En esta review sobre GeneratePress Premium te voy a explicar en detalle lo que ofrece este tema para que puedas valorar si te merece la pena comprarlo o no.
Te adelanto que yo lo llevo usando para webs de clientes y en mi web desde que salió al mercado prácticamente.
Tengo incluso un curso sobre GeneratePress que igual te puede interesar.
Bueno, vamos a ver por qué es un de los mejores temas para WordPress.
Tabla de contenido
- ✅ Principales características de GeneratePress
- Opiniones sobre GeneratePress
- 💰 GeneratePress Free vs Premium
- Módulos GeneratePress Premium en detalle
- ✅ GeneratePress Premium + WooCommerce
- ⭐ GeneratePress + Elementor Page Builder
- Test velocidad de cargar de GeneratePress 3.4
- ✅ GeneratePress, una plantilla para todos los públicos
- ¿Cómo instalar GeneratePress Premium?
- Plugins complementarios del autor
- Opinión final sobre GeneratePress
- 🔥 Cupón de descuento GeneratePress
✅ Principales características de GeneratePress
Un tema rápido y ligero
Sin duda uno de los puntos fuertes de GeneratePress, es su optimización de cara a la velocidad de carga. Hace muy pocas peticiones al servidor y los archivos CSS y JS que carga son bastante ligeros.
Si sumas eso junto con su sencillo diseño y los addons que puedes activar o desactivar según tus necesidades obtienes uno de los temas más rápidos para WordPress.
Más abajo tienes unos test de rendimiento con más información al respecto.
Responsivo 100%
Es una tema WordPress que se comporta muy bien en dispositivos móviles y además cuenta con amplia variedad de ajustes solo para móvil.
Como por ejemplo, cambiar el logo en la versión móvil, cambiar el tamaño de la tipografía, sticky menú, side-out menú, etc.
Lo cual, hace que la experiencia de usuario sea muy buena en dispositivos móviles.
Buena estructura HTML
El código de GeneratePress es limpio y sigue todas las buenas prácticas de WordPress Codex de forma que Google podrá leer perfectamente tu web e indexarla.
Además utiliza microdatos de schema.org que mejoran la comunicación con los motores de búsqueda.
Compatible con los plugins más populares
GeneratePress funciona perfectamente con los plugins más populares como Woocommerce, bbPress o WPML entre otors.
Además,es compatible con la mayoría de los maquetadores visuales y los diferentes navegadores de internet.
Esto hace que puedas crear desde un sencillo blog a una tienda online o foro.
Amplias posibilidades de customización
Sin duda uno de los puntos fuertes de esta plantilla y es algo que voy a explicar en detalle más adelante.
Gracias a lo fácil e intuitivo que resulta cambiar el aspecto estético de la plantilla la convierte en una opción ideal para los usuarios principiantes.
Todos los ajustes se hacen directamente desde los ajustes de personalización de WordPress o desde las opciones de página o post que estés editando.
Esto hace que puedes ver los cambios en vivo.
Opiniones sobre GeneratePress
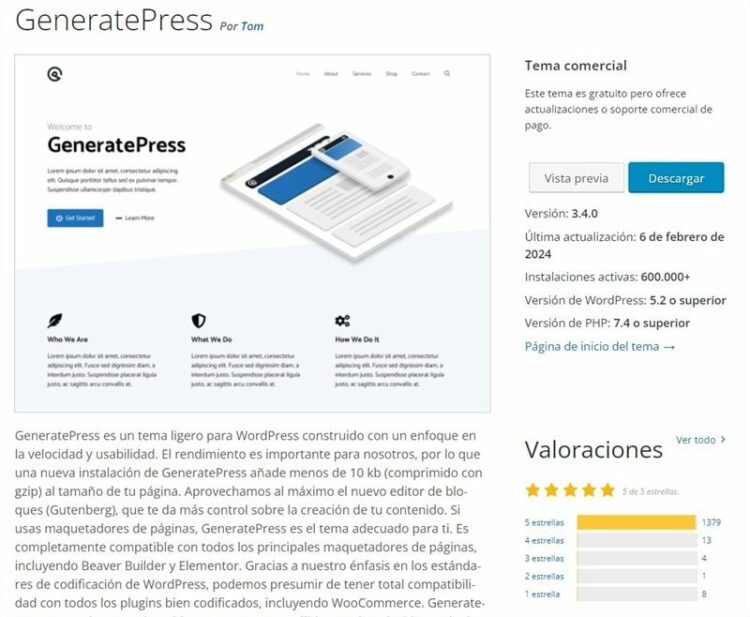
Como puedes ver la opinión de los usuarios sobre la versión gratuita de GeneratePresss que está en el respositorio de temas de WordPress es bastante positiva.

