y rápida.
Estos template kits incluyen las partes esenciales de un sitio web: cabecera, el footer, blog, entradas, categorías, contacto, página de «about us», etc. Manteniendo la misma línea de diseño y coherencia para que el resultado tenga un aspecto profesional.
Esto hace que sean un excelente punto de partida para crear tu página web, sobre todo si eres un usuario principiante.
Una vez que las importes solo tendrás personalizarlas a tu gusto.
También puedes combinar las plantillas de los diferentes kits si ves que alguna de ellas encaja mejor con tu contenido.

Beneficios de usar los Template Kits:
- Inspiración: Te pueden servir como fuente de inspiración para crear una página web.
- Aprendizaje: al importar las plantillas podrás ver cómo están hechas las diferentes composiciones de elementos y sus ajustes de estilo. Algunas de las plantillas tienen un diseño bastante creativo que igual ni sabrías cómo replicar sin poder trastear la plantilla.
- Acelera tu trabajo: las plantillas son un buen punto de partida al crear una web. Según el proyecto que sea te puede resultar más fácil empezar a partir de una plantilla.
- Plantillas listas para usar: al ser un kit que cuenta con la misma línea de diseño, solo tendrías que modificar el contenido y realizar algunos ajustes de estilo para obtener una web lista para publicar.
✅ Guarda e inserta tus diseños donde quieras
Elementor te la opción de guardar tus diseños de páginas y secciones como plantillas que puedes insertar en cualquier parte de tu web mediante shortcodes.
La verdad, es que la posibilidad insertar las plantillas mediante shortcodes da mucho juego, porque te permite insertar cualquier cosa que crees con Elementor en hooks, widgets, posts…
Yo he usado esta funcionalidad para mostrar una caja de autor personalizada, post relacionados y un formulario de suscripción que verás al final de los artículos del blog.
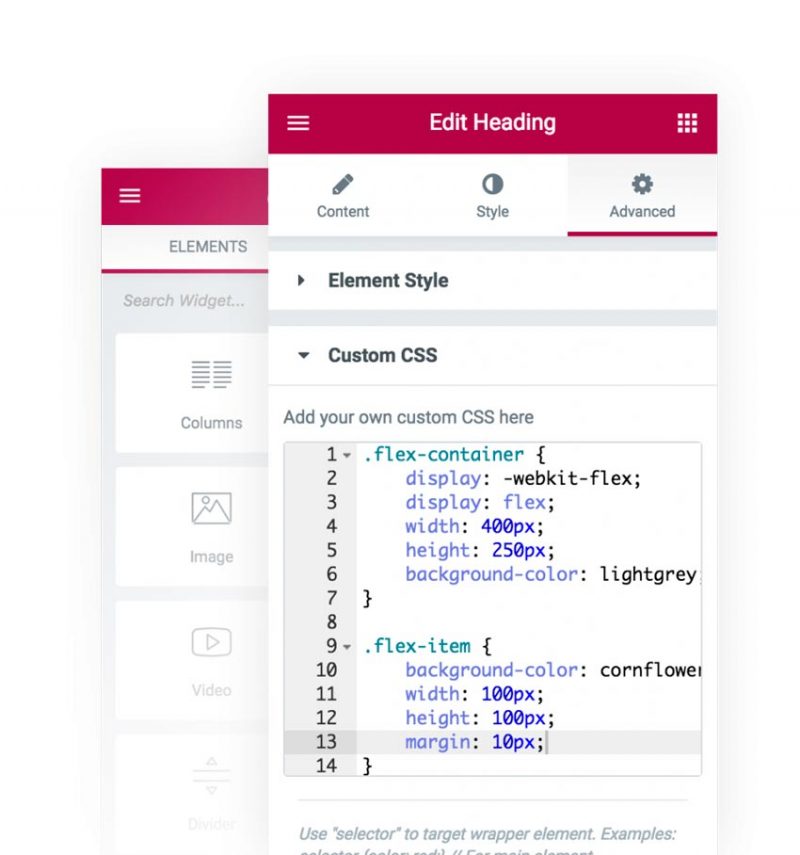
✅ Añade CSS a cada elemento
Esta es una opcion sobre todo para profesionales que quieran tener el control total de los diferentes widgets.
Con Elementor Pro podrás añadir una clase css propia a cada modulo y en la pestaña de opciones avanzadas hay una caja para escribir todo el css. Todo lo que escribas ahí solo afectará al módulo que estas editando.

Todos los módulos tienen bastantes opciones de personalización, y en la mayoría de los casos es más que suficiente. Pero a veces sí que hay que recurrir a css propio para ciertas cosas.
Por ejemplo, el widget de «Cuadro de imagen» no tiene la opción de redondear la imagen, tuve que usar css propio para que se viera en forma de círculo.
En ciertos casos puede ser muy útil sobre todo si eres un profesional que se dedica al diseño web.
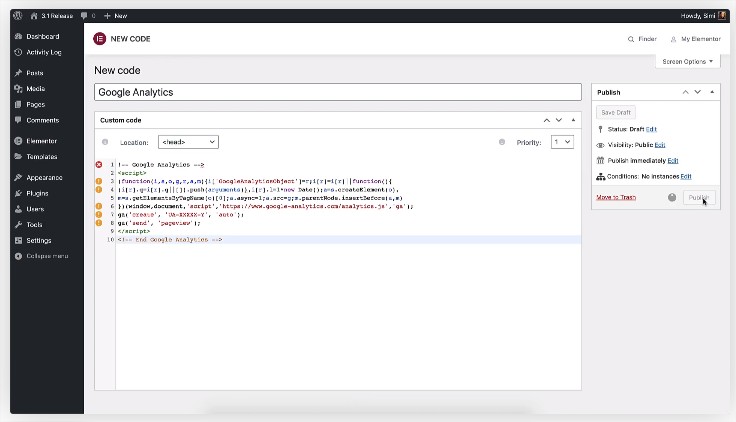
✅ Insertar código en el «Head» o «Body»
Desde la versión 3.1 de Elementor Pro, puedes insertar código HTML o Scripts en la cabecera de la web.

Esto es algo bastante útil porque con esta funcionalidad podrás insertar los scripts de Google Analytics, Pixel de Facebook… de forma sencilla, sin tocar código ni tener que instalar ningún plugin extra.
Además, puedes hacer que esos códigos se carguen de forma condicional solo en ciertas páginas de tu web.
📄 Licencias y precios de Elementor Pro
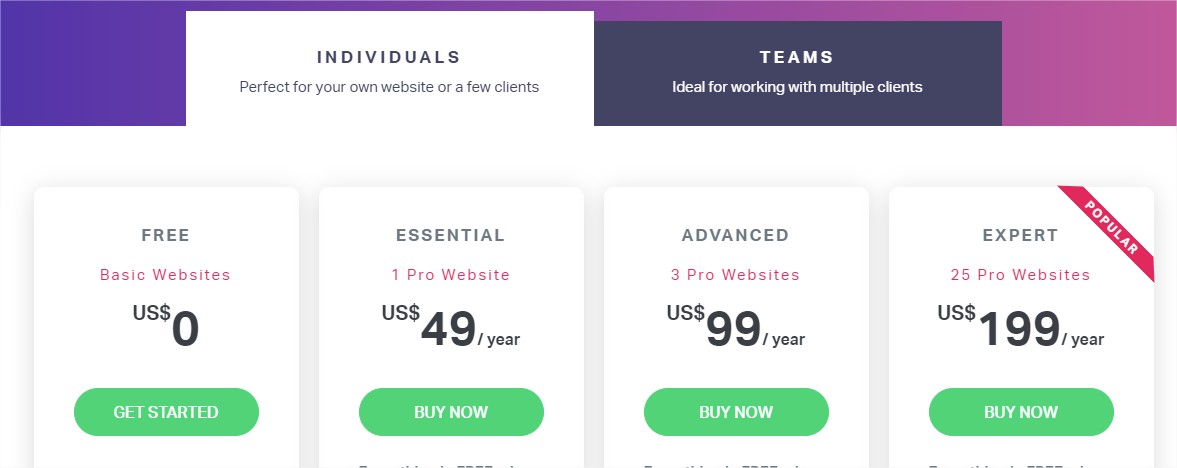
El 9 de Marzo de 2021 los de Elementor han cambiado sus planes de precios y ahora en vez 3 tenemos 5 tipos de licencias a elegir.
