Si te desesperas navegando por tu página por lo lenta que va, en este artículo vas a ver cómo mejorar la velocidad de WordPress paso a paso sin tener unos conocimientos técnicos avanzados.
Antes de seguir quiero advertirte de que la velocidad de carga de una página en WordPress depende de muchos factores.
Y no siempre es posible llegar a unos tiempos bajos si no estás dispuesto/a a hacer algunos cambios importantes como cambiar de alojamiento web o de plantilla.
Aquí tienes la tabla con todo el contenido del artículo para que puedas ir directamente a la sección que te interesa.
Tabla de contenido
- Factores que influyen en la velocidad de WordPress
- Analiza los tiempos de carga de tu web
- Optimiza tu hosting para WordPress
- Reduce el peso y la resolución de las imágenes
- Revisa los plugins que estás usando
- Instala un buen plugin de cache
- Mantén todo actualizado
- Optimiza la base de datos de WordPress
- Elige una buena buena plantilla
Factores que influyen en la velocidad de WordPress
Existe una gran cantidad de factores que afectan al rendimiento de WordPress. Algunos son más importantes que otros.
Pero los principales y dicho de forma generalizada serían:
- Rendimiento del hosting
- Peso de la web
- Número de peticiones al servidor
- Optimización WordPress
Estos serían los 4 puntos en los que te tienes que centrar para aumentar la velocidad de WordPress.
Una cosa que quiero mencionares que no hay que obsesionarse con cumplir con todas las recomendaciones que te hagan las herramientas de testeo(que vas a continuación).
Recuerda que el objetivo es reducir los tiempos de carga de tu página. No se trata de hacer un «perfect» en PageSpeed.
Porque ciertas recomendaciones tienen un impacto casi nulo en los tiempos de carga, pero para cumplirlas tendrías que rehacer tu web o dejarla como si fuera documento de Word.
Dicho esto, vamos a pasar a la acción.
Analiza los tiempos de carga de tu web
Lo primero que tienes que hacer es analizar los tiempos de carga de tu página para saber en qué punto te encuentras.
A medida que vayas haciendo cambios vuelve hacer los test para ir viendo si mejoran o empeoran los tiempos de carga.
PageSpeed Insights
Es la herramienta oficial de Google para medir la velocidad de carga de una web y para ver las mejoras que se pueden implementar.
A finales de 2018 la han mejorado bastante, y ahora ofrece una información mucho más detallada que antes.
Te muestra en detalle los tiempos de carga en móvil y en escritorio. En la versión móvil es donde más problemas suele haber.
No te preocupes si no llegas a cumplir todos sus recomendaciones porque es muy complicado llegar al 100% y no se trata de eso.
Pingdom Tools
Es una herramienta gratuita online que te muestra de forma detallada todas las peticiones que hace tu web y el tiempo que tarde en cargarse.
Cuando hagas un test con Pingdom selecciona el servidor más cercano a tu público objetivo.
Si vives en latinoamérica, pero tu web está enfocada a personas de España, selecciona el servidor que esté más cerca de España.
Yo siempre uso el de Frankfurt porque es el que más cerca me pilla.
GTmetrix
Es una herramienta similar a la de Pingdom Tools que más o menos te ofrece la misma información.
Aunque no tiene tantos servidores a elegir como Pingdoom.
Otras herramientas de testeo
Te dejo algunas herramientas más que también suelo utilizar de vez en cuando.
- https://www.webpagetest.org/
- https://varvy.com/pagespeed/
- https://www.giftofspeed.com/
Con todas estas herramientas podrás analizar lo que ocurre en tu web y ver cuales son las posibles causas de que tu WordPress sea lento.
Optimiza tu hosting para WordPress
La velocidad de carga de tu página depende en gran medida del hosting y el plan de alojamiento que tengas contratado.
Por eso es importante contratar un buen hosting, y no mirar tanto por intentar ahorrar 20€ o 30€ al año.
Si tu hosting es de baja calidad da igual lo mucho que optimices WordPress que tu web seguirá teniendo problemas con los tiempos de carga.