Cuenta con más de 600 mil instalaciones activas y una valoración media de 5 sobre 5 estrellas.
Otro dato a tener en cuenta, es que GeneratePress recibe una media cerca de 2000 descargas diarias.
Con estos datos, queda claro que es un tema bastante popular entre los usuarios de WordPress.
💰 GeneratePress Free vs Premium
Es un tema gratuito, pero realmente todo el potencial que tiene está en los addons, y estos sí son de pago.
Por eso yo considero que realmente la tema WordPress de pago, porque la versión free no te va dar para mucho. Te puede servir para hacer un blog básico, pero hasta ahí.
Cuando yo compre la plantilla los addons se podían comprar por separado, pero ahora ya no se puede.
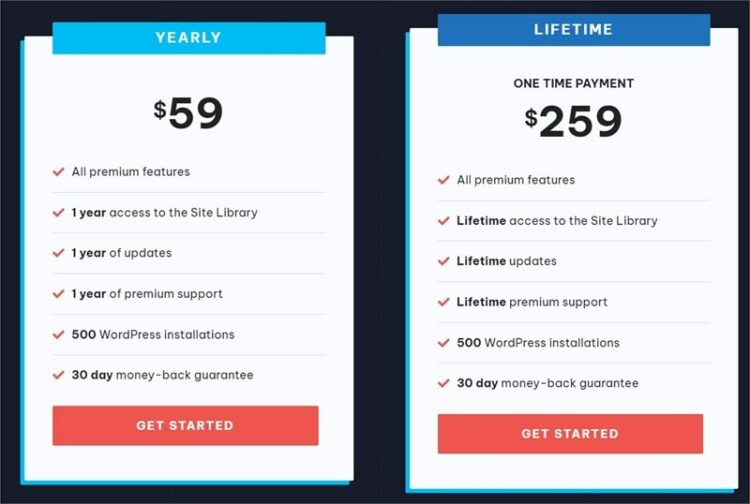
Desde finales de 2020 GeneratePress Premium tiene dos tipos de licencias. Antes solo tenía el plan anual.

➤ Licencia anual de GeneratePress cuesta cuesta 59$.
➤ Licencia Lifetime cuesta 259$. Con esta licencia tendrías acceso al soporte y actualizaciones de por vida.
Resumiendo, esto es lo que te incluye la versión premium de GeneratePress:
Los 14 addons y los nuevos que saquen.
- Uso de licencia en hasta 500 sitios: puedes activar la licencia de GP premium en hasta 500 dominios. Creo que es más que suficiente aunque otros temas ofrecen 1000 o uso un ilimitado directamente.
- Un año de soporte y actualizaciones: Recibirás todas las mejoras y corrección de errores más soporte en caso de que no te funcione algo durante 12 meses, después tienes que renovar la licencia para seguir recibiendo las nuevas actualizaciones y soporte.
- Para siempre: una vez la compres la tendrás para siempre aunque no renueves al cabo de un año. No se te va borrar ni desactivar ni nada. Simplemente si no renuevas la licencia, no obtendrás las actualizaciones ni el soporte premium, pero la podrás seguir usando igualmente.
- Devolución 30 días: Si por lo que sea no te gusta la plantilla tienes 30 días para que te devuelvan tu dinero sin hacer preguntas.
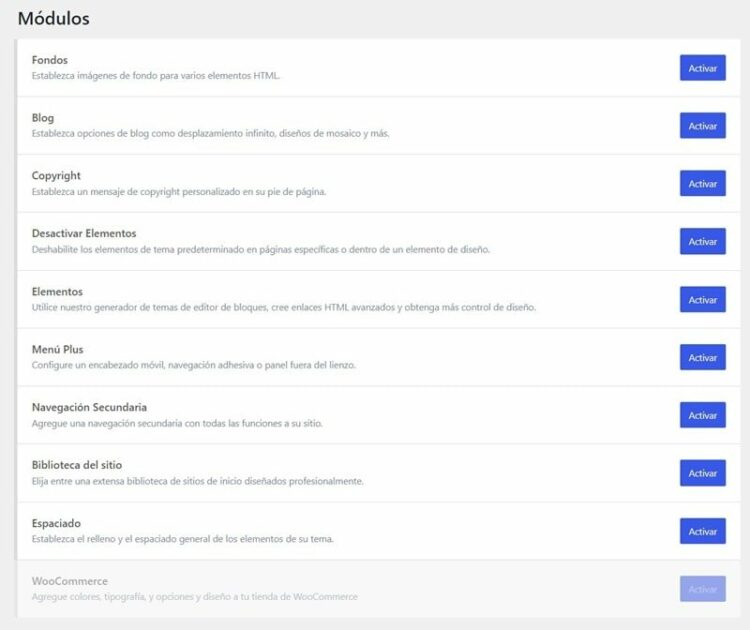
Módulos GeneratePress Premium en detalle
GeneratePress Premium cuenta con varios módulos que puedes activar según los necesites. Si ves que alguno de ellos no lo vas a utilizar, es mejor no activarlo.

