En este post voy hacer una review sobre Convert Pro, un plugin que se ha convertido en una de las mejores opciones calidad-precio para captación de leads en WordPress. Una excelente alternativa a Thrive Leads que hasta ahora era el rey del sector.
Convert Pro ha sido desarrollado por la empresa Brainstorm, la cual ya ha creado algunos productos de calidad como la plantilla Astra (no te pierdas esta plantilla) y otros plugins para WordPress muy buenos que utilizo.
A lo que voy es que detrás está una empresa de confianza que se va a asegurar de que todo funciona correctamente y de dar un buen soporte a los usuarios.
Más abajo hablaré sobre mi experiencia con el servicio de soporte de Convert Pro.
Tabla de contenido
- ¿Qué tiene de especial Convert Pro?
- Vídeo review de Convert Pro
- Convert Pro Addons
- Qué opt-ins puedes crear con Convert Pro
- Opciones de diseño
- Cuándo y dónde aparecerán los formularios
- Plataformas de Email Marketing compatibles
- ¿Qué tal es el soporte?
- Tabla de precios de Convert Pro
- ¿Merece la pena comprar Convert Pro?
- Opinión final sobre Convert Pro
¿Qué tiene de especial Convert Pro?
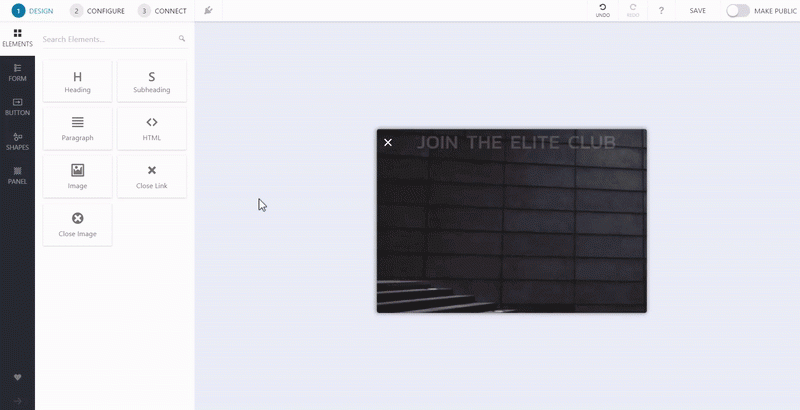
Una de las principales razones por la que me cambie a Convert Pro es por la forma de diseñar que tiene.
A diferencia de resto de plugins, Convert Pro no se basa en filas y columnas para estructurar el contenido. Es más bien como Canva o Photoshop, puedes colocar el cada elemento donde y como quieras.

Esto te da una libertad increíble a la hora de diseñar, pudiendo ajustar cada elemento.
También incluye una serie de formas, desde triángulos y cuadrados hasta tarjetas de crédito y emoticonos. Luego ya tenemos lo típico: imágenes, textos, botones, campos del formulario…
Otra cosa en la que se diferencia del resto, es en la forma de recoger las estadísticas de los diferentes formularios que tengas creados. Convert Pro lo hace a través de Google Analytics, simplemente lo tienes que conectar con tu cuenta de Analytics mediante una clave API y listo.
Luego desde el dashboard de Convert Pro tienes que darle a un botón para que se sincronice con Analytics y mostrará los datos de conversiones e impresiones de cada formulario opt-in que tengas creado.
Vídeo review de Convert Pro
Te dejo un vídeo en el cual explico cómo funciona y configura un formulario con Convert Pro para que lo veas en acción.
¿Qué te ha parecido mi vídeo review de Convert Pro? Su editor visual está guapísimo!!
Convert Pro Addons
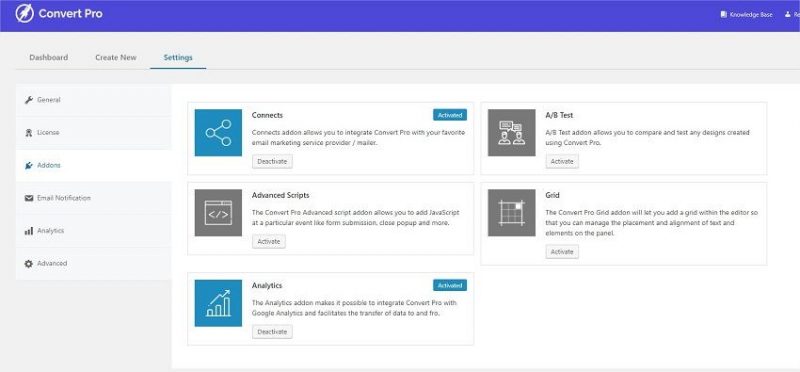
Convert Pro tiene una serie de addons que puedes activar a desactivar según tus necesidades.

Connects
Este addon te permite conectar tus formularios con plataformas de email marketing como MailChimp, Convert Kit, AWeber, GetResponse…
Lo vas tener activo sí o sí.