Artículo recomendado: Cómo elegir el mejor hosting para WordPress
Veamos ahora algunos ajustes a nivel que puedes hacer a nivel de servidor para aumentar la velocidad de carga de tu página.
Cambia a PHP 7
WordPress está hecho con el lenguaje de programación PHP, el cual tiene varias versiones y la versión más reciente es la 7.
Aunque WordPress todavía funciona con versiones de PHP antiguas como la 5.4 o la 5.6, está más que demostrado que con PHP 7 su rendimiento mejora notablemente.
El problema es que muchos hosting siguen usando las versiones antiguas como opción por defecto.
Por eso lo que tienes que hacer es entrar al panel de tu hoging(cPanel, Plesk o el que tenga) y cambiar la versión de PHP.
Te recomiendo que actives PHP 7.2.

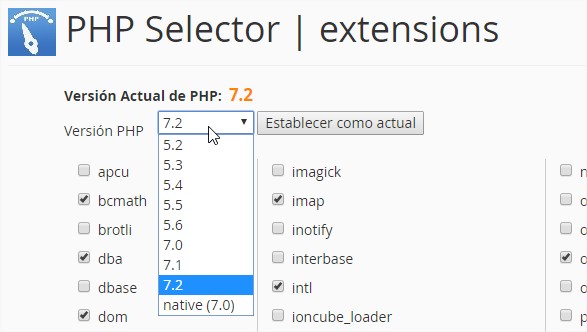
Si usas cPanel, simplemente te tienes que ir al PHP Selector y cambiar seleccionar la versión 7.2.
Deja los ajustes por defecto y guarda los cambios.
Con este cambio además de aumentar el redmiento de WordPress mejoras las seguridad de tu página.
Cambia wp_memory_limit en WordPress
Por defecto WordPress solo utiliza 40 MB de RAM aunque tu hosting permita más.
El problema es que según los plugin, plantillas y funcionalidades de tu página estos 40 MB se pueden quedar cortos, provocando errores o ralentizaciones.
Hay ciertos plugins como WooCommerce que es plugin que consume bastantes recursos te avisa de este problema.
El valor de WP_MEMORY_LIMIT se puede cambiar haciendo una pequeña modificación el archivo wp-config.php.
Simplemente tines que añadir la siguiente línea:
define(‘WP_MEMORY_LIMIT’, ‘128M’);
De esta forma aumentarías la memora disponible para WordPress.
Comprueba que tu web funciona con HTTP/2
A modo resumen y sin entrar en detalles técnicos. el protocolo HTTP/2 presenta una serie de ventajas que mejoran la velocidad de carga de las páginas.
Esto se debe a una transferencia de datos más eficiente que la del protocolo HTTP 1.1.
Para que funcione tienes que tener activado un certificado SSL, es decir, tu web tiene que funcionar con HTTPS.
También puede darse el caso de que el hosting que tengas contratado no sea compatible con este protocolo, en cuyo caso te recomiendo cambiar de alojamiento web.
Reduce el peso y la resolución de las imágenes
Uno de los errores más comunes y que más afectan a los tiempos de carga de cualquier web es usar imágenes pesadas sin optimizar.
Te recomiendo que leas mi guía sobre optimización de imágenes para web.
Si ya tienes la web montada con todas las imágenes puedes utilizar el plugin Smush It

Con WP Smush puedes reducir el peso de las imágenes que tengas ya subidas de forma masiva(con ciertas limitaciones en su versión free).
Ademas, cada vez que subas una imagen la optimizará automáticamente.
Para optimizar imágenes antes de subirlas puedes usar Kraken.io
Es una herramienta online que te permite reducir el peso de las imágenes de forma gratuita. Solo tienes que subir las imágenes y descargarlas ya optimizadas.