Actualmente existen estos 5 tipos de licencia: ESSENTIAL, ADVANCED, EXPERT, STUDIO Y AGENCY.

Todas las licencias incluyen un año de soporte y actualizaciones. Lo único que varia es el número de páginas web en las que lo puedes usar.
🔹 Licencia Essential
- Precio: 49$ -> 45€ (aproximadamente).
- Usos: 1 sitio web
- Actualizaciones y soporte 1 año
- 30 días de garantía de devolución.
Es ideal para usuarios que solo tienen una página web.
🔹 Licencia Advanced
- Precio: 99$ -> 90€ (aproximadamente).
- Usos: 3 sitios web
- Actualizaciones y soporte 1 año
- 30 días de garantía de devolución.
Si tienes como mucho 3 páginas web, este sería el plan ideal para ti.
🔹 Licencia Expert
- Precio: 199$ -> 182€ (aproximadamente).
- Usos: 25 sitios web
- Actualizaciones y soporte 1 año
- Acceso a Elementor Experts
- 30 días de garantía de devolución.
Con este licencia antes podías activar Elementor Pro hasta en 1000 sitios, pero desde que cambiaron sus planes de precios ahora está limitada a 25 sitios solamente.
Es la es la que tengo yo, pero en mi caso yo puedo activar Elementor en hasta 1000 sitios porque tenía comprada la licencia antes de que la limitaran a 25 sitios.
Aparte de eso la única diferencia con las dos anteriores, es que con la Expert tendrás acceso a Elementor Expert Network.
Que es una especie de directorio de especialistas en Elementor.
Esta es la mejor opción si tienes muchas webs o vas a crear webs para clientes.
Una vez que llegues al límite tendrás que valorar si te merece la pena pasar al plan superior «Studio» o «Agency»

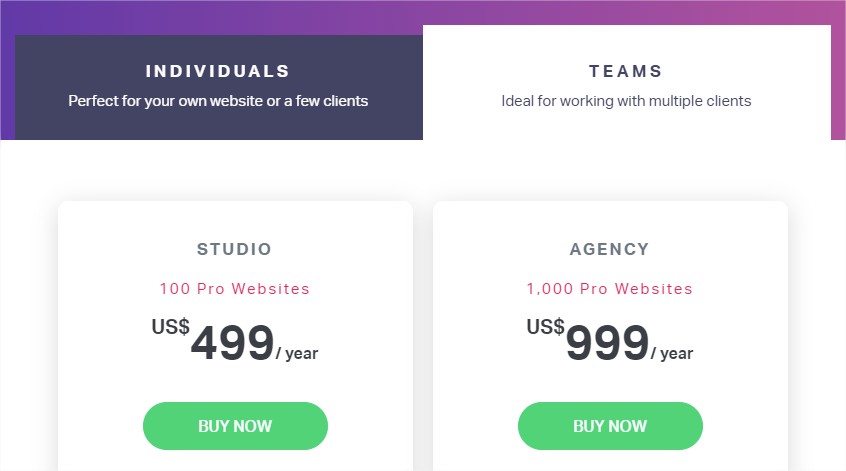
🔹 Licencia Studio
- Precio: 499$ -> 420€ (aproximadamente).
- Usos: 100 sitios web
- Actualizaciones y soporte 1 año.
- Soporte VIP
- Acceso a Elementor Experts
- 30 días de garantía de devolución.
Esta licencia además de permitirte activar Elementor en hasta 100 sitios, te da acceso a un soporte VIP mediante chat con un tiempo de respuesta inferior a 30 minutos.
Además te permite añadir hasta 5 miembros del equipo.
Es una licencia que está más bien pensada para estudios o agencias que ya tiene un cierto volumen de clientes y a las que les interesa tener un soporte VIP en caso de algún problema.
Si eres freelance también puede ser una buena opción, pero si estás empezando igual no te compensa pagar ese dinero.
🔹 Licencia Agency
- Precio: 999$ -> 838€ (aproximadamente).
- Usos: 1000 sitios web
- Actualizaciones y soporte 1 año.
- Soporte VIP
- Acceso a Elementor Experts
- 30 días de garantía de devolución.
Esta licencia es igual a la de Studio, solo que te permiten activar Elementor en hasta 1000 sitios (lo que ofrecía antes las licencia de Expert de 199$ 😞).
Pasado un año tendrás que renovar tu licencia para seguir recibiendo actualizaciones y soporte.
Si no renuevas la licencia podrás seguir usando Elementor Pro en los dominios en los que lo tengas activado.
Eso sí, ya no recibirás las nuevas actualizaciones, soporte ni acceso a las plantillas premium.
Al comprar la licencia, tendrás acceso a un panel desde el cual verás en qué paginas web tienes activado Elementor Pro.
Si decides activar Elementor en otro dominio, simplemente tendrías que desactivar la licencia correspondiente desde el panel y reactivarla en tu página nueva.
🤔 Preguntas frecuentes antes de comprar Elementor Pro
Para ir terminando quiero contestar algunas de las preguntas frecuentes que me he encontrado en grupos de Facebook y que me han hecho varios usuarios.
🔸¿Qué pasa si no renuevo la licencia de Elementor Pro?
Elementor Pro seguirá funcionando exactamente igual, la única diferencia es que necesitarás renovar la licencia para recibir las futuras actualizaciones y soporte.
Cosa que recomiendo por temas de seguridad y para asegurarte de que todo funciona correctamente.
🔸 ¿Qué pasa con las páginas que he creado con Elementor Free?
Elementor Pro es una extensión de Elementor Free, es un plugin más que tendrás que instalar. Y lo único que va pasar cuando lo instales, es que tendrás acceso a las nuevas funcionalidades.
Por lo que las páginas creadas con la versión gratuita no se verán afectadas.
🔸 ¿Puedo transferir mi licencia de Elementor Pro a otro dominio?
Sí, lo único que tienes que hacer es desactivarla en antiguo dominio y activarla en el nuevo.
Puedes gestionar los dominios activos desde de la pestaña Subscriptions -> Connected websites.
👍 ¿Merece la pena comprar Elementor Pro?
En mi opinión yo creo que sí.
Es una herramienta que facilita mucho el trabajo, porque incluye muchas funcionalidades que de otra forma tendrías que implementarlas mediante otros plugins o tocando más css/código.
Con Elementor Pro te ahorras varios plugins extra como:
- Formulario de contacto
- Slider.
- Portafolio.
- Mostrar las últimas entradas del blog.
- Botones para compartir
- Plugins para newsletter
Perlo además, le tienes que sumar los widgets para WooCommerce, tablas de precios, portfolio, cuenta atrás, listas de precios…
Evidentemente no vas a usar todos esos elementos en la misma web, pero ahí lo tienes para cuando los necesites.
Es un alivio no tener que buscar plugins para cada cosa, que funcionen correctamente y que se puedan adaptar al estilo de tu web.
🧑 Para particulares
Según tus necesidades puede que con la versión gratuita te sea suficiente.
Pero si te pillas la versión pro, te va ser más fácil crear tu web sin tener que configurar varios plugins para conseguir lo mismo. Con Elementor Pro tienes prácticamente todas la funcionalidades que puedas necesitar para darle el estilo que tu quieras a tu página web.
Además, si no tienes muchos conocimientos técnicos y todo esto de WordPress todavía te suena un poco a chino, lo vas a agradecer. Porque no tendrás que buscar un plugin para cada cosa, y si el diseño tampoco es tu fuerte, puedes empezar importando alguna de las más de 100 plantillas que incluye.
Y en cuanto al precio, no me parece caro.
La licencia te sale por unos 45€, un precio más que razonable teniendo en cuenta todo lo que incluye.
Si compras su precio con el de otros page builders como Thrive Content Builder (67$+iva) o Beaver Builder (99$) es incluso bastante económico.