Analytics
Lo tienes que tener activo casi por obligación porque es el que te permite conectar Convert Pro con Analytics para recoger las estadísticas de tus formularios / opt-ins.
Advanced Scripts
Te permite añadir java script a ciertos eventos de los formularios: al cerrar un popupo, después de una suscripción, etc. En mi caso, yo lo tengo desactivado porque no lo uso.
A/B Test
Como su nombre indica sirve para hacer test A/B para ver que opt-in funciona mejor. Como no lo uso lo tengo desactivado.
Grid
El addon de Grid lo que hace es mostrar una una especie de rejilla/grid para que te sea más fácil ubicar correctamente los diferentes elementos a la hora de diseñar. Lo he probado pero no me ha sido de mucha utilidad la verdad. Así que, lo he desactivado también.
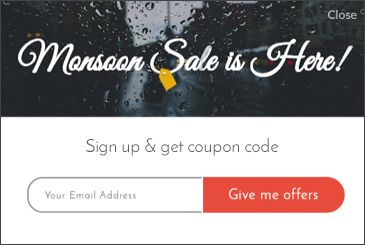
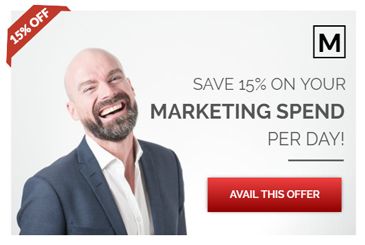
Qué opt-ins puedes crear con Convert Pro
En este aspecto Convert Pro ofrece los típicos formularios que te puedes encontrar en otros plugins de la competencia.
Modal Popup
Es el típico pop-up que puedes configurar para que se muestre según las condiciones que establezcas.



Info Bar
Es una barra de notificación que aparecerá cuando se lo indiques en la cabecera o footer de tu web. Muy útil para hacer alguna promoción en tu web.
Slide-in
Es el opt-in que aparece desde una esquina de la web, es una buena alternativa a los pop-up ya que no es tan agresivo.
Before / After
Se utiliza para colocar una formulario de newsletter al final o al principio(aunque nunca he visto nadie colocarlo al principio) de las entradas del blog. Es el que casi todo el mundo utiliza en sus blogs.
In Content Form
Hay veces que quieres insertar un formulario de captación de leads solo en una parte en concreto de la web, como por ejemplo en una landing page. Al crearlo te genera un shortcode con el cual podrás insertar el formulario donde quieras.
Widget Box
Y este te sirve para colocar formularios de suscripcion en cualquier widget de tu plantilla.
Pues estos serían los 6 tipos de opt-ins que se pueden crear con Convert Pro, al menos de momento.
Opciones de diseño
En cuanto a opciones de diseño tenemos lo típico realmente:
- Opciones de tipografía
- Color
- Bordes
- Radio del borde
- Sombras
- Degradados
- Fondos
- Diferentes estilos de botones
- Formas
- Estilos de formularios
Las posibilidades de diseño que te ofrece son infinitas, puedes darle el aspecto que quieres a cada elemento de forma sencilla sin volverte loco tocando CSS.

Se hace todo desde las el panel de forma muy intuitiva y práctica. En el vídeo review lo muestro.
Diseño resposive
Al no regirse por filas y columnas no se adapta de forma automática las diferentes resoluciones de pantalla. Bueno… lo hace pero no muy bien.

Lo ideal es crear un diseño específico para la versión móvil.
Esto te llevará un poco más de tiempo pero el resultado va a ser mucho mejor.
Cuándo y dónde aparecerán los formularios
Una vez que tengas el diseño listo, tendrás que configurar en qué momento y dónde aparecerá ese formulario que acabas de crear.
En este apartado tienes bastantes opciones y combinaciones para configurar exactamente dónde y cuando van a aparecer tus opt-ins.
Cuándo
En este aspecto tienes bastantes opciones y algunas de ellas muy interesantes.