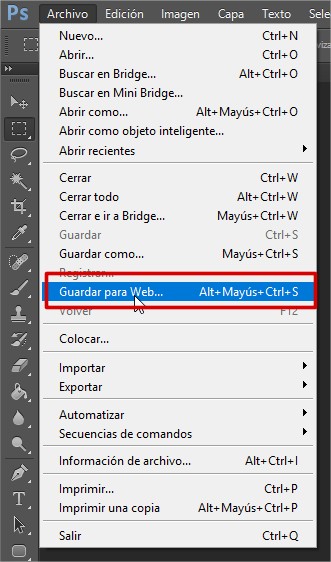
Y por último está la opción de usar programas de escritorio como Photoshop o Gimp.
En Photoshop tienes que pulsar Ctr+Mayús+Alt+S o desde «Archivo» – «Guardar para web».

Una cosa más a tener muy en cuenta son las dimensiones de la imágenes.
Si en la web la imagen se verá con una resolución de 400 x 400 no subas una imagen de 1000 x 1000 px.
Cambia las dimensiones de las imágenes antes de subirlas.
Revisa los plugins que estás usando
Los plugins suelen ser uno de los principales motivos por los que tu WordPress va lento.
Tener muchos plugins instalados no es malo siempre que los elijas bien. Para que te hagas una idea, yo tengo cerca de 30 plugins instalados en mi web.
Borra los plugins duplicados
Un error bastante común es tener varios plugins que hacen lo mismo.
No tiene sentido tener instalados dos plugins para crear slides o formularios de contacto, etc.
Revisa los que tienes instalados y borra los que no sean útiles o que no aporten nada.
Yo por ejemplo, cuando empece a usar Elementor Pro borre el plugin de Contact Form 7 porque pase a crear los formularios con Elementor.
Elimina o sustituye los plugins que consumen muchos recursos
Hay ciertos plugins con los que hay que tener cuidado porque suelen ser los que más afectan a la velocidad de WordPress.
- Widgets de redes sociales
- Sliders
- Galerías de imágenes
- Botones para compartir en RRSS
Este tipo de plugins suelen añadir bastantes peticiones JS y CSS
Par saber el consumo de recursos de cada plugin puedes usar P3 Performance. Es un poco antiguo, pero todavía funciona.
Si ves que hay alguno que te esta ralentizando la web elimínalo o cámbialo por otro.
Instala un buen plugin de cache
Para acelerar WordPress es imprescindible que tengas instalado y configurado un plugin de cache.
¿Cómo funciona un plugin de cache?
Cada vez que alguien entra en tu web se realizan una serie de peticiones (imágenes, archivos JS, CSS…) al servidor para que el navegador pueda construir la página y mostrarla al usuario.
Es un proceso poco eficaz porque hay que hacer una y otra vez las mismas peticiones al servidor. Lo cual se traduce en un mayor consumo de recursos y tiempo de carga.
Y lo que hace un plugin de cache es crear una copia de las diferentes secciones de tu web y almacenarlas en la memoria del servidor.
Según el hosting y plan que tengas contratado se puede almacenar en memoria de disco (más lenta) o memoria RAM (más rápida).
De esa forma, en vez de hacer todas esas peticiones al servidor para crear y mostrar la página, se carga directamente la copia que se ha creado previamente.
Con esto se consigue reducir los tiempos de carga y los consumos del servidor.
Problemas que pueden causar los plugins de cache
Aunque con los plugins de cache puedes mejorar bastante la velocidad de WordPress, también suelen ser bastante problemáticos.
🔶 Algo deja de funcionar bien en la web
Me ha pasado más de una vez que al activar un plugin de cache o cambiando algunos ajustes ha dejado funcionar bien otro plugin que tenía instalado.
O algún elemento de la web ha perdido el estilo porque no se carga bien el CSS, etc.
🔶 Muestras una versión antigua de la web al usuario.
Esto también es bastante común y me ha pasado en alguna ocasión.
Si has hecho alguna modificación en tu web(a nivel de diseño y contenido) y no has borrado la cache es muy probable que los usuarios que entren a tu página sigan viendo una versión antigua.