👨💻 Para profesionales
Si te dedicas al diseño web con WordPress, creo que es la mejor herramienta que puedes adquirir.
Te permite crear diseños atractivos de forma sencilla, rápida y sin tener que «combinar» varios plugin, lo tienes todo en uno.
Personalmente veo cada vez a más profesionales usar Elementor Pro en sus proyectos.
Incluso los que son muy fanáticos de programarlo todo a medida se están pasando a Elementor porque se ahorran bastante tiempo.
Igual el código no va ser todo lo limpio que si lo programas a medida, pero si en vez de tardar 8 horas tardas 1 hora en hacer lo mismo pues da que pensar.
Otra ventaja de usar Elementor Pro si eres diseñador web es que a tus clientes también les resultará fácil de usar. Con que les enseñes un poco a cómo usar Elementor podrán hacer cambios por su cuenta sin tener que estar pidiéndotelo a ti cada 2×3.
Es lo que hago yo con mis clientes, y de momento todos encantados de poder hacer los cambios por su cuenta sin tener que estar contactado conmigo cada vez que quieren modificar algo.
Eso sí, tendrás que comprar la licencia EXPERT para poder instalarlo en las webs de clientes.
En resumen, creo que merece la pena.
👉 Valoración final sobre Elementor Pro
Después de probar muchos editores visuales, para mí Elementor Pro es el mejor por las opciones de configuración, rendimiento y eficacia que tiene.
Ahora para crear los diseños no tengo que buscar un plugin para cada funcionalidad ni poner «parches» a las carencias de otros page builders.
Instalo GeneratePress o Astra Pro, le sumo Elementor y listo. Con eso ya tengo todo lo que necesito en la mayoría de los casos. Y necesito algo más específico, tiro de algún addon para Elementor.
Ya no te puede decir mucho más, prueba aunque sea la versión gratuita de Elementor y ya más adelante te pasas a la Pro si quieres. Estoy seguro de que te va gustar.





Buenas. Excelente artículo. Yo la verdad es que estoy apunto de hacerme con la combinación GP + Elementor pero no sé si dicha combinación sea viable para realizar una web que ofrece paquetes de viajes. Me gustaría saber tu opinión, si no es molestia. Puede que al final no sea la mejor opción para este proyecto en concreto, no lo sé. Gracias de antemano y un saludo desde Perú. 🙂
Hola,
Te puede servir perfectamente, pero también depende de cómo lo vayas a plantear el tema de los paquetes de viajes. Puede que te sea útil crear Custom Posts(tengo un vídeo en el canal) para los viajes.
En cualquier caso es una buena combinación seguro.
¡Un saludo!
Hola, muchas gracias por compartir tu conocimiento e información al respecto. Estaba pensando en comprar elementor pro, pero quería consultarte lo siguiente, al no renovar la lisencia anual luego deja de ser compatible al no poder actualizarlo?.
Espero puedas responderme, muchas gracias!.
Hola Vanessa, seguirá funcionando aunque no renueves la licencia, lo que pasa que al no recibir las actualizaciones a medida que pase el tiempo será más probable haya alguna incompatibilidad ya sea con algún plugin o plantilla porque el plugin se estará quedando desfasado.
Sergio muy bueno tu artículo, muy claro y preciso.
Estoy comenzando a tocar Elementor, y hay una cosa que no puedo verificar ni siquiera en su version pro, seguramente exista y no la he visto.
Mi duda es, esta bien que puedes crear una landing page o pagina completamente estética y visual pero a la hora de ver el blog o un articulo del blog puntual todo ese diseño que has hecho se va y te queda el diseño del blog básico que venia con tu plantilla de WP.
Hay forma de corregir esto? Hay forma de crear una plantilla con elementor para la pagina principal del blog o un articulo determinado?
Espero se entienda mi duda.
Desde ya, gracias por tu tiempo.
Un cordial saludo!
Hola Herman,
Lo que puedes hacer por ejemplo par los artículos del blog es crear una plantilla con Elementor y guardarla. Cuando vayas a crean un nuevo artículo la importas y listo. Aunque personalmente no recomiendo usar Elementor para editar artículos.
Porque si en un momento dado quitas Elementor(o falla algo por una actualización o incompatibilidad) todos tus artículos perderán el estilo que les habías dado.
Y lo que es la pagina de blog, yo no la edito con Elementor.
Un saludo y gracias por comentar.
Gracias por tu consejo Sergio!
Muchas gracias, me has convencido. Me lo compraré para usar en mi web y modernizarla un poco.
Gracias por tu comentario Ramón, seguro que te servirá para darle un repaso a tu web.
hola quiero felicitarte por tremendo contenido que nos has compartido, yo utilizo elementor gratis para mi pagina web y me ha servido mucho ya que no poseo formación técnica ni nada elementor es muy intuitivo y fácil de utilizar, ahora enseño a crear paginas con generatepress y elementor free pero me suena la idea de subir de nivel con elementor pro queria preguntarte los post o entradas es recomendable hacerlas con elementor o no ?
muchas gracias y te felicito gracias por compartir tus conocimientos
Hola Carlos, gracias por tu comentario.
Está genial y mejor aun la versión pro porque te quitas varios plugins.
Yo la verdad es que no recomiendo utilizar Elementor para editar los posts o entradas porque si en un momento dado deja de funcionar Elementor o lo tienes que desactivar, pues se va perder todo el diseño de los posts.
Quizás lo podrías utilizar para algún importante para que sea algo más visual, pero en para todos.
¡Un saludo!
Hola Sergio
Gracias por este súper post. Quería preguntarte una cosita acerca de la novedad sobre la vinculación de los formularios y poder así trabajar los formularios de suscripción sin tener que añadir plugins adicionales.
He visto que pones que evidentemente esto no sustituye a plugins más potentes como pueden ser convert pro y demás, pero ¿por qué? Es decir, si lo único que necesito es vincular el formulario con mi cuenta de mailchimp para tener un autorresponder mínimo viable. ¿Podría hacerlo tan sólo con elementor pro? mil gracias.
Hola Noelia, gracias por tu comentario 🙂
No los sustituye porque plugins como Convert Pro tienen muchas más funcionalidades como por ejemplo estadísticas de las conversiones, plantillas, puedes crear pop-up de todo tipo, es compatible con muchas más plataformas, etc.
Le puedes echar un vistazo al artículo que tengo sobre Convert Pro.
Pero para algo sencillo como lo que tú necesitas te vale. Lo «malo» es que no puede ver las conversiones del formulario. Aunque las puedes configurar en Analytics.
En resumen, por lo que me comentas con Elementor Pro tienes lo que te hace falta para empezar a captar suscriptores.
Si tienes alguna duda más me dices.
¡Un saludo!
Hola Sergio.
Muy interesante tu articulo.
Quiero que me orientes con esto: tengo la versión pro de elementor, ya cumplí un año y me esta solicitando que renueve la licencia, la duda es donde la renuevo, que hago, a que página me dirijo….
Gracias
Hola Rolando, lla licencia se renueva desde tu panel de usuario de Elementor.
¡Un saludo!
Hola, Sergio como vas
Mira tengo la duda al editar un sitio con la version pro y luego cambiar mi cuenta a otro sitio, este primer sitio se queda tal cual como lo diseñe?, que limitaciones tengo con respecto al numero de cambios de un sitio a otro, es que la verdad estoy empezando a crear web y no veo muy conveniente comprar la licencia para sitios ilimitados, por mi rentabilidad preferiria la de un sitio web, espero puedas ayudarme con mi duda.
Saludos
Hola Sebastian,
Sí puedes activar y desactivar la licencia sin problemas. Tu diseño no se verá afectado. Lo que pasa que para actualizar si tienes muchas webs se te va hacer bastante pesado. Y si haces webs para clientes esto es inviable.
Pero en principio si las webs son todas tuyas lo puedes hacer de esa forma.
Un saludo.