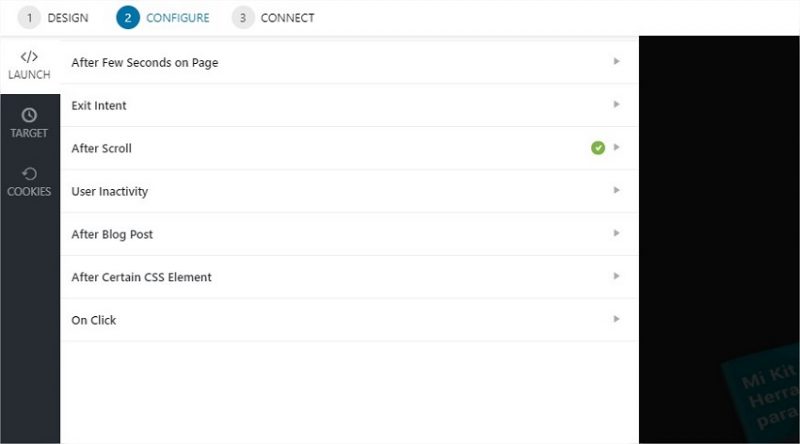
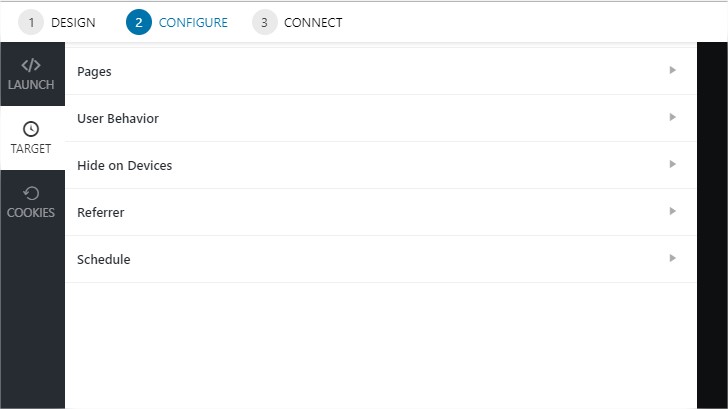
Adjunto una captura de pantalla para que veas las opciones que tiene el opt-it de pop-up.

Algunos opt-ins tienen menos opciones porque son más específicos , como el de «After Post», que ya se sabe que va a aparecer solo al principio o al final del post.
1# Después de unos segundos en la página: Está claro ¿no?, el formulario aparecerá trascurridos 1, 2, 3, 4… segundos. El tiempo que tú le indiques.
2# Intento de salida: Cuando el usuario intenta salir de la página el opt-in se «disparará«. Este se utiliza bastante porque normalmente le da tiempo al usuario a leer el contenido tranquilamente y cuando intenta salir es cuando le salta el pop-up.
3# Después de hacer scroll: Puedes hacer que cuando el usuario haya bajado hasta el 70% de la página le aparezca el formulario.
4# Por inactividad: Si el usuario lleva tiempo sin interactuar en la pagina le saltara tu newsletter. Por defecto son 60 segundos, esto se cambia en ajustes generales.
5# Después del artículo: Aparece solo cuando el usuario se ha leído todo el articulo.
6# Después de un cierto elemento CSS: Este disparador es un poco menos habitual, tienes que indicar una clase o id css y cuando el usuario pase ese elemento saltara el pop-up. Puedes indicar múltiples clases css.
7# Al hacer clic: Es el que se usa para en los enlaces o botones. Cuando el usuario pinche en un enlace le aparecerá el pop-up. Es una muy buena opcion si buscas ahorrar espacio en la web. Se podría usar para un Call to Action en el footer, por ejemplo.
Con estas 7 opciones tienes de sobra para establecer el momento exacto en el que quieres que aparezca tu pop-up.
Dónde
También tiene una buena cantidad de opciones para establecer en qué partes de la web va aparecer y cuales no tu opt-in.

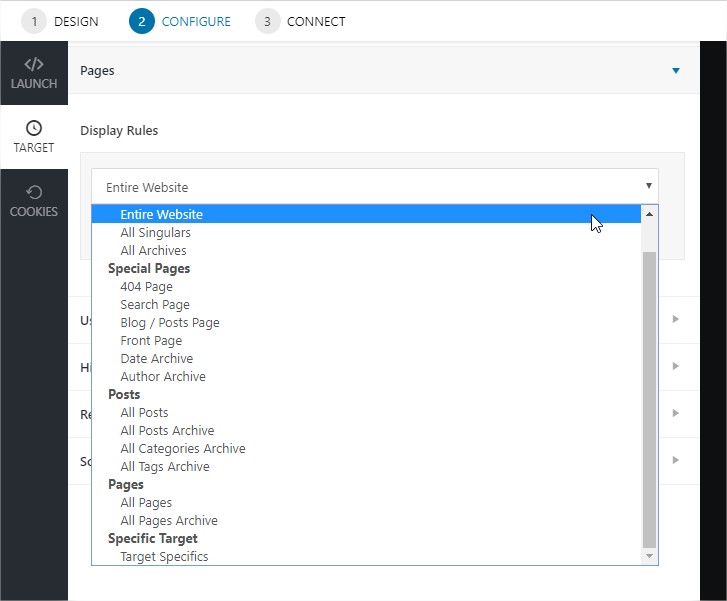
1# Page: En esta sección puedes seleccionar en que parte de la web se activará el pop-up. Hay bastantes opciones:

Puedes hacer que aparezca en toda la web, solo en los artículos del blog, en categorías, en una pagina específica, etc.
También te permite hacer combinaciones tipo: quiero que aparezca en todas las páginas salvo en la página de contacto y blog. O sea, excluir ciertos apartados de la web.
2# User Beheivor: elije quieres mostrar el opt-in a usuarios logueados y a los que entran por primera vez a tu web.

3# Hide on Divice: que no es otra cosa que no mostrar el pop-up en escritorio, table o móvil. Tú elijes.