Te dejo aquí los vídeos sobre cada uno de los addons para que te hagas una idea de todo lo que te permiten hacer.
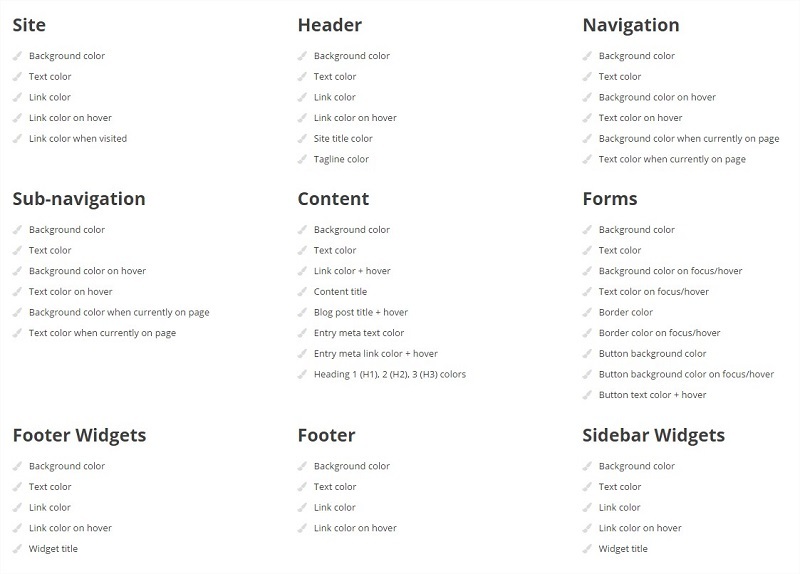
Colores
Los colores, seguramente es lo primero que empiezas a cambiar en una web. Un addon imprescindible que te permitirá adaptar los colores de cada elemento de tu web sin tocar nada de código.
Esto son los elementos a los que le puedes echar mano:

Como ves las posibilidades las posibilidades de personalización de los colores son muy amplias. Incluso puedes cambiar los colores de los formularios.
Tipografía
La tipografía es otra parte importante de una web. Con el addon de tipografía podrás hacer uso de Google Fonts y cambiar la fuente y el estilo de todos estos elementos:
- Títulos de los post y páginas.
- Establecer un tipo de fuente y estilo para cada etiqueta H1 H2 y H3
- Los títulos y el texto de los widgets
- La tipografía del menú.
- El footer.
Básicamente puedes usar una tipografía diferentes para cada elemento de la web.
Secciones
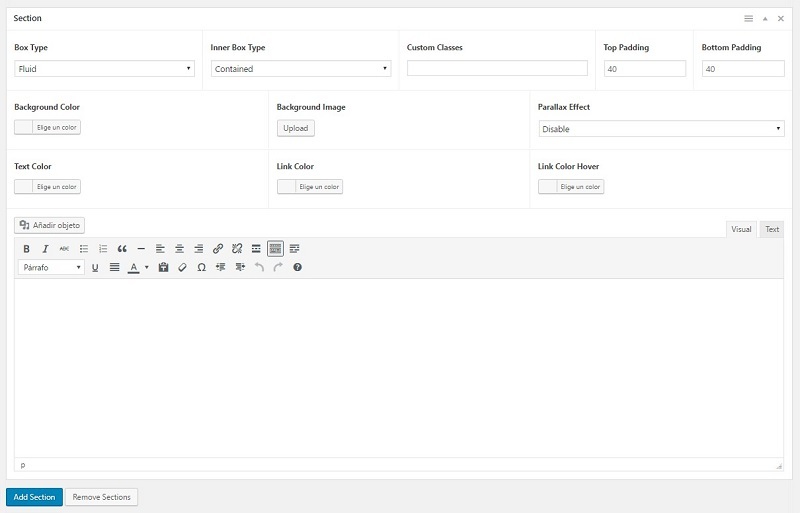
Este addon es uno de los más interesantes porque te permite maquetar tus páginas creando una serie de secciones con un estilo propio cada una.

A cada sección le puedes cambiar los siguientes parámetros:
- Cambiar el color de fondo.
- El color de los enlaces y el texto
- Establecer una imagen de fondo.
- Usar el efecto parallax.
- Añadir padding top y bottom.
- Crear secciones de ancho completo.
- Añadir css personalizado.
La verdad es que es un addon que no he usado porque utilizo Elementor para maquetar las páginas por lo que nunca he recurrido a su uso.
Menú Plus
Te ofrece diferentes ajustes relacionados con el menú como por ejemplo activar el menú «pegajoso» o más conocido como sticky menú que se mantiene arriba cuando haces scroll.
Puedes añadir un logo al menú e incluso establecer un menú distinto en la versión móvil.
Otro vídeo más para que veas cómo se configura el menú.
Otra opción que me gusta bastante es el side-out menú.
No sé si has visto que en la versión móvil de algunas webs el menú se despliega desde un lateral.
Este tipo de menú me parece mucho mejor para los dispositivos móviles que el típico que se abre en vertical con todos los elementos del menú.
Todas estas opciones combinadas permiten mejorar la usabilidad y la experiencia de usuario tanto en pantallas de escritorio como en las más pequeñas.
Por eso digo que es una de las plantillas que mejor se comporta en los diferentes tamaños de pantalla.
Elements
Es la nueva funcionalidad que han lanzado con la versión 2.0 de GeneratePress.
Dentro de Elements han agrupado Hooks, Headers y han añadido Theme Layout.
Con esta nueva funcionalidad ahora puedes insertar hooks y cabeceras de forma condicional especificando en qué páginas de la web y a qué usuarios se le va a mostrar.
Es algo que se echaba en falta, ya que antes al insertar un hook este aparecía en toda la web salvo que lo limitaras con código php.
Lo cual no eral lo más cómodo sobre todo para usuarios principiantes.
Otra cosa a destacar de Elements es que ahora puedes crear un Theme Layout para por ejemplo decir que todas las páginas sean de ancho completo, que no tengan sidebar y no muestren el título.
Esto es bastante útil porque antes había que hacerlo página por página.
Blog
Con un par de clics puedes ocultar los siguientes elementos de tus posts:
- El autor
- La fecha
- Categorías
- Comentarios
- Tags
- y más…
Además de eso, puedes cambiar la forma de mostrar tus artículos.
Por ejemplo podrías mostrar los artículos en varias columnas o usar «mansroy layout» para que tus pos vayan cargando como si fueran los pins de Pinterest.
Tre recomiendo que le eches un vistazo al vídeo para ver todo el potencial de este addon.
Backgrounds
Es evidente de qué va la cosa.
Básicamente le podrás cambiar el fondo a casi cualquier elemento del tema.
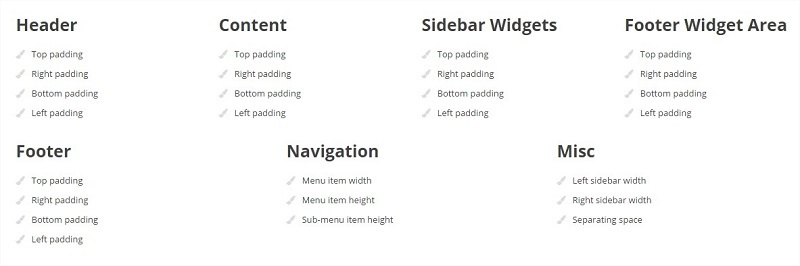
Espaciado
Este es un addon bastante interesante ya que permite cambiar el espacio (padding) que hay entre los diferentes elementos de la web.
Normalmente cambiar este tipo de propiedades suele dar dolores de cabeza porque muchas veces se descuadra algo.
Con GeneratePress eso no pasa, te permite cambiar el espaciado de forma muy sencilla sin tener que tocar nada de código.