Hola Sergio, gracias por tu trabajo y dedicación. Me gustaría preguntarte si cuando una sección de plantilla con elementor y la utilizo en algunas páginas y luego decido cambiar algo de esa sección de plantilla se actualizan esos cambios en todas las páginas donde he insertado esa sección? Gracias por adelantado. Un saludo
Hola Ana,
Si es una plantilla que has creado y la has insertado mediante un shortcode, sí se actualizará en todas los sitios cuando la modifiques. Pero si simplemente has reutilizado una sección en diferentes páginas de la web, tendrás que modificarlas una a una.
¡Un saludo!
Muchísimas gracias Sergio por contestarme. Me ha servido mucho. Sólo me gustaría preguntarte, como puedo insertar una plantilla a través de un shortcode? Gracias. Un saludo
Hola, Sergio. Muchas gracias por tu detallado trabajo sobre el plugin para WP, es realmente útil. Veo entre los comentarios que las entradas para un blog son más peliagudas de editar, ¿cómo lo haces tú? Querría mantener la estética de la web que estoy trabajando, pero lo veo muy complicado para las entradas del blog sin complicárselo demasiado al usuario final. ¿Existe algún modo de que el usuario publique entradas en su blog desde WP sin utilizar Elementor y que se mantenga la estética de la web?
Muchas gracias
Hola Camila, yo no utilizo Elementor para editar las entradas. Todavía sigo con el editor clásico. Aunque maquetes la vista del blog y entradas con Elementor, el contenido lo puedes editar con el Gutenberg o el editor clásico. De esa forma mantendrías la estética de la web. Un saludo.
Μuchas gracias por tu ayuda.
hola sergio gracias por tus aportes una pregunta mas me recomiendas instalar el wordpress clásico para mis entradas ya que escribo bastante y como me recomiendas que lo haga con algun plugin o como seria gracias por tu ayuda
Hola Sergio, saludos desde Ecuador.
2 palabras. Excelente publicación
Gracias por compartir con todos nosotros esta información es muy intuitiva y fácil de comprender yo que estoy comenzando con prestar servicios de diseñó web quedé encantado.
1 preguntá si compro el plan sin limite de elementor pro como puedo cambiar la versión pro para los trabajos de mis clientes?
He estado buscando video o referencia de como hacerlo pero no encuentro. ¿Me podrías ayudar?
De antemano te quedo muy agradecido
Hola Michael, le versión pro de Elementor es solo un plugin más que tienes que instalar. Así que, solo tendrías que instalar el ese plugin en las webs de tus clientes y activar la licencia para poder actualizarlo a las nuevas versiones que vayan saliendo.
Espero que te haya resuelto la duda.
¡Un saludo!
Hola muy buenas,
Antes de nada muchas gracias por el post, esta bastante currado y claro. Mi enhorabuena!
Por otro lado me surge una duda: Si contrato a una persona externa que usa elementor pro para realizar unos cambios en mi web (véase algun freelance de Fiverr por ejemplo) y esa persona deja e de prestar servicios: podre modificar la página con elementor pro o solo con elementor free?
Gracias.
Hola Sclan,
Depende de la versión de Elementor que te instale. Si te instala la versión pro tendrás acceso a los widgets y funcionalidades de Elementor Pro.
Saludos.
Sergio, hola en primer lugar.
Uso Elementor free desde hace poco y creo que es una herramienta muy útil.
Pero hoy, el asesor informático de un cliente al cual le he diseñado su web usando Jupiter X + Elementor le ha comentado que Elementor es un agujero negro en cuanto a problemas de seguridad. Te consulto a ti como usuario más experimentado que yo ¿Es eso cierto?
¿Hay medidas de seguridad que se puedan tomar para evitar problemas serios?
Gracias por adelantado.
Compartir nos honra como personas.
JC.
Hola Joan,
Te voy a decir lo que me dijo mi profesor de informática en su momento «La seguridad no existe». Da igual que sea Elementor, otro plugin o programación a medida. Siempre puede haber un problema de seguridad.
Lo importante es mantener todo actualizado y no instalar plugins poco fiables de fuentes desconocidas.
Te recomiendo que instales un plugin de seguridad tipo iThemes Security y que tengas tus copias de seguridad periódicas.
Haciendo eso no deberías de tener problemas.
Es lo que me ha funcionado desde que tengo el blog.
Un saludo.
Hola Tocayo, necesito tener cuenta Business en wordpress para poder instalar el plugin elementor Pro? ya que yo tengo una cuenta premiun. Eso significaría pagar por la cuenta business y por el plugin, de antemano gracias por la respuesta, saludos.
Buenas, lo que tienes que tener es WordPress instalado en tu propio hosting. Si estás usando WordPress.com no sé si podrás instalar Elementor Pro.
Un saludo.
Hola, muy bueno tu articulo. queria saber lo siguiente :
Ya compre la version pro de 45$ para mi web, ahora mi pregunta es : puedo usar elementro pro en un subdominio ?
Por ejemplo compre elementor pro para www . miweb . com, pero quiero agregar un subdominio adademia.miweb.com. puedo usar elementor pro en el subdominio o tendria que cambiar de plan?
Hola, lo puedes usar, pero no puedes activar la licencia en ambas webs porque esa licencia es solo para un dominio.
Un saludo.
Si diseñas una web entera con las funcionalidades extendidas de Elementor PRO, en el momento que expire la licencia entiendo que la web seguira viendose igual, lo unico que el plugin no se actualizará, ¿verdad?
O por el contrario, en el momento que expire la licencia todas las funcionalidades PRO que tenga la web dejan de funcionar hasta que la renueves?
Hola Juanjo,
Es la primera opción. Todo funcionará igual solo que ya no recibirás las actualizaciones de Elementor Pro ni podrás acceder a las plantillas.
Digamos que vas a poder seguir usando Elementor Pro, pero con una versión que se va quedar desactualizada con el tiempo.
Un saludo.
Yo tengo una pregunta, quiero hacer un sitio web de aprendizaje en línea, pero no se si hay un plugin que permita hacer cuestionarios, acomodar las preguntas y opciones de forma aleatoria, además de que al ser un banco de preguntas, cuando el usuario quiera hacer otra evaluación, no se le repitan las preguntas de las sesiones anteriores, guardar sus progresos, tanto como los rendimientos obtenidos junto con las respuestas.
Desconozco si hay un plugin para hacer eso. Es algo bastante específico y que seguramente se tenga que programar a medida.
Hola sergio , tengo un problema , al tratar de vincular elementor para activar la licencia pro , wordpress me pide la contraseña de acceso y el usuario pero cuando lo completo me sale un cartel con la leyenda » invalid nonce » y no puedo activar
Hola Pablo, pues es un poco raro eso. Nunca me ha pasado. Tienes que entrar con tu cuenta de Elementor no de WordPress.
Hola tengo una tienda de woocommerce y me estoy planteando instalar elementor pro para modificar las páginas de categoría y producto, Qué tal es el plugin pro con el tema de la velocidad??
Muchas gracias de ante mano, muy buen pots, se nota que te lo has currado!!!
Hola Jorge, no debería de afectar mucho al rendimiento de la web. Es difícil decir sin hacer pruebas.
Puedes comprar la versión pro, hacer alguna prueba y si ves que tienes problemas de rendimiento pide la devolución y listo.
Un saludo.
Hola Sergio. Gracias por el post que es bastante amplio e informativo. Tengo una duda, al crear una página para maquetar con elementor por ejemplo una página principal para la web está página la tengo que indexar o no. Te lo pregunto porque tendría contenido duplicado junto con la página principal que tengo ya creada. O le cambio el nombre a la url?. Tengo un poco de lío con esto. Gracias
Hola Frank,
Si es una página que no vas a usar en tu web y solo la vas a crear para hacer pruebas con Elementor lo mejor es no indexarla.
Una vez que tengas el nuevo diseño listo, lo pasas a tu página principal y listo. Yo lo suelo hacer así cuando tengo que rediseñar alguna página de la web.
Un saludo.