Ocultar ciertos opt-ins en móviles es interesante porque algunos son bastante molestos en pantallas pequeñas. Yo por ejemplo lo tengo configurado para que no muestre pop-ups en móviles.
4# Referrer: Te permite mostrar tus opt-ins solo a usuarios que provienen de un dominio o dominios concretos. A esto se le puede sacar mucho provecho si se usa bien.
Imagina que has escrito un artículo como autor invitado en un blog, y que a todos los usuarios que provengan de ese blog les podrías mostrar algo especial porque ya sabes de donde provienen y lo que les interesa.
5# Schedule: una opción muy interesante que no he visto en otros plugin. Es ideal para cuando vayas a hacer una promoción en tu web.
Creas tu info bar o pop-op, programas la fecha y la hora en la que se activará/desactivará y listo. Así no tienes que preocuparte de activar y desactivar tu opt-in cuando lances tu promoción.
Cookies
Por último en opciones de cookies puedes establecer cuanto tiempo tiene que pasar antes de mostrar otra vez uno de tus formularios al usuario una vez que lo haya cerrado o suscrito.
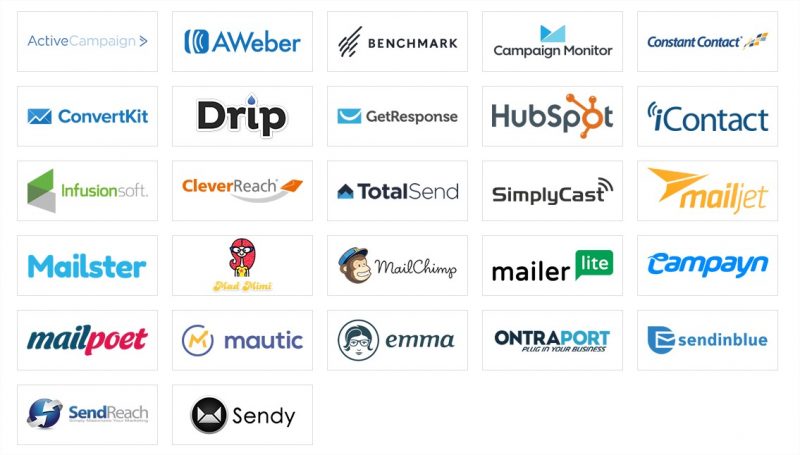
Plataformas de Email Marketing compatibles

Convert Pro te permite conectarlo con bastantes(27) plataformas de email marketing:
- Mailster
- MadMimi
- Active Campaign
- My Emma
- MailChimp
- HubSpot
- iContact
- AWeber
- Campaign Monitor
- SendReach
- SendinBlue
- MailerLite
- GetResponse
- Constant Contact
- TotalSend
- ConvertKit
- SimplyCast
- Campayn
- MailPoet
- Infusionsoft
- Mailjet
- Benchmark Email
- CleverReach
- OntraPort
- Mautic Form
- Drip
- Sendy
- Convert Fox
Están las más populares, pero no incluye MailRelay que es una plataforma que usa bastante gente en España, cosa que no entiendo, con lo cutre que es… pero bueno.
¿Qué tal es el soporte?
Un aspecto importante en casi cualquier compra que hacemos, sobre todo si se trata de un software.
Voy a contar la experiencia que he tenido con el soporte de Convert Pro o más bien con la empresa Brainstom que es la que lo ha desarrollado.
El problema que tuve es que no conseguía conectar Google Analytics con Covert Pro.
Primero lo intente solucionar por mi cuenta, porque igual era alguna chorrada que tenia mal configurada.
Además, siendo sincero no me gusta contactar con soporte de ninguna herramienta, porque es un coñazo el rellenar el ticket, explicar el problema, mandar datos de acceso… Prefiero tirarme yo unas cuantas horas intentando dar con el problema a contactar con soporte jejej.
En fin, el caso es que después de no se cuantas pruebas me di por vencido y acabe contactando con ellos.
Mandé el ticket por la noche y al día siguiente me respondieron, les pase los datos de acceso que me pidieron y poco después hicieron algunas pruebas, actualizaron el plugin…
Al final dieron con el fallo, y resulta que era una cosa que tenia mal configurada en mi Analytics.
Lo que yo decía, una chorrada.
Así que, en cuanto a soporte no me puedo quejar. Respondieron rápido y resolvieron el problema.
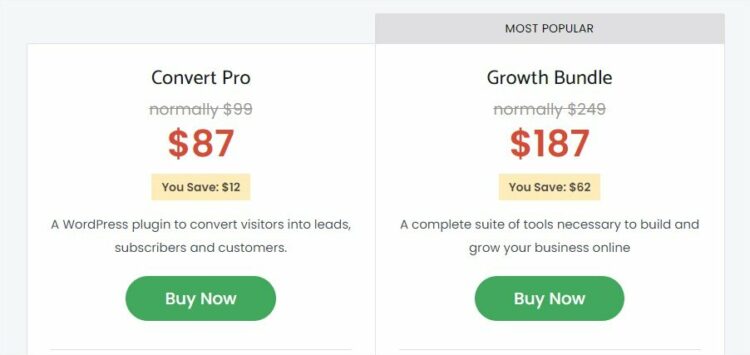
Tabla de precios de Convert Pro
Actualmente tiene dos planes de precios:

No se han complicado con la tabla de precios.