Por eso si ves que pasan cosas «raras» en tu página lo primero que te recomiendo hacer es vaciar la cache o directamente desactivar el plugin de cache.
Ahora que ya sabes de qué va el tema de la cache y problemillas veamos los plugins que puedes usar para cachear tu WordPress.
Mejores plugins de cache
Te voy a dejar una lista de los que yo considero que son unos buenos plugins de cache.
🔶 Swift Performance: es el plugin de cache que utilizo actualmente en mi web. Tiene una versión gratuita disponible en el repositorio de WordPress.
🔶 WP Rocket: es un plugin de cache premium referente en su sector. Aunque yo use Swift Performance sigue siendo una opción muy buena y estoy seguro de que te dará buenos resultados.
Otros plugins de cache que puedes probar:
- WP Fastest Cache – te recomiendo este si buscas uno que sea muy sencillo de configurar.
- W3 Total Cache:
- Autoptimize: sirve para minificar y combinar el CSS y JS de tu web. Se puede combinar con otros plugins de cache.
- LiteSpeed Cache: con este se puede conseguir unos resultados espectaculares pero no es compatible con todos los servidores.
- Hummingbird Page Speed Optimization:
Como opción gratuita yo optaría por Swift Performance Lite y si estás dispuesto a invertir algo de dinero, Swift Performance Pro y WP Rocket son muy buenas opciones.
Mantén todo actualizado
Manteniendo los plugins, la plantilla y el core de WordPress actualizado evitas posibles problemas de seguridad y problemas técnicos.
De esa forma te aseguras de tu WordPress está funcionando a pleno rendimiento ya que con las actualizaciones muchas veces se implementan mejoras que afectan al rendimiento.
Eso sí, no te olvides de hacer una copia de seguridad antes de actualizar nada, sobre todos si llevas tiempo sin actualizar o son actualizaciones importantes.
Por lo general no suele haber problemas, pero nunca se sabe.
Optimiza la base de datos de WordPress
Cada X tiempo es bueno hacer una limpieza de la base de datos de WordPress para limpiar ciertos archivos que se van generando a medida que vas creando contenido y haciendo cambios.
Para ello puedes utilizar el plugin WP Optimize que te permite limpiar base de datos de comentarios spam, revisiones de posts y páginas, vaciar la papelera, etc.
Es como si fuera el CCleaner pero para WordPress.
Elige una buena buena plantilla
Es otro factor importante para la velocidad de carga. Cuanto más funcionalidades tenga, más código, más peticiones al servidor = peor rendimiento.
Muchas veces nos dejamos guiar por la apariencia de una plantilla para decidir cual usar.
Pero realmente si te fijas en las web con más trafico o los blogs más populares. Todos tienen un diseño sencillo y no abusan de «efectos» visuales.
Lo importante es que la web sea funcional, que al usuario le resulta fácil navegar y que encuentre lo que busca.
Si todavía no te has decidido por una plantilla te invito a que leas mi review sobre la plantilla que uso en esta web.
¿Te han funcionado estos consejos? Si tienes alguna duda o quieres compartir tus conocimientos deja un comentario.





Hola Sergio ¿qué opinas de usar un cdn?
Hola José, pues también es bastante recomendable sobre todo si tienes trafico desde otros países. Yo lo utilizo.
Hola Sergio, gracias por las recomendaciones, una pregunta a ver si me puedes ayudar: Como puedes optimizar elementor para que no genere código innecesario? (Sobre todo veo que genera css a dolor). Tengo cuidado de utilizar siempre lo mismo a nivel visual, paleta de colores, tipografía, etc. pero analizando la web veo que se carga infinidad de código css. Existe algún plugin para esto?
Un saludo!
Hola Axel, respecto al tema de CSS no se puede hacer mucho. Lo va generar sí o sí. Lo único que puedes hacer es intentar utilizas menos widgets al maquetar con Elementor para que no genere menos código HTML. De todas formas mientras tengas un buen hosting y la web bien optimizada no deberías de tener problemas con la velocidad de carga por usar Elementor.