Hola Sergio, mil gracias por el post. Una duda, si yo estoy maquetando con Elementor la web para un cliente y compro la licencia de Elementor Pro a mi nombre ahora, dentro de un año, cuando tenga que renovarla ¿puede renovarla el cliente con otros datos diferentes?. Es decir, yo daría de baja, o no renovaría mi licencia de Elementor pro para su web, ¿pero el cliente podría pagar una licencia nueva y activarla en su web?. Es para que una vez acabada la web esté todo a nombre de el cliente y él haga el pago anual, y así yo me desvinculo. Gracias de nuevo. Feliz finde
Hola Luri,
Sí, el cliente podría activar Elementor Pro con otra licencia sin problema. Le tendrías que decir que en cuanto caduque la licencia él tiene que comprar una si quiere seguir recibiendo actualizaciones.
Un saludo.
Seria rentable si tuviesen un plan de por vida como Divi. Lastima es uno de los mejores pero a mi opinión no es rentable estar pagando anualmente.
Es lo malo de Elementor Pro, que no tiene plan lifetime. Pero en mi caso me compensa pagarlo.
hola excelente información!. Yo uso un tema twenty seventeen, me regalaron la licencia pro por un año, noto que se me hicieron muy lenntas las velocidades de carga en page speed…me recomendas migrar de Tema o si no uso mucho las funcionalidades del pro eliminarlo y seguir solo con el free? te comento que es una pagina de mi empresa no soy diseñador web, pero lo hago por hobie para mi, gracias
Hola,
El tema de la velocidad lo mejor es que lo midas con GTmetrix. Igual has subid algunas imágenes pesadas o vídeos.
Son muchas cosas las que afectan a la velocidad de carga. Haz algunas pruebas con y sin la versión pro.
Un saludo.
Hola, como estas? Tengo licencia de elementor pro personal que dice que es solo para un sitio. Pero voy a cambiar de dominio y quiero utilizar esa misma licencia, puedo? O debo volver a pagar algo? En el nuevo dominio descargo el plugin sin ningún problema?
Hola Daniela,
Desde el tu cuenta en Elementor puedes desactivar la licencia del antiguo dominio y activarla después en el nuevo sin problema. No tienes que volver a pagar nada.
De hecho, en la parte de las preguntas frecuentes del artículo menciono este tema.
Un saludo.
Muy buen articulo! Te cuento que estoy evaluando realizar la compra. Quiero crear cursos, pero no me convencen los LMS. Crees que es posible hacerlo integrando elementor Pro con Woocommerce, para lo que son cursos? Cual es tu opinion al respecto?
Gracias!
Hola Natalia,
Más que WooCommerce igual te conviene más usar Restrict Content Pro, que es un plugin que se usa bastante para el tema de los cursos. En cualquier caso Elementor te va venir bien porque vas a poder cambiar el diseño de las páginas del curso, catálogo, etc.
Un saludo.
Hola sergio
Gracias por todo lo que aportas en tus artículos y vídeos sobre elementor. Tengo una duda, cuando creo una página para el footer y otra para el encabezado con el plugin que recomiendas para trabajar con elementor . Estas páginas hay que indexarlas lo digo porque sino a lo mejor Google las rastrea. Gracias
Hola Pedro,
Lo mejor es en los ajuste de Yoast (o el plugin SEO que uses) desactivar la indexación de la Librería de Elementor. En principio no se deberían de indexar, pero por si las moscas yo siempre las pongo en noindex.
Saludos.
Hola Sergio!
Soy nuevo diseñando páginas web y tengo inquietud por pasar de elementor free a pro, de hecho hace unos meses hice una página con elementor free y me fue muy bien.
Mi duda es, quiero comprar la versión pro para 3 sitios, puedo hacer un Upgrade en el futuro y pagaré diferencia según entiendo, pero solo por los meses que le restan al
Primer plan antes del Upgrade?
La otra duda es que si compro la
Versión para 3 sitios y son para diferentes clientes, cada uno Tiene un hosting con proveedores diferentes, donde se define el usuario que tendrá la versión pro?
Recomiendas comprar la versión para 3 sitios para probar?
Saludos!
Hola Jose,
La verdad es que no te recomiendo comprar la licencia para 3 sitios si vas hacer webs para clientes.
Puedes hacer un upgrade pagando la diferencia entre las licencias. No va por meses.
Solo tienes un usuario, el tuyo. Activarías las licencias en las webs de clientes con tu usuario. No puedes crear usuarios diferentes.
En resumen creo que es mejor que compres directamente la licencia para 1000 sitios. Haciendo un par de webs los amortizas.
Un saludo.
Hola Sergio, yo tengo que crear una web con anuncios de alquileres vacacionales (apartamentos y casas) completos de fotos, calendarios, busqueda, precios… Crees que elementor es buena opcion? He visto que existen themas com por ejemplo uno que se llama Bellevue (que usa elementor) . Comprando Elementor se puede acceder a esto thema gratis o hay que comprarlo por separado?
Tambien estoy viendo la opcion DIVI. que cres es mejor opcion para mi?
Muchas gracias con antelacion
Lucia
Hola Lucía, podrías crear una web de ese tipo usando Elementor Pro junto con otros plugins para añadir las funcionalidades que necesites, pero sería más complicado que hacerlo con un tema ya creado específicamente para eso como el que mencionas. Comprando el tema Bellevue en principio no necesitas comprar Elementor Pro salvo que necesites algunas de sus funcionalidades.
La plantilla de Divi no te la recomiendo para este tipo de webs.
La mejor opción creo que sería optar por Bellevue o un tema similar para crear una web de alquileres vacacionales.
Un saludo.
Hola Sergio
Muy buen artículo, Tengo un problema que no logro resolver, yo cree un par de Custom Post Type y con Custom Fields le agregue sus campos personalizados, uso Posts de la version PRO, y le indico en Query -> el source desde donde traerá los datos . Hasta ahi funciona perfecto, lo que no logro es poder customizar los cards porque me trae por defecto el title, image y content pero esos no son los campos que quiero mostrar ni de esa forma y quiero poder acomodar los custom fields
Desde ya muchas gracias
Hola Yanet, es algo en lo que Elementor flojea un poco. Para eso tendrías que usar el el plugin de JetEngine de Crocoblock.
Un saludo.
Hola Sergio, gracias por este y otros contenidos que subes en tu web.
Quisiera hacerte una consulta con un problema que estoy teniendo con elementor. La versión desktop de mi web funciona optima pero la versión mobile no sólo no me carga el video de portada sino que también se han desactivado varias funciones como la barra del menu (no se desplega y no queda sticky como en la versión desktop) y varias funciones más se me han desactivado – solo en mobile-. Lo más extraño es que desde elementor, cuando voy a editar la versión mobile todo funciona correctamente. ¿Qué crees que podría estar sucediendo? Utilizo el tema Astra
Gracias!
Hola Julian,
Pues no idea, esto puede ser algo debido a mil cosas. Habría qué hacer pruebas para ver a qué se debe eso.
Un saludo.
Hola Sergio,
Gracias por todo lo que publicas.
Una consulta, tengo un sitio en WordPress creado sobre un constructor que se llama Newspaper y quiero cambiarlo por Elementor PRO. ¿Puedo cambiar el constructor sobre el mismo sitio web? ¿Puedo cambiar el constructor sin que se rompa todo el sitio?
Hola Jonatan, puede que tengas alguna incompatibilidad si usas ambos constructores a la vez. Usar ambos también te puede afectar a nivel de velocidad de carga de la web.
Si vas a cambiar a Elementor lo ideal es que cambies a otro tema que no lleve un constructor.
Saludos.