Puedes comprar la licencia estándar por 87$ con descuento o la licencia de Growth Bundle por 187$.
Licencia Estándar:
- Sitios web ilimitados: con la licencia estándar lo puedes usar en todos los sitios web que quieras, tanto tuyos como de clientes.
- 20% de descuento al renovar: tendrás que renovar la licencia cada año si quieres seguir recibiendo actualizaciones y soporte. Lo bueno es que te cuesta 20% menos, por lo que la renovación te costará unos 80$ que son unos 68€.
- Soporte durante un año: lo habitual en este tipo de productos. Si tienes algún problema o duda puedes contactar con el servicio de soporte.
- Actualizaciones durante un año: recibirás todas las correcciones de errores y mejoras a lo largo de un año.
- 14 días de devolución: si en 14 días no te ha convencido el producto, te devuelven el dinero. Así que, a testear a saco durante esos 14 días.
El resto de detalles los puedes ver en su web.
Licencia Growth Bundle:
Lo mismo que la licencia estándar solo que incluye una serie de herramientas extra como:
- Astra Pro: una de mis plantillas favoritas.
- Starter Sites: una serie de páginas prediseñadas que puedes importar con un par de clics.
- Schema Pro: probablemente uno de los mejores plugins para añadir datos estructurados schema a WordPress
- Ultimate Addons for Elementor: un potente addon para Elementor.
- Ultimate Addons for Beaver Builder: otro addon pero esta vez para Beaver Builder.
- WP Portfolio: un plugin para crear portfolios y galerías.
¿Cuál es el mejor plan para mí?
Como realmente solo tiene un tipo de licencia, entonces da igual si eres un usuario «normal» o un diseñador web, vas a tener que comprar la licencia estándar.
También lo puedes conseguir contratando cualquiera de mis servicios de diseño web con WordPress (un poquito de autopromoción 🙄) .
Además, de esa forma no tendrás que pagar la renovación de la licencia porque la pago yo👌.
Ahora, si haces webs para clientes igual te interesa optar por Agency Bundle porque las herramientas que incluye la verdad es que están muy bien.
Yo en mi caso opte por comprar Agency Bundle por todo lo que incluye. Todas esas herramientas son de lo mejor en su respectivo sector y las puedo usar tanto para webs de clientes como mías.
Plan Lifetime
También tienen un plan de por vida que te da acceso al soporte y actualizaciones de por vida sin pagar ni un euro más. A la larga es más rentable que renovar las licencia cada año.
¿Merece la pena comprar Convert Pro?
Si buscas un plugins potente para crear formularios de newsletter o mensajes emergentes, es una de las mejores opciones sin duda.
Tiene todo lo necesario para crear formularios de newsletter, promociones, descuentos y ofertas muy atractivas para tu web con ese novedoso editor visual estilo Canva.
Es muy intuitivo, se hace todo de forma visual y tiene un montón de opciones de para dar el aspecto que deseas a tu opt-in sin tocar código.
Yo creo que tiene un precio razonable para todo lo que ofrece.
De hecho, si lo comparas con la competencia Threive Leads, Optinmonster, Somome… es el más barato.
Opinión final sobre Convert Pro
No me queda mucho más que decir este plugin, actualmente me parece la mejor opción relación calidad/precio si buscas un plugin potente para crear opt-ins y captar leads.
Para más información, lo mejor es que visites su página web.
Espero que te haya sido útil esta review / tutorial / opinión sobre Convert Pro.



















Hola Sergio, que bueno que estés probando Convert Pro.
Yo estoy siguiendo su progreso y me frenaba que estaban en Release Candidate pero se ve que tiene una pinta muy buena. Igual que Astra Theme, donde coincido contigo en que este tema va a despuntar a corto plazo.
Hay tres temas que están pegando muy fuerte: GeneratePress, OceanWP y ahora Astra Theme.
GeneratePress ya es un clásico prácticamente. OceanWP está siguiendo unos pasos similares a GeneratePress, al menos en la forma de enfrentarse al mercado. Si no estoy equivocado, detrás de OceanWP tienes a un muchacho francesito muy jovén despuntando con su tema y su forma de hacer marketing online. Y ahora se une a la fiesta Astra Theme, un grupo más solido y no un «equipo de un solo desarrollador».
Las oportunidades en este sentido son numerosas ya que mucha gente va a empezar a consumir estos temas y su ecosistema de herramientas a corto y medio plazo por su «sencillez de uso» como característica destacada. No hay literatura en castellano de estas herramientas. Aquí por ejemplo es donde hay una oportunidad.