Menú Secundario
¿Necesitas un menú extra? No hay problema.
Con este addon pordrás añadir un menú extra en múltiples posiciones y personalizarlo a tu gusto cambiando los colores, la tipografía, el espaciado, etc.

Es bastante útil para colocar enlaces a teléfono, email, redes sociales, área de clientes o cualquier otro enlace secundario que no tiene que estar en el menú principal.
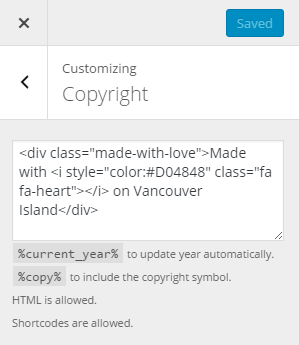
Copyright
Es un addon muy sencillo y lo único que te permite hacer es modificar el Copyright que aparece en el píe de página (footer) de la web.

Este campo permite usar HTML y shortcodes.
Además, cuentas con algunas variables bastante útiles.
%corrent_year% para que se actualice el año de forma automática.
%copy% para colocar el símbolo de copyright ©.
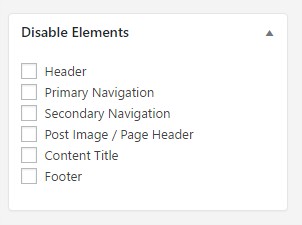
Deshabilitar Elementos
Es un addon bastante útil porque te permite ocultar ciertos elementos de cada página de forma individual

Esto facilita muchísimo la creación de landing pages o también conocidas páginas de aterrizaje.
Ya que estas normalmente no tiene, menú de navegación, ni sidebar, ni ningún elemento que facilite la salida del usuario de la página.
Hooks
Es algo a lo que se le puede sacar mucho provecho. Un ejemplo muy básico sería insertar el script de Google Analytics en el head mediante un hook.
Te dejo un vídeo sobre cómo usarlos hooks de GeneratePress.
✅ GeneratePress Premium + WooCommerce
Gracias al modulo de WooCommerce ahora podrás personalizar mucho más tu tienda online con WooCommerce.
Te dejo una lista con algunas de las cosas que te permite modificar este modulo para WooCommerece.
- Añade el carrito al menú, antes lo tenias que añadir mediante otro plugin. También lo puedes ocultar si no lo quieres.
- Mostrar o ocultar las migas de pan.
- Elegir la estructura de la página de la tienda con sidebar a la derecha, izquierda, con dos sidebar o sin sidebar.
- Alineación de la imagen y texto: izquierda, centro y derecha.
- Productos por página.
- Ocultar la ordenación de productos.
- Ocultar el número de productos totales.
- Ocultar el título del producto.
- Ocultar el texto.
- Ocultar el precio.
- Ocultar las ofertas.
- Ocultar la imagen del producto
- etc.
⭐ GeneratePress + Elementor Page Builder