Hola amigo. Primero agradecerte por toda la información que brindas en esta página. Muy pero muy útil y detallado todo. Comentarte que recién empiezo y lamentablemente no me da el presupuesto como para invertir en la herramienta elementor pro y estar renovandola cada año. He probado la versión gratuita y realmente es muy sólida y me imagino que la versión pro debe ser aún mas funcional y aprovechable. Consulto lo siguiente si es factible manejarlo de esta manera. Vamos a suponer que compro elemento pro para 1 web. Y en ese primero año uso la misma licencia para varios sitios webs, teniendo la precaución de activar / descativar la licencia y dejarla activa por ejemplo siempre solo en un dominio, mi web personal por ejemplo. Al año cuando me venza la licencia, renovarla pero solo x 1 … es decir volver a renovarla solo para un site ( que creo que inclusive te hacen descuento del 50% si no estoy equivocado… ) Ahora como todas las webs de mis clientes cuentan con un soporte y mantenimiento técnico que yo ofrezco, o sea yo mantengo siempre el user admin de cada web de mis clientes, mas alla que mis clientes administran su propia web para actualizar sus contenidos… Yo podría al año siguiente ir activando la única licencia de una vez en cada web de mis clientes para obtener los updates correspondientes… y finalmente dejar nuevamente solo mi web personal activada? … De esta forma lograría mantener siempre actualizada la herramienta… Esto es factible hacerlo o la empresa no te lo permite … o sea … la empresa valida la licencia exclusivamente solo para un dominio? Desde ya te super agradezco por el soporte que me puedas dar. Gran abrazo. Marino! Que sigas bien!
Hola Marino, puedes hacer lo que comentas. Es un poco coñazo el tener que estar activando y desactivando la licencia, pero no te van a decir nada por hacerlo de esa forma.
Un saludo.
Hola Sergio,
Excelente y práctico review, una pregunta sobre algo que ya has comentado que es posible. El cambio -activar/desactivar- de licencia entre diferentes webs pero con autorización a un solo dominio. ¿Cuantas veces se puede hacer? ¿Una vez al año? ¿Cada vez que quiera?
Gracias por tu tiempo !!!
Hola Jesus, lo puedes hacer todas las veces que quieras desde tu panel de usuario. No te van a poner ninguna pega por hacerlo. Espero haberte resuelto la duda. Un saludo.
Hola Sergio. Lo primero, muchas gracias por todo lo que compartes.
Tengo una pregunta ¿Se puede pasar temporalmente una licencia de Elementor Pro de una weba otra? Quiero decir: tengo una web casi terminada en local con Elementor Pro y quiero probar Elementor Pro eventualmente en otra que estoy haciendo. Si desactivo la licencia en la primera ¿Pierdo para siempre lo que he desarrollado en ella con Elementor Pro?
Un saludo desde La Rioja. Gracias de nuevo.
Hola David, no vas a perder lo que has desarrollado en la primera. Eso se va a mantener. Puedes probar Elementor Pro en otra web.
Un saludo.
Hola Sergio;
¿puedo comprar el pro de una licencia y se veo que me convence, puedo pasarme al plan de tres webs o el de 1000? ¿se mantiene el precio en las tres funciones o simplemente hay alguna mejora en el precio al escalar?
Hola Jordi,
Sí, puedes pasarte a un plan superior sin problema.
Un saludo.
Hola Sergio, siguiendo la linea de la pregunta de arriba, si compro la licencia de un sitio a 49, luego cuando amplio a la de 1000 a 199 me descuenta esos 49?. O pagaría 248 por todo. La pregunta es porque me gustaría probarlo con un sitio primero y si me gusta luego aplicarlo a más.
Hola Diego, no te puedo confirmar 100% porque yo compré directamente la de Business, pero lo más seguro que solo tengas que pagar la diferencia. Es cómo lo hacen todas las empresas de plugins y temas para WordPress.
No tendría mucho sentido hacerlo como comentas. De todas formas, puedes comprar la licencia de un sitio, probar a ver qué tal y si no te gusta pides la devolución antes de que pasen los 30 días de prueba.
Hola Sergio.
Antes que nada, muchísimas gracias por compartir todos tus conocimientos. Soy bastante novato en esto y la verdad es que se agradece toda esta info. Estoy planificando el diseño de una web para un salón de peluquería (con reservas online), y me gustaría tenerlo preparado por si más adelante incorporase un apartado de eCommerce para venta de productos.
Después de leer las reviews sobre Generatepress y Elementor, recomendarías esta combinación para dicho proyecto?
La duda que también tengo es si crees que sería necesario la versión PRO de Elementor, y en caso afirmativo si sería necesario obtener la licencia «Plus» de Elementor para 3 sites, al incluir el eCommerce dentro de la web «normal»? O serviría con la licencia de 1 site?
Gracias de nuevo, y saludos!
Hola Paco,
Si quieres añadir un ecommerce más adelante te recomiendo la plantilla de Astra Pro que va mejor para ecommerce y funciona muy bien con Elementor.
Con la licencia personal es suficiente salvo que vayas a crear el eCommerce en otro dominio.
Un saludo.
Muchísimas gracias por el consejo. Le daré un vistazo a ver por que me decanto finalmente.
Un saludo!
Hola, muy bueno tu artículo! Gracias!!… oye estuve trabajando mi página en un Dominio provisional mientras me pasaban el dominio final. He querido pasar la licencia de Elementor Pro al nuevo dominio en que continue trabajando en wordpress y Elementor pero de acuerdo a las instrucciones: «Puedes gestionar los dominios activos desde tu panel de control: My account – > Active Installs-> View Websites» no he encontrado en donde dice Active Installs. Me podrías ayudar por favor con una explicación para dummies? Gracias!
Hola, es que eso lo han cambiado, pero al entrar a tu perfil de usuario de Elementor en la pestaña de Websites verás todas las webs en las que tienes activo Elementor Pro.
Una consulta, cada página tiene varios bloque con imagenes distintos bloques de texto, pero como le entrego a un cliente un sitio hecho con elementor y que él cambie el contenido cuando lo desee, el problema que no manejan elementor y prefieren hacer los cambios en el editor de texto, sus recomendaciones por favor gracias
Hola Hector, si le creas la web al cliente le tendrás que explicar cómo usar Elementor para cambiar el contenido. Es lo que yo suelo hacer con mis clientes.
Un saludo.
Buenas tardes, tengo una pequeña duda que no he sabido encontrar en ninguna parte. Si yo guardo mis propias plantillas en Elementor, las tengo a mi disposición si cambio la licencia a otro dominio? Muchas gracias!
Hola,
Si guardas las plantillas las puedes después reutilizar en otro dominio sin problema.
Saludos.
Hola Sergio;..
Perdona mi ignorancia,
¿Necesito un hosting para utilizar elementor Pro, o solo basta con haber comprado mi dominio?… Creo que necesito el hosting, pero ya me dirás… Y si lo necesito,,, ¿ cuál puede ser el más apropiado para elementor que no dé problemas entre hosting y elemento ?
Hola Danilo, sí necesitas tener un hosting para poder instalar WordPress y poder usar Elementor.
Puedes optar por algunos de los hosting que recomiendo en mi página de herramientas.
Un saludo.
Hola Sergio..
Creo que mi consulta ya la has respondido. Disculpa si es así. Sólo necesito un Sí o un No.
Estoy «maquetando» mi nueva tienda online en un subdominio (porque el dominio lo tengo con otra web). En este subdominio estoy diseñando a modo de prueba una tienda con woocommerce y element (no pro). Estoy viendo la necesidad de comprar licencia pro de elementor. Mi pregunta. Cuando tenga avanzada la web en el subdominio y decida llevármela a un dominio propio para ponerla en circulación, supongo que tendré que DESINSTALAR PLUGIN ELEMENTOR PRO DEL SUBDOMINIO E INSTALAR EL PLUGIN EN EL DOMINIO NUEVO. Una vez trasladado todos los archivos de la tienda al nuevo dominio y el elementor pro instalado con mi licencia, SEGUIRÉ USANDO EL ELEMENTOR PRO sin problema alguno, no?
Gracias.
Hola Pepe,
Sí, lo podrás usar sin problema en el «nuevo» dominio una vez que traslades la web.
Desde tu panel de usuario de Elementor Pro podrás desactivar la licencia del subdominio y activarla en el nuevo dominio.
Un saludo.