Coincido contigo en que la competencia directa de este plugin es Thrive Leads y pienso que ya era hora de que alguien se animara a competir con estos señores, que son los reyes del mambo en este tema.
No hay duda de que Shane y su equipo, Thrivethemes.com han sabido y saben exprimir este nicho como nadie y tienen una herramienta muy completa y potente que satisface cono nadie a un publico muy amplio a pesar de que como todo, haya cosas que nos gusten más o menos. Siempre he pensado y he dicho que son unos cracks.
Esto punto que comentas: «Una de las cosas que me molestaba de Thrive leads desde que empece a usarlo es lo complicado que te lo pone para personalizar el estilo de los formularios.».
> Ha mejorado con Thrive Architect. Se puede estilizar al gusto bastante.
Esto otro que comentas: «Tiene unas plantillas predefinidas que no están mal, pero llevan sin actualizarlas desde que sacaron el plugin… y para cambiar el estilo de un botón por ejemplo o de los campos del formulario hay que liarla parda. Cosa que debería de ser todo lo contrario.»
> Es cierto que llevan tiempo sin actualizar las plantillas, pero es que al final tenían una base bastante amplia como para servir al más exquisito. Al final usas siempre las mismas, jejejeje. Lo del botón yo creo que he sido menos exigente que tu, o al menos no recuerdo tener que liarla parda para cambiarlo, jejejeje.
Pero vamos a hablar de Convert Pro.
En cuanto a diseño de formularios la verdad es que es un aire fresco en un nicho dominado por Thrive Leads, lo que para diferenciarte es cojonudo.
Respecto a lo que dices de la forma de diseñar que tiene tomo nota. No era conocedor de estos detalles por lo que me quedo con ello. Por el video observo que es una especie de maquetador visual de tipo drag & drop (arrastrar y soltar).
Se ve muy sencillo de controlar y da la sensación de que peudes consigues resultados estéticamente muy logrados con cierta práctica. Me gusta.
Hablando de que Convert Pro tiene una especie de maquetador visual te puedo decir que yo por ejemplo no aprecio diferencias notables (desde el punto de vista del maquetación en si) entre Thrive Architect, Elementor o Beaver Builder, que son los tres más destacados actualmente.
No observo diferencias en el sentido de que lo que yo veo es una herramienta que me ayuda a diseñar y no veo el código que generan por debajo y otros detalles que los diseñadores y desarroladores pueden ver.
Es decir, que no tengo el ojo critido de un diseñador o de un desarrollador que ven cosas que a mi se escapan. Así que, a base de leer y documentarte llego a la conclusión de que una herramienta es «mejor opción que otra» para mi caso particular a pesar de los defectos que pueda tener u otra.
El tema de las estadisticas me llama la atención. Eso de que recoge los datos a través de Google Analitycs.
Esto tiene su punto interesante en el sentido de que externalizas el servicio de estadisticas y lo haces con la herramienta estandar de mercado, por lo que en si mismo lo hace más que interesante.
Thrive Leads tiene un motor propio de estadisticas muy bueno, o al menos yo lo veo así. Hay que ver eso de las estadisticas con más detenimiento.
Los que están detrás de este plugin son un equipo muy potente. Brainforce lleva tiempo haciendo software para WordPress desde 2008 si no estoy equivocado y por lo que salta a la vista, no se les da nada mal.
Tienen otras herramientas muy populares en el ecosistema WordPress por lo que parece que, aunque acaben de aterrizar con Convert Pro, sospecho que vienen para hacerse un hueco y quedarse.
Si con una versión RC ya te han conquistado a ti, imagínate con el resto.
Me ha gustado tu argumentación para evitar invertir en la versión Lifetime, no sabemos lo que va a pasar dentro de 2 años como voy a pagar hoy el valor del plugin a 5 años. Interesante tu vuelta de tuerca.
Soy de la opinión de que este equipo si que tiene cuerda para 5 años y más, pero es una intuición personal. Tu serias el perfil ideal para invertir en Lifetime ya que lo repercutes en clientes, pero vaya, que tu argumentación para ponerle freno a ella no está mal.
También me ha gustado lo de que comentas de que para rellenar la tabla comparativa de las tres versiones han metido un poco de texto paja. En una empresa con más de 8 años de desarrollo a sus espaldas como que te quedas un poco a cuadretes, jejejeje.
Vamos a «perdonárselo» ya que este nicho no lo tienen aún por la mano.
Me quedo loco esto que dices: «Prefiero tirarme yo unas cuantas horas intentando dar con el problema a contactar con soporte jejej». En fin, el caso es que después de no se cuantas pruebas me di por vencido y acabe contactando con ellos.
> A mi me pasa al revés, yo tiro de soporte y me dedico mientras tanto a otra cosa hasta que me dan una línea de trabajo o solución.
Lo de que se pueda conectar con Mautic me ha gustado mucho, Llevo tres de meses a fondo probando esta herramienta y si me lo ponen fácil a mi también me conquistan.