Como he dicho antes, GeneratePress funciona muy bien con los diferentes Page Builders que hay en el mercado, sobre todo con Elementor.
Elementor es un editor visual muy intuitivo, fácil de usar y gratuito, también cuenta con una versión premium. Y es una de mis herramientas principales en los proyectos que realizo.
Para más información sobre este plugin te recomiendo leer mi review sobre Elementor.
👉 GeneratePress + Elementor es una combinación brutal!! 🔥🔥
Por un lado tienes, una plantilla ligera sin estilos ni funcionalidades innecesarias, y por otro un editor visual potente que te permite darle forma al contenido de tu web sin tocar código.
Con esta combinación puedes hacer todo tipo de páginas web. Desde un sencillo blog, hasta webs para médicos, abogados, fotógrafos, web de noticias, portfolio e incluso tiendas online.
Actualmente esta combinación me parece una de las mejores que hay para crear tu página web.
Test velocidad de cargar de GeneratePress 3.4
Como ya sabrás, la velocidad de carga es un factor importante y las plantillas suelen ser uno de los factores que más incluyen en este aspecto.
Una de las principales mejoras de las versión 3.4 de GeneratePress la optimización de cara a la velocidad de carga.
Las pruebas las he hecho en una instalación limpia de WordPress sin ningún plugin extra ni ajustes de de cache.
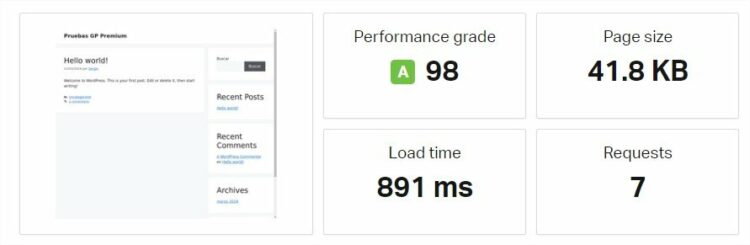
Prueba SIN MÓDULOS PREMIUM

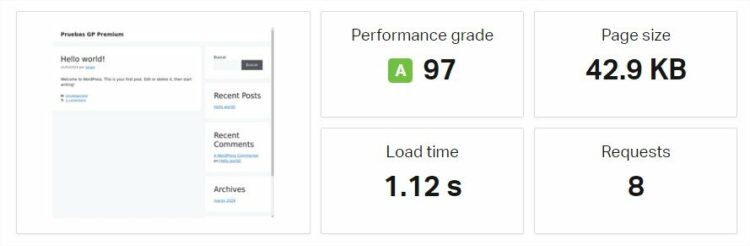
Prueba CON MÓDULOS PREMIUM

Resultados:
Viendo estos datos queda claro que es una plantilla bastante ligera con la que podrás conseguir buenos tiempos de carga.
La versión gratuita sin los módulos solo hace 7 peticiones a la base de datos y con los módulos premium activados 8. Apenas hay diferencia de rendimiento entre la versión gratuita y la premium.
✅ GeneratePress, una plantilla para todos los públicos
Como ya has visto gracias a los add ons las posibilidades son enormes.
🔹 Ventajas para principiantes
1# Gracias a que todo se configura desde las opciones de personalización ves los cambios en vivo, cosa que ayuda y agiliza el proceso de creación de tu web.
Aunque seas un usuario principiante no debería de costarte mucho adaptar la plantilla a tu gusto.
2# Se ha convertido en un tema bastante popular y ya hay hasta comunidades de facebook solo sobre esta plantilla.
2# Una base sólida. Obtienes una plantilla versátil, ligera, y con una buena estructura HTML que ayudará al SEO de tu web.
🔹 Ventajas para diseñadores web
1# Ahorras tiempo. La mayoría de los ajustes estéticos los puedes hacer sin modificar el CSS a mano.
Y en caso de tener que hacerlo al ser una plantilla con estilo sencillo hace que sea mucho más fácil de aplicar tu propio CSS.
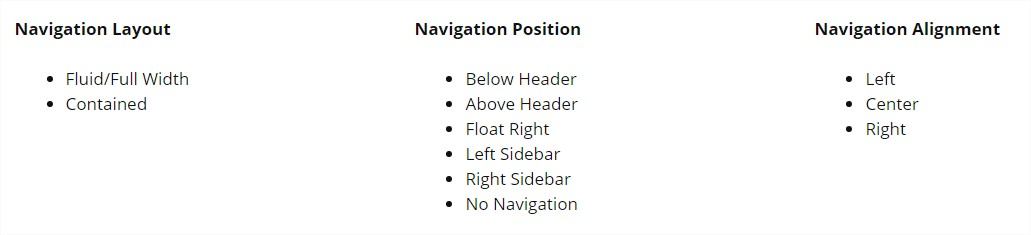
Además de la flexibilidad que te da a la hora de modificar la estructura de la web: con sidebar, sin sidebar, con dos sidebar, con cabecera, sin cabecera, menú a la derecha, menú debajo de la cabecera… las posibilidades son enormes.
Sin olvidar los hooks con los que podrás insertar código de forma sencilla en determinados lugares de la plantilla.
2# Exporta tus diseños. Has hecho unas pruebas en local y te ha gustado como ha quedado la web. Exporta ese estilo e importalo a otra web cuando quieras.
3# Licencia ilimitada. Como ya he dicho antes con una licencia puedes usar GP premium en todas tus web y en las de tus clientes.
Al ser un tema muy flexible resulta fácil adaptarlo a las necesidades de clientes.
¿Cómo instalar GeneratePress Premium?
GeneratePress es un tema gratuito, pero la versión de pago es un plugin que se llama GP Premium que al instalarlo desbloquea todas las funcionalidades que hacen tan especial este theme.
Al ser un plugin, algunos usuarios se confunden y lo intentan instalar como si fuera tema para WordPress, y claro, les da error. Ya me he encontrado con varios casos así.
Instala GeneratePress Premium como un plugin, no como un tema.
Una vez instalado el plugin de GP Premium, tienes que ir a Apariencia -> GeneratePress para activar la licencia y los addons que vayas a usar.
Plugins complementarios del autor
Tom (el autor de la plantilla) también ha creado una serie de plugin que son un buen complemento de la plantilla. Te dejo el listado por si le quieres echar un vistazo.
GenerateBlocks