Hola Sergio. Excelente artículo. Recién aproveché la «oferta» (que más que oferta fue un ultimátum para hacer upgrade) y tengo la licencia de 1000 sitios. Pero justamente al hacer el cambio el día 9 de marzo y activar la versión Pro en algunos sitios de mis clientes comenzamos a tener un problema con las plantillas y el contenido pro. Aunque el plug in aparece activado y vinculado a mi cuenta de elementor correctamente; cuando algún editor o administrador trata de insertar cualquier elemento pro automáticamente le pide que se pase a la versión Pro de Elementor y le da un enlace. Si yo entro no tengo ningún problema. Y antes de este cambio utilicé la versión Pro en otros sitios con equipos de trabajo y nunca tuvimos problemas ¿Sabes a qué se pueda deber? No he querido enviar ticket de soporte porque la verdad su servicio no es de lo mejor en ese aspecto según he visto en los foros. Saludos y muchas gracias por compartir tu experiencia con la comunidad. Muchas gracias. P. D. Te recomiendo hacer un poco más visible la casilla de verificación de la política de privacidad porque casi no se ve en móvil.
Hola Ares, me alegro de que te sea util el contenido.
Pues no sé decirte por qué te pasa eso. Yo no he tenido problemas en ese aspecto.
Vas a tener que mandarles un ticket a los de Elementor.
Un saludo.
Hola, me gusto mucho tu artículo
Sabes si Elementor pro incluye alguna opción para importar productos mediante un archivo plano como wp all import
Hola, que yo sepa no. Solo te permite importar las plantillas de Elementor.
Saludos.
Sergio Hola.
Tengo un sitio creado con Elementor Pro hace un par de años. La licencia PRO no se renovó y hoy tuve que hacer unos cambios de unos números de teléfono y después de hacerlos ahora la pagina no carga nada de lo que se hizo con PRO. Adicionalmente cuando trato de entrar a editar con elementor no me permite editar porque no entra al editor.
Agradezco tu ayuda.
Hola Andrés, lo que ya tengas hecho con Elementor Pro deberías de poder editarlo. Pero no vas a poder añadir nuevos widgets premium.
Si no te carga el editor, eso puede ser problema del servidor. Tienes que aumentar el valor de wp_memory_limit.
Un saludo.
Hola! estoy recien comenzando con esto y en mi primer trabajo me pidieron una pagina web para dar de alta y mantener desde otro pais, en este caso yo estoy en argentina y la pagina sera para subir y mantener en chile. Por el momento venia construyendo cosas basicas con codigo manual, pero por el tipo de pagina que se necesita una pag de plantilla es suficiente. Lo que me gustaria saber es si se puede armar una web con el editor gratuito, pasarsela a los clientes, y que ellos puedan tener acceso a todo lo siguiente, darle de alta al hosting, elegir el dominio y el mail, ingresar a realizar cambios, etc. Muchas gracias!
Hola Diana,
Sí, lo puedes hacer sin problema. Simplemente tendrás que hacer una copia de la web para que ellos la puedan instalar en su hosting.
Un saludo.
Hola Sergio, me gustaría saber si con ELEMENTOR PRO puedo crear un area de anuncios para mi pagina, es decir que mis usuarios puedan registrarse y crear ellos mismo una publicación de cualquier servicio y/o producto que deseen vender en mi web?
Solo con Elementor Pro seguro que no. Tendrías que combinarlo con otros plugins y aun así no sé si conseguirías lo que me comentas. Para eso casi que mejor que compres un tema WordPress especial para ese tipo de web.
Un saludo.
Hola Sergio, buena guía tengo una duda, como se pueden colocar entradas relacionadas en otra entrada con elementor pro? Gracias
Puedes crear una plantilla con Elementor que muestre entradas relacionadas y mostrarla mediante shorcode en los posts.
Yo lo tengo hecho de esa forma pero usando los hooks de GeneratePress.
Hola tengo un problema, hace dos meses he adquirido la de 49$ pero se desactivo y cuando trato de conectarla me dice que el dominio no corresponde con el correo electrónico… perdi el correo con el cual la active…habrá alguna manera de activar la cuenta con otro correo?…el soporte no me resuelve. le he enviado todo, las facturas y demás… pero no responden. Que puedo hacer? sera que debo de comprar la licencia de nuevo=? tendré algún problema o algo así?… necesito poder resolver esta situación llevo un mes esperando.
gracias… tu contenido es super valioso! gracias por compartir
Hola Paola,
¿Sabes con qué correo compraste la licencia? Si consigues entrar a tu cuenta de Elementor con el email con que compraste la licencia podrás cambiar el email a uno que tengas acceso.
Si no sabes ni la contraseña ni el email de tu cuenta de Elementor seguramente tendrás que comprar otra vez la licencia 🙁
Un saludo.
Hola Sergio
vi en un tutorial de youtube que tienes, y acá también lo explicas, que puedo desconectar elementor pro y la pagina seguirá funcionando, solo que no podre editar esos contenidos.
Termine una web recién y no necesita mas modificaciones, por lo cual quiero desconectar para seguir usando en otra web.
Como esta gente siempre cambia sus políticas y actualizaciones, ¿Esto sigue funcionando de ese modo? no quiero eliminarlo y despues tener que configurar todo de nuevo
Gracias!!
saludos
Hola Gonzalo.
Sí, eso sigue funcionando. No tiene sentido que por desactivar la licencia pierdas toda la configuración. Vaya favor le harían a sus clientes entonces 🙃.
Lo único que para actualizar Elementor Pro tendrás que volver a activar la licencia o hacerlo de forma manual.
Un saludo.
Hola tengo una duda: Compré licencia Elementor para una web pero a partir de ahora va a renovarla anualmente otra persona desde su cuenta ¿cómo se hace para pasar los datos y que comiencen a facturárselo a esa persona?
Hola Ana, pues le tendrás que dar acceso a esa cuenda de Elementor. Email y contraseña. El email lo puedes cambiar al del nuevo propietario.
Un saludo.
Hola Sergio, muchas gracias por tu artículo aunque seré honesto, no lo he leído en su totalidad porque estoy desde por la mañana en mil cosas y ahora mismo llevo rato bloqueado, todo por varias cosas entre ellas que tengo Elementor Pro pero yo tan contento, creyendo que podía usar este plugin tanto en mi dominio como en los subdominios y me topo con un cartel que en inglés (obvio) me decia que me habia excedido….Mi cara en plan WTF…alucinando.
Si con mi dominio, pues mi hosting es Siteground, puedo crear subdominios ilimitados y el señor Elementor no me deja moverme ni medio milímetro dentro de mi dominio al usar un subdominio, que no es otro dominio sino un derivado…Veo injusto que al menos no me de la opción de usar Elementor Pro en al menos tres subdominios.
Pagar 49 dólares por cada subdominio que haga, si por ejemplo quiero usar un subdominio para promover un producto de Hotmart o Amazon o Clickbank, me parece injusto no ser un pelín más flexible, no tan «atraco a las tres»…
He estado a punto de pedir devolución pero en el punto que estoy comprar esto ha sido un paso que llevo tiempo queriendo dar. Tuve la oportunidad y lo di, pero no contaba con esta sorpresa desagradable.
Bueno, no he visto a nadie hablando de esto y descubrí este problema gracias a un video de Youtube que parece que cuando lo subieron era posible (no se si usando truco) usar el Pro en 4 subdominios. Lei gente dando las gracias y allá fui yo, inocente de mi, creyendo que iba a poder usar el Pro en varios subdominios.
Es la pega que le veo. Disculpa lo extenso.
Gracias de nuevo por tu artículo.
Saludos
Hola Tony, sobre esto había algún post en el blog de Elementor. Si no recuerdo mal podías activar Elementor en varios subdominios con la misma licencia, pero los tenían que ser subdominios con nombres tipo «test», «prueba» o similar. Básicamente te dejan activarlo aunque tengas la licencia para un dominio siempre que el subdominio sea para hacer pruebas y no una web como tal.
Hola Sergio, te sigo desde hace un par de semanas y me inspira mucho tu conocimiento sobre web. Muchas gracias por todo lo que compartes.
Yo tengo a mi cargo 3 webs de mi marido (proyectos pequeños de servicios off line por lo que no necesitan woocommerce pero sí formulario) y 2 proyectos míos (que sí tienen woocommerce y uno de ellos es una academia online que uso Sensei).