Por terminar, que esto parece un post de tu post….
Retomando el tema de los datos estadisticos, echo en falta un sistema de estadísticas interno como tiene Thrive Leads, que te ofrece muchos datos sobre como funcionan tus formularios de suscripción.
No se, hay que ver como de práctico resulta el tema de tener los datos en Google Analitycs. Si te construye las graficas de conversión con tan solo sincronizar el plugin con Google Analitys, pues sería un mal menor. Lo tengo que ver.
En cuanto al precio, sale más económico invertir en Convert Pro que en Thrive Leads en estos momentos. Es cierto que Thrive Leads lleva tres incrementos de precio a sus espaldas hasta donde yo recuerdo.
El último cambio de precios sospecho que fue poco para limitar el hecho de que se inviertieran en licencias personales para uso con clientes por 97 euros la inversión. De ahí yo creo que sacaron estos packs de licencias, porque la gente no invertía en su membresía.
El argumento era este: Para que invertir en una membresía si puedo invertir en una licencia personal de 97 euros que me permite instalar el plugin en todos los WordPress que yo quiera. Es más, ¿cómo van a saber los de Thrivethemes si el WordPress donde instalo el plugin es mio o de un cliente? A mi me da que se dieron cuenta de este hecho y fue cuando sacaron los packs con límites de licencias.
En último termino aquí depende mucho del perfil de cada persona y de cada proyecto. Ahora mismo, aunque el plugin Convert Pro tiene muy buena pinta, creo que en este momento del mercado la gran mayoría de personas conoce y apuesta por Thrive Leads.
Pero eso es hoy, también creo que a corto y medio plazo, creo que Convert Pro va a dar mucho que hablar y se va a consumir.
Al final, tener una alternativa de plugin siempre es beneficioso para todos.
Estamos en contacto Sergio.
Un abrazote y buen Miercoles. 😉
Hola Paul,
Primero decirte: Vaya pedazo de comentario que me has dejado, casi 1500 palabras. Esto cuenta como post invitado casi jajaj. Qué crack.
Lo que comentas sobre las plantillas, esas tres para mí son de las mejores actualmente. GeneratePress ya es un clásico y las otras dos tiran más o menos en la misma línea.
Es verdad que han mejorado bastante el tema de personalización con Thrive Architect, ya no da tantos problemas.
Lo del botón era jodido porque al importar una plantilla ya tenia un estilo predefinido y para cambiarlo no veas. Salvo el color, lo demás era un coñazo.
El tema de diseño está muy chulo, porque es como la típica plataforma para editar fotos tipo Canva. Puedes colocar cada elemento donde te salga de las narices, como si te da por poner el campo del email en una esquina y el del nombre en otra.
Los 3 maquetadores que mencionas trabajan de la misma forma, me refiero a que te creas tu sección/fila y colocas en columnas el contenido.
Y con Convert Pro es como si fuera una especie de Photoshop. Entonces en tema de diseño puedes hacer lo que te de la gana.
Lo malo de eso es que te «obliga» a crear una versión móvil porque los elementos no se reajustan de forma automática como pasa en sistemas basados en filas y columnas.
Lo de Analytics es interesante porque para ver las estadísticas generales del día le tienes que dar al botón. También puedes consultar las conversiones de cada formulario en concreto y ver el histórico pero no te saca los porcentajes, simplemente te muestra una tabla con las impresiones y conversiones.
Ahora que lo pienso voy a añadir alguna captura del tema este.
La empresa de Brainstorm ya me sonaba de antes, llevan tiempo en el mundillo. De hecho tienen unos plugins en el repositorio bastante interesantes.
A mí me conquistaron muy fácil, ya estaba quemado de Thrive Leas(que han tardado la vida en sacar la versión 2.0) y si le sumamos que me encanta probar herramientas nuevas + un descuento que hicieron puesss… tarde poco en pillarlo jeje. La plantilla Astra seguramente va caer también tarde o temprano. Me estoy planteando ir a por la licencia de agencia(con rima y todo).
Comprar licencias vitalicias no me convence mucho por que comento en el post, aunque seguramente acabaría amortizando la compra porque esta gente promete.
De la herramienta de Mautic sinceramente no se nada prácticamente, aunque leí alguna cosa sobre ella que comentaste en tu blog o por newsletter. Habrá que investigar a ver qué tal.
Con lo del soporte igual me pase, tampoco me tiro horas, depende del caso. Si veo que es claramente un fallo del plugin/plantillas o lo que sea a soporte que va jejej. Cuando me dijeron que era por una cosa de Analytics mal configurada me dio todo el coraje del mundo porque la verdad es que me tire una rato haciendo pruebas jeje
Convert Pro sale mucho más rentable que Thrive Leads ahora mismo. Que los de thrive themes parecen Apple con todas sus herramientas, te fuerzan a comprar todo el pack. Que no quiero pesados ajaj
Está claro que pusieron límites de uso por lo que tu comentas, la gente se aprovechaba del plan infinito para webs «propias».