Es un plugin para Gutengberg con el que te va ser mucho más fácil maquetar el contenido de tu web usando Gutenberg.
No incluye muchos widgets, pero son los imprescindibles si no quieres usar ningún otro editor visual en tu web.
Lightweight Social Icons

Enlaces a las redes sociales es algo que no puede faltar en ninguna web. Lightweight Social Icons te permite insertar en un widget los iconos de tus redes sociales.
Les puedes cambiar el color, la alineación, hacer que los enlaces se abran en una nueva ventana, etc. Yo lo utilizo en el sidebar de este blog.
WP Show Posts
Un plugin muy sencillo y ligero que te permite mostrar las últimas entradas de tu blog donde quieras mediante un shortcode.
Opinión final sobre GeneratePress
Es una buena opción tanto para usuarios novatos como para profesionales. Con los ajuste de estilo podrás adaptar la web a tu gusto fácilmente.
En el foro de soporte hay un hilo con más de 90 páginas donde puedes ver webs hechas con GeneratePress por los usuarios. Te puede servir para coger ideas y para ver todo lo que se puede hacer con GeneratePress Premium.
Personalmente me parece un excelente tema que sé que no va desaparecer de un día para otro como puede pasar con otros temas que no tienen la popularidad ni respaldo que tiene GeneratePress.
Es el tema que uso en mi web desde que salió al mercado.
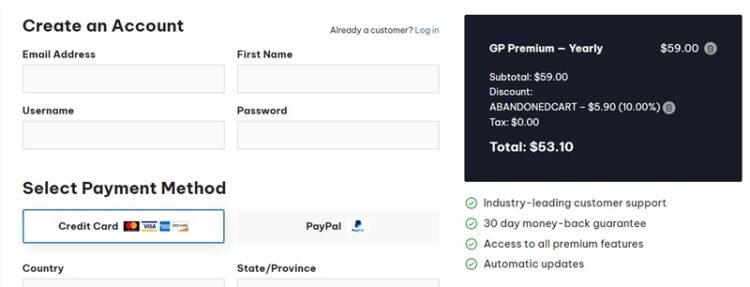
🔥 Cupón de descuento GeneratePress
Puedes usar el siguiente código de descuento ABANDONEDCART para objeter un 10% de descuento al comprar GeneratePress Premium.

El cupón de descuento se aplica directamente al hacer clic en el siguiente enlace. El campo del cupón está deshabilitado. No lo puedes insertar manualmente.
Recuerda que tienes 30 días de garantía de devolución.
Hasta aquí la review y mi opinión sobre GeneratePress. Espero que te haya sido útil.
Déjame en los comentarios tu opinión o dudas que tengas, quiero saber qué te parece este tema para WordPress.






Sergio buenas tardes,
Muy buen post, espero tener muy en cuenta todas tus recomendaciones sobre GP premiun, preciso lo compre la semana pasada, ahora estoy actualizando mi web pero tengo un problema de pronto me puedas ayudar, no me aparecen los post que traía de la plantilla gratuita wp, tampoco me aparece la sección blog en apariencia, y no se por donde deba ajustar lo del blog.
Te agradezco la ayuda que me puedas brindar.
Slds.
Hola Omar,
Me alegro de que te guste el post.
Una vez que estés en el customizador ve a tu página de blog y verás que aparece la sección de blog.
Actualiza la plantilla si no la tienes actualizada porque en una de las ultimas actualizaciones se cambiaron varias opciones de sitio.
Espero que te haya resuelto la duda.
¡Un saludo!
Sergio muchas gracias.
Efectivamente cambiaron varias opciones de sitio, el blog se ajusta desde personalizar>pagina de entradas>blog.
Cordial saludo.
Hola Segio! Me parece que has compartido un excelente artículo. Personalmente he probado Genesis framework, thrive content builder, divi builder y visual composer y definitivamente me quedo con Generate press. No digo que los otros sean malos, son muy buenos, pero creo que GP ha entendido muy bien las necesidades actuales de los diseñadores web wordpress. Es muy fácil de personalizar y muy fácil de agregar estilos personalizados. Me pareció una herramienta tan buena que decidí cambiar mi blog usando GP. Yo lo recomiendo por varias cosas, el fácil de personalizar, responde muy bien en móviles, se adapta perfecto a varios plugins, acá has dado una gran lista y en la página oficial de GP los usuarios preguntan sobre otros plugins y el autor siempre recomienda alguno complatible con GP. No sé que depare el futuro pero hoy por hoy varios diseñadores web con larga trayectoria y un cúmulo importante de experiencia están usando esta plantilla. Mi experiencia ha sido muy buena y la recomiendo al 100%.
Gracias por el comentario Ben, la verdad es que es una plantilla muy flexible y junto con todas esas opciones de personalización la hace una excelente opción tanto para usuarios novatos como los diseñadores. Apta para todos los públicos y más a ese precio ^^.
Un saludo!
PD: he tenido que quitar tu enlace 🙁 Te aconsejo añadir tu web en el perfil de Disqus.
Hola Sergio.
Enhorabuena por tus aportaciones.
Una pregunta.
He adquirido plantilla en su versión premium (versión 1.2.94) y veo que cuando creo una página nueva incluye por defecto una sección «cabecera».
Yo quiero crrar una página landig sin ese componente pero no se como eliminarlo. He probado inhabilitando todo lo que haga referencia al «psger header» pero continua apareciendo.
¿Puedes orientarme al respecto?
Gracias.
Héctor
Hola Héctor.
Es muy fácil, al editar una página en el sidebar tienes un widget que pone «disable elements». Ahí puedes ocultar todo: la cabecera, el menú, el footer, etc.
Tengo un post sobre cómo crear una landing con generatepress, por si le quieres echar un vistazo.
Ya me avisas si no te sale.
Un saludo!
Hola de nuevo sergio.
Perdona por dirigirme a ti en lugarcde al creador de la plantilla, pero es que no hablo, y menos aun, escribo en ingles y no se si me sabria explicar.
Uso la ultima version de wp (4.7.2) y la plantilla Generatepress premium (1.2.94).
Quiero crear una pagina estatica que sea la que se abra siempre al acceder a la url.
En los ajustes de wp deberia aparecer la opcion de lectura y en ella el modo de indicar que pagina sera de estatica epro en la actualizacion que yo uso no oparece esa opcion de ajuste.
¿Puedes ayudarme o informarme de como puedo conseguir tener una pagina estatica con esta plantilla?
Gracias por la ayuda.
Saludos.
Héctor
No pasa nada,
Te dejo un vídeo en cual te explico cómo crear una página de inicio en WordPress con GeneratePress.
https://www.youtube.com/watch?v=l-VtfONxCQ4
Hola Sergio.
Gracias por la respuesta.
No he acabado de ver el video ya que tan solo comenzar la visualizacion ya he visto el primer problema.
No se si te comente en el mensaje anterior.
Tu, y todos, accedeis al menu «ajustes» y a la opcion «lectura» para indicar que optais por una pagina estatica.
En mi panel de escritorio de wp ( version 4.7.2) no obtengo en «ajustes» » lectura» esos items.
Tan solo veo el numero de posts a mostrar y otros parametros, pero no las opciones de pagina estatica y blog
No te aparece lo de «Página frontal maestra»?
Es muy raro que no te salga. Si acabas de empezar prueba a reinstalar WordPress.
Hola Sergio.
Culpa mia. Perdona por hacerte perder el tiempo.
Ya se que me pasaba.
Al estar empezando con esto del wordpress, todo lo que tengo generado, tanto en entradas como en páginas, lo tenía en borrador.
En cuanto he publicado un par de páginas, no entradas (¿cual es la diferencia?) ya me han aparecido el resto de items.
Ahora continuaré aprendiendo con tu video.
Saludos.
Héctor
Otra vez por aquí, Sergio.
No se si pasarme a elementor pro ya que estoy mirando de crear un formulario en mi wordpres pero creo que seria un gasto innecesario. Me explico:
Quiero crear solamente un lista desplegable con una serie de 308 items. Al elegir uno de la lista el interesado se dirigiria a una URL en la que obtendría el detalle del producto elegido.
¿Tiene elementor esta facilidad? Supongo que elementor pro si, pero gastar 45 eros para esto me parece excesivo.
Ya se que se puede hacer por código, pero soy totalment neofito en eso y no sabría hacer la programación de un botón.
Si elementor no implementa esta opción ¿que plugin seria compatible con la plantilla generatepress?
De antemano, gracias por la ayuda.
Saludos
Hola,
308 items son muchos items jeje. Si los pones en un formulario «normal» como lista desplegable al usuario le va dar algo para encontrar lo que busca. Elementor Pro es la caña pero para lo que necesitas no sirve.
Quizás sería mejor usar el plugin TablePress que permite al usuario filtrar fácilmente.
https://tablepress.org/
En la web tienes una demo de cómo funciona. Es gratuito pero tiene algunas extensiones que igual te interesan.
Básicamente tendrías que crear una tabla con los productos y poner los enlaces a cada uno.
¡Un saludo!
Hola Sergio.