Ahora quiero rediseñar y actualizar los 5 proyectos y me gusta mucho elementor pro pero tengo algunas dudas:
1)Para los proyectos de mi marido aunque son sencillos y podría apañarme con elementor, me han gustado unos kits de plantillas que quiero usar y también poder editar cabeceras y formulario veo que compensa usar elementor pro y he pensado en el tema Hello de elementor.
2)Para mis proyectos tengo más dudas porque he visto que tú recomientdas los temas de GeneratePress y Astra si se va a necesitar woocomerce. Yo había pensado en usar Astra también, pero vi que para luego tener un mayor control sobre el diseño y la personalización es mejor tener Astra Pro por lo que ya tendría que comprar Astra Pro y Elementor Pro. La academia online la quiero montar con Learndash. Pero al probar el tema Hello he visto que va muy bien con elementor pro, no sé como funciona con learndash ni con woocommerce.
Mi duda es si puedo optar por una opción que me sirva para todos los proyectos, por ejemplo Hello con elementor pro para usar kits de plantillas y cubrir el tema de woocommerce. ¿Por qué no lo has recomentado tú el tema Hello en este artículo? ¿No lo ves suficientes para el caso por ejemplo de montar una academia online? ¿Prefieres Astra Pro?
Muchas gracias y un fuerte abrazo,
Pilar
Hola Pilar,
Me alegro de que te sea útil el contenido.
Los de Elementor ahora le están dando fuerte al tema de WooCommerce por lo que crear una tienda con Hello Theme y Elementor Pro no es mala opción. Antes Elementor estaba más verde en ese aspecto.
Para integrar Learndash y Elementor hay un plugin que seguramente te venga bien, porque por defecto no trae ningún widget específico para eso. Aquí tienes el enlace https://www.learndash.com/elementor-and-learndash-collaboration/.
En resumen, en tu caso creo que es mejor que te pilles una licencia de Elementor Pro para todos los proyectos.
Un saludo.
Muchas gracias Sergio, echaré un vistazo al plugin que comentas y sí ya tengo la licencia de Elementor Pro, me encanta este constructor y lo que están haciendo para tener todo en uno.
Te contactaré seguramente por privado porque quiero ver contigo algunas cosas y creo que puedes ayudarme.
Un abrazo fuerte,
Pilar
Muy buen artículo, muchas gracias! Una pregunta, en los planes que hay el de 25, 100 y 1000 webs, dices que si eres agencia pues interesa comprar los que incluyen más webs, pero la duda que tengo es que entonces si haces una web a un cliente y pasan 10 años, vas a tener que estar pagándole la renovación anual todos los años porque le hayas hecho la web en un momento? eso se hace así? porque yo estoy haciendo webs con elementor y sin él pero no me dejo a pagar todos los años los mantenimientos de las webs. Gracias
Hola Irene,
Eso ya como tu veas realmente. Puedes incluir la licencia de Elementor en el precio de la web si sabes que vas a seguir usando Elementor durante años.
O también puedes activar la licencia al cliente solo durante un año y ya después que el se la compre si la quiere renovar o puedes volver a activarle la licencia pero un precio más económico.
Cada uno lo hace de una forma diferente.
En mi caso ,la licencia la renuevo yo y no le cobro nada al cliente, pero igual voy tener que empezar hacerlo jajaja
Un saludo.
Hola Sergio! Mi duda es si es condición necesaria contar con Elementor pro para poder hacer funcionar una plantilla comprada en Envato (que está construida con Elementor), o con la versión free de Elementor alcanza para importar una plantilla comprada en Envato?
Saludos
Hola Nestor,
En principio con la versión gratuita es suficiente, pero si la plantilla usa widgets de Elementor Pro necesitarás Elementor Pro para que funcionen correctamente.
Un saludo.
Hola Sergio
Estoy comenzando con la elaboración de 2 webs y una tercera que seria la mía para ofrecer mis servicios, pero como quiero hacer crecer mi negocio pienso que debo comprar la licencia expert, en caso de añadir mas clientes próximamente que es lo que busco en realidad. Pero aun estoy viendo si comienzo con la licencia de 3 webs, aunque toda mi razón me dice que me vaya por la de 25 webs, en caso de comprar primero la de 3 y despues adquirir una licencia mas grande puedo usar la licencia expert con mis primeras webs ya que cumpla el año de uso?
Saludos, y excelente articulo
Hola Diana, puedes comprar la licencia para 3 webs y después pasarte a la de 25. No son licencias separadas, simplemente una vez que te pases a un plan superior vas a poder activar Elementor Pro en más sitios.
Un saludo.
Muchas gracias Sergio,
Que crees, cometí un error al comprar mi licencia, sin querer entre a la liga de elementor cloud, entonces al parecer compre un alojamiento, como tenia el mismo costo $99 usd que la licencia de 3 sitios me confundí, he tratado de contactarme pero la atención es solo vía correo y de momento la veo un poco deficiente, el detalle es que no se si pueda recuperar mi dinero para usarlo en la finalidad real que era la licencia de elementor pro.
Esperare al lunes para ver si hay respuesta, pero me urge trabajar en una web en este fin de semana así que me veo obligada a comprar la licencia para un sitio… No sé si puedes apoyarme si has tenido contacto con atención a clientes o soporte técnico para que atiendan mi problema.
Saludos
Hola de nuevo,
Disculpa, ya solicite el reembolso, aunque tarda algunos dias en reflejarse de momento compre una licencia essential para trabajar con la web que tiene prioridad, gracias por leerme,
Saludos
Hola Sergio,
Un post genial!!. Tengo una duda respecto a editar las entradas del blog con Elementor. Me ha quedado bastante claro por otras respuestas que has dado que es mejor editarlas con Gutemberg para no perderlas si en el futuro dejas de usar Elementor.
Mi duda viene en una respuesta a un comentario donde dices que se podrían maquetar las entradas con Elementor y luego editar el contenido con Gutemberg, para así mantener la estética de la web. En este caso, ¿cómo se haría? Porque al editar con Elementor la entrada luego no me deja hacer ninguna modificación con Gutemberg. No se que estoy haciendo mal.
Gracias y saludos
Hola Carlos,
Lo que tienes que hacer crear un diseño con Elementor para lo que son las entradas, pero lo que es el contenido en sí de las entradas no lo tienes que editar con Elementor.
En mi curso sobre cómo crear una web con Elementor explico cómo se hace. En mi canal de YouTube también lo puedes encontrar.
Un saludo.
Hola Sergio saludos me podrías apoyar tenfo una duda podemos trasladar el elementor a un correo con dominio es decir no un gmail si no un nombre @ miempresa . com gracias de antemano
Sí, se puede hacer desde tu panel de usuario.
Hola, sí eso se puede hacer desde el panel de Elementor.
Un saludo.
hola Sergio, gracias porque esta super completo este artículo🙏🏼
Te consulto si quiero agregar pop ups, no veo en elementor pro una opción, (¿o la tiene?) tal vez recomiendes alguna?
Gracias por tu tiempo y dedicación
Hola Flor,
Si tienes Elementor Pro instalado, te tienes que ir a Plantillas-> Mensajes Emergentes. Desde ahí puedes crear los pop-ups con Elementor Pro.
Hola Sergio!
Muchas gracias por tu increíble artículo.
Tengo una duda a la hora de crear plantillas con elementor pro.
He creado una página como plantilla (página padre) para poder replicar su diseño en muchas otras páginas. Necesito modificar el contenido (texto e imágenes) de cada página individual sin que me modifique esa página padre y utilizar la página padre para cambiar aspectos relativos al diseño. ¿Es posible hacer esta combinación?
Mil gracias!
Hola Paula,
Si no lo he entendidoo mal, en principio Elementor no te permite hacer eso. Puedes crear bloques/widgets para reutilizarlos en diferentes partes de la web, pero si cambias el contenido o diseño de un widget global se cambia en toda la web. No puedes modificar solo el contenido por separado salvo que uses etiquetas dinámicas. Tendrías que hacer que el contenido se cargue de forma dinámica según la página que sea. Para eso seguramente tendrías que usar Custom Fields.
Un saludo.
Muy interesante esta información sobre cómo crear una web. Gracias por compartir!