Por ahora la gente apuesta por Thrive Leads, pero ya verás dentro de nada en cuanto unos cuantos influencers y gurús saquen sus «mega guías/review/tutoriales definitivos en español» sobre Convert Pro, se va volver trending topic el plugin jajaj.
Bueno voy terminando, un placer contar con tus comentarios Paul.
Estamos en contacto.
¡Un saludo!
Hola Sergio, tomo nota de tu comentario.
Decirte que Mautic es una potente herramienta de automatización del marketing que rivaliza con Active Campaign.
Estamos en contacto. Un abrazo.
Hola Sergio,
Excelente review, como de costumbre.
He de decirte que llevo un par de meses dándole vueltas al tema de los formularios en mi web, considero que Thrive Leads es/ha sido la herramienta más potente en este sentido, pero siempre le he tenido un poco de manía. No me parece intuitiva, da problemas con ciertas integraciones (la vinculación con Active Campaign mediante API es para echarse a llorar) y a nivel de diseño es un dolor de muelas conseguir formularios que encajen con el diseño del resto de tu web (botones, tipografías, etc.).
Convert Pro es en estos momentos la opción que contemplo con mejores ojos para cambiar los formularios de mi proyecto y esta semana precisamente pensaba ponerme con ello aprovechando que estoy remodelando una parte de mi web, así que tu review y opinión me viene de perlas, sobre todo porque viene a ratificar las primeras impresiones que había tenido con este plugin.
Todavía me queda probarlo a fondo y sacar mis propias conclusiones, pero intuyo que puede ser un buen sustituto a Thrive Leads.
Aparte del post te quería dar la enhorabuena por la línea que sigues en tu blog:
– Buenos análisis.
– Buenos vídeos.
– Se nota que pruebas todo bien antes de publicar una review.
Y lo que yo considero más interesante, que siempre analizas nuevas herramientas de calidad de las que nadie o casi nadie está escribiendo en estos momentos, lo cual es un punto diferenciador definitivo. Ya sabes lo que dicen, el que golpea primero golpea dos veces… 😉
A seguir así crack!
Un abrazo.
Hola Arturo,
A mí me pasaba igual con Thrive Leads por eso cuando probé Convert Pro me lo pille del tirón. Porque para el tema de diseño puedes hacer lo que te da la gana.
En cuanto a estadísticas no es tan completo pero tampoco es que me pase todo el día analizando. Con lo básico me es suficiente.
Hay que estar al día en este sector, que aquí el que no corre, vuela!
De momento hay poco información sobre el plugin pero vamos… en cuanto saques tú un artículo sobre Convert Pro se va volver trending topic jejej y se van llenar las serps de mega guías.
Se hace lo que se puede, hay que mejorar que el listón está muy alto.
Un placer tenerte por aquí.
Un saludo.
Hola Sergio,
Muchas gracias por la review. Convert Pro tiene muy buena pinta.
Yo estoy buscando alguna alternativa para sustituir Thrive Leads ya que me está generando algunos problemas, pero soy usuario de Mailrelay y según dices Convert Pro con es compatible ¿no? ¿No se pueden vincular los formularios por HTML?
A ver si me pudieras responder por si puedo aprovechar la oferta del 30% de descuento del Black Friday.
Un saludo.
Hola Javier, de momento no es compatible con MailRelay. Pero ConvertPro es sin duda una buena alternativa a Thrive Leads. Yo antes usaba Thrive Leads y me he pasado a Convert Pro.
Yo te recomendaría cambiarte de plataforma de email marketing, la verdad. Si tienes cualquier duda me dices. ¡Un saludo!
¡Hola Sergio!
Gracias por el artículo, ha sido de gran ayuda.
No conocía este plugin de pago y Thrive Leads me parece una pasada (en cuanto al precio). Es verdad que si te dedicas a marketing etc al tener tanto contenido estará bastante bien, pero para los que queremos opciones de formularios y poco más se sube bastante de precio.
El problema es la conexión con Mailrelay. Tengo ambas cuentas, actualmente utilizando Mailchimp (porque todavía no está abierta la suscripción.) El problema que me encuentro es que el hecho de que tenga que poner tus datos personales de dirección etc
Un saludo!
Hola Sara,
ConvertPro de precio está muy bien en comparación con otros plugins.
Lo malo es eso, que no es compatible con Mailrelay. Igual más adelante la añaden su integración.
Mailchimp te obliga poner la dirección por tema legal.
De todos modos, a mí me gusta mucho más Mailchimp que Mailrealay.
Saludos!
Buenas,
Gracias por el artículo. ¿Se puede integrar con Elementor los short-codes? Estoy teniendo problemas con Thrive Leads, y no quiero comprarlo hasta saber si funcionará.
Muchas gracias por tu respuesta!
Hola Pablo, sí puedes insertar shortcodes y código html dentro de los formularios que crees con Convert Pro.