En este post vas a aprender cómo personalizar la página de error 404 en WordPress. Por lo general la página de error 404 no ofrecen nada de valor al usuario, ya que solo muestran el error. Pero le puedes sacar provecho si la editas y le das alguna alternativa interesante al usuario. De esta forma retendrás más tiempo a los usuarios en tu web y les podrás redirigir al contenido que te interese.
Es lago bastante sencillo de hacer que no debería de llevarte mucho tiempo. Te dejo un vídeo sobre cómo se hace. Más abajo encontrarás más información relacionada con el error 404.
Espero que después de ver el vídeo ya sepas cómo customizar la página de error 404 en WordPress.
¿Qué es el ERROR 404?
Seguramente alguna vez has entrado en alguna página a través de un enlace o a través de una búsqueda en Google y te has encontrado con que el contenido de esa página está vacío. Y sólo aparece un mensaje tipo:» – La página que estás buscando no se encuentra» o algo por el estilo. Esto se conoce como error 404 porque es el error que devuelve el servidor cuando no encuentra el contenido de la url.
Esto puede ocurrir por varios motivos:
- La página ya no existe, ha sido eliminada.
- La url de la página ha cambiado. Lo que en WordPress se conoce como enlace permanente.
- O simplemente la URL del enlace estaba mal escrita.
Tener este tipo de error en tu página web es malo tanto para el posicionamiento en Google como para la experiencia de usuario. Por eso es interesante ofrecer a los usuarios información de interés en la página de error 404. Pero lo ideal es que no tus visitas no acaben ahí.
¿Cómo localizar errores 404 en WordPress?
Puede que te estés haciendo esta pregunta también.
Bueno, pues hay varias formas de hacerlo pero la mejor es usando Search Console de Google.
Entra en la sección de Rastreo -> Errores de rastreo. Ahí te saldrán los errores 404 que ha detectado google en tu web y también te indicará dónde se encuentra el enlace roto. Evidentemente tienes que tener conectado Search Console con tu web.
Otra opción es un programa que se llama Screaming Frog

Este programa rastrea todos los enlaces de tu web y te dice si alguno de ellos devuelve un error 404. Eso sí lo tienes que descargar e instalar en tu ordenador.
También existen algunos plugins que buscan enlaces rotos en WordPress como WP Broken Link Status Checker. Aunque yo prefiero usar las herramientas que he mencionado antes.
Qué deberías colocar en la página de error 404
El objetivo de personalizar la página 404 es ofrecer al usuario algo más que un simple mensaje, porque para eso la puedes dejar tal como está.
Qué puedes incluir en tu página de error 404:
- Una lista con los posts del blog más interesantes.
- Un buscador
- Botón para volver al inicio o al blog
- Enlaces a tus servicios o a hacia alguna landing page o página de captura.
- Información de contacto
- O lo que tú veas que puede ser de interés para los usuarios de tu web.
Pero tampoco te pases poniendo mil cosas, incluye lo que más importante a los usuarios.
Plugin para customizar la página de error 404
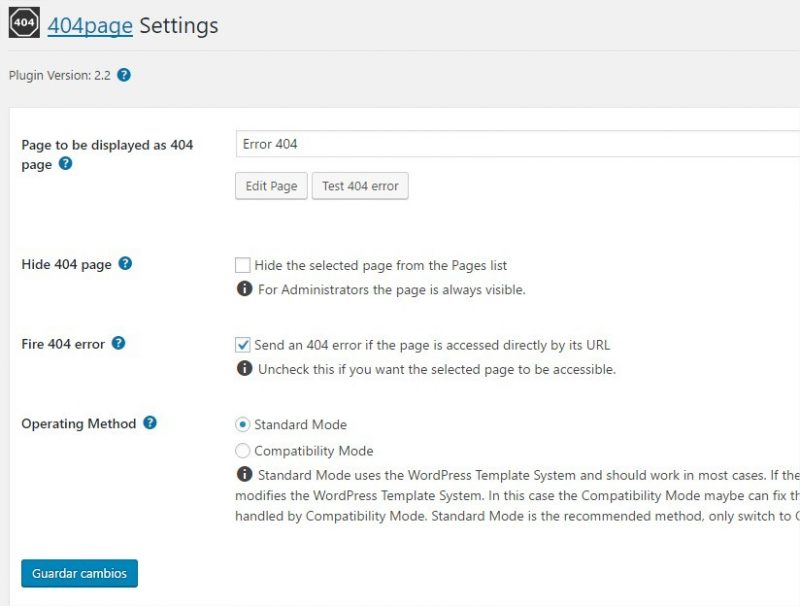
El plugin que te recomiendo utilizar es 404Page. Este plugin convierte una página normal de WordPress en la página de error 404. Lo que te permite editar la página con cualquier editor visual y poner ahí la información que quieras de forma sencilla sin tener que tocar código.

El plugin apenas tiene ajustes, lo único que tienes que hacer es seleccionar la página que quieres que actúe como página de error 404. Otra opción que tiene es el «modo compatibilidad», si ves que te falla algo prueba usar ese modo. A mí me dio problemas al usar Elementor y tuve que activarlo.
Puedes ver algunos ejemplos de páginas de error 404 bastante creativas en ThemeForest. Ver ejemplos.
Resumen
Como ya has visto, crear una página de error 404 personalizada es bastante fácil y es algo que mejorará la experiencia de usuario en tu sitio web. Aunque lo ideal es evitar lo máximo posible este tipo de error en tu web.
Espero que te haya servido este tutorial y que lo apliques en tu web.
Me puedes ayudar compartiendo este post en tus resdes sociales. Gracias.
Si tienes alguna duda déjamela en los comentarios.





Buenas, hay algunos errores 404 que no entiendo porqué salen.
Por ejemplo:
wp-content/plugins/wptouch-pro-3/themes/foundation/default/style.css
Es un plugin que ya no tengo instalado, era para mostrar una versión móvil del sitio web.
Lo tenía instalado hace ya algo de tiempo. ¿cómo es posible que se pida ese recurso si ya cambié de plantilla hace un mes mínimo?
En ninguna parte del sitio web debería pedir ese recurso, ¿no? Es como si hubiera alguna página web externa con la caché de hace tiempo. O si no, no me explico quién puede estar pidiendo un recurso antiguo de un plugin.
¿Alguien sabe alguna forma de aclarar mejor los errores 404 cuando buscas por Internet y no encuentras nada? Estoy bastante desesperado viendo cosas raras que tampoco encuentro solución por ninguna parte.
Gracias.
Hola Andres, pues sí que es un poco raro. prueba desactivar algunos plugins o cambiar de plantilla a ver si sigue el error.
Espero que encuentres solución.
Un saludo.