Muy buen aporte este del plugin de TablePress. Lo he estado mirando y usando y me biene muy bien para lo que quiero hacer.
Muchas gracias por tu tiempo y ayuda.
Saludos.
Héctor
Una duda de principiante ya un poco mayor para estas cosas.
He crreado una pagina estatica siguiendo el tutorial de Sergio. Esta paina es la que he definido en los ajustes como estatica. He creado tambien una entrada en blanco para hacerla servir como entradas tipo post pero no puedo definirla asi en los ajustes. Tan solo puedo crear otra pagina en blanco para ello.
Y ahora es cuando surge la duda expresada al iniciio:
¿Para que sirven, o como se usan las entradas?
¿Puedo tener una entrada con una plantilla que pueda usar para realizar mis posts?
No se si me he explicado.
Gracias por el interes.
Saludos
Hola
Mirando los videos de ayda de Elementor no he consiguido ver como se hace.
Quiero poner un widget del tipo ancla de menu en un texto.
Con un botón ya he visto como se hace, pero ya quiero hacerlo con un texto. Tengo una sección con el texto «Responsabilidades» y quiero que al clicar en «Responsabilidades» se dirija a la posición de la página en la que tengo otro texto con los detalles.
Repito que con un botón ya se hacerlo, pero no es esa mi idea.
¿Podeis ayudarme?
Gracias
Eso lo puedes hacer poniendo un enlace al texto. Lo puedes hacer con código html o si usas el «widget de texto» de Elementor también se lo puedes hacer.
Vale, pero entonces no hace falta utilizar el widget «ancla». ¿ no es asi?
hola, pues yo acabo de comprar la version premium y llevo casi una hora para ver donde debo poner la key y cuando subo el archivo zip me da problemas también, ¿alguna idea?
Hola Inma,
Una vez que tengas instalado el plugin GP premium te tienes que ir a Apariencia – generatepress y verás a la derecha un campo para introducir la clave. Y también ahí mismo tienes que activar los aseos.
Lo del el zip puede q te esté dando poroblemas porque lo este subiendo como plantilla. Lo tienes que subir como un plugin(porque es un plugin). Tienes que ir a añadir plugin nuevo y subir el archivo GP premium.
Si tienes alguna duda me comentas. Que seguro que la plantilla te va genial.
Un saludo!!
muchisimas gracias me fui de mucha ayuda y he conseguido hacer una pagina bastante aceptable, lastima no haber descubierto antes gp premium y elementor mucho tiempo ahorrado, gracias
Aprovechando tu rapida y efectiva respuesta me permito el lujo de abusar de tu ammabilidad y hacerte una nueva y ultima pregunta: he subido las imagenes de los productos y tengo instalado zoom magnifier de yith pues es en algunos productos funciona correctamente por ejemplo Marta y en otros no va. Supongo que será por el tamaño de las imagenes, ¿me puedes decir que tamaño debería usar para que este plugin funcione correctamente? Muchisimas gracias y por favor disculpa mi atrevimiento, gracias
El 29 de abril de 2017, 8:07, Disqus escribió:
No sabría decirte, prueba ajustar el tamaño de la imagen en ajustes del plugin. Sino puedes hacer la pregunta en el foro de soporte del plugin para que le echen un vistazo, a ver qué puede ser.
gracias mil
Hola Sergio, muy buen post! Quiero diseñar una tienda online y tengo dudas si usar la combinación Gp+Elementor o Divi. Qué me recomiendas si soy novato?
Un saludo!
Hola,
GP+ Elementor Pro sin duda. Con el nuevo addon de GP para WooCommerece puedes personalizar a tope tu tienda.
Buenas Sergio. Yo también uso GeneratePress Premium con Elementor y tengo una duda. ¿Cómo has hecho para que los cuadros de contenido, incluido el navbar, tengan un borde con sombra?
No veo posibilidad alguna de añadirle ese borde con sombra.
Un saludo.
Hola, eso me parce que está en la pestaña de «avanzados» hay una opcion para activar la sombra de caja. Y ya ahí lo puedes ajustar.
He estado tocando por todas las opciones de GP pero no he encontrado esa pestaña, ni ninguna opción para poner ese borde tan llamativo.
Me refiero a estos bordes: https://uploads.disquscdn.com/images/2511f61f3056fcfd63f4757020a735d1f28159ab5ff3303bb651adbf16d3f501.png
Muchas gracias por responderme Sergio 🙂
Un saludo.
Ahh vale, eso se hace añadiendo css personalizadao:
.inside-article {
box-shadow: 0 2px 2px 0 rgba(0,0,0,.14), 0 3px 1px -2px rgba(0,0,0,.2), 0 1px 5px 0 rgba(0,0,0,.12);} pega esto en CSS Adicional
Hola Sergio.
¿GeneratePress Premium es compatible con Visual Composer?
Gracia.
Sí, pero te recomiendo usar Elementor, es un editor visual que mucho mejor que VC. Te dejo la review por si te interesa.
https://sergioks.com/elementor-editor-visual-gratuito-review/
Un saludo. Soy Felipe. Una ayuda por favor.
Cómo instalo gp premium en mac. Cuando quiero subir el archivo comprimido me abre la carpeta y no sé que archivo he de subir y pruebo alguno al azar y me responde:
No se ha podido descomprimir el paquete. PCLZIP_ERR_BAD_FORMAT (-10) : Unable to find End of Central Dir Record signature
Por favor… es que si no puedo instalarlo, lo devuelvo. Por cierto cómo se hace? Gracias.
Hola Felipe.
Esto no es un problema de mac, simplemente te tienes que descargar el archivo zip de la web de GeneratePress. Activa el tema GeneratePress que se instala desde el repositorio de WordPress, luego ve a plugins añadir nuevo y sube el archivo pg-premium que te has bajado desde la web antes y listo. Luego en apariencia GeneratePress activa las funcionalidades que necesites.
¡Un saludo!
Wow, la verdad es que es un currazo!! Vamos a cambiar por fin el template del blog, después de 5 años con la intención y postergándolo lo máximo posible… Y nos hemos decidido por generate press. La única duda que nos asalta es que la edición de la página de la home parece que queda bastante cutre si no se usa algo tipo Elementor.
Me pregunto cuán necesario es Elementor para que quede algo sencillo pero profesional?
Gracias
Patricia
Trucos y Astucias
Hola, GeneratePress en ese aspecto está un poco limitado. Si quieres hacer que la home sea algo más visual tienes que usar Elementor o algún otro page builder. Te podrías apañar sin Elementor si cambias un poco el css de la plantilla para que tenga algo más de estilo. También le puedes echar un vistazo a WP Show Posts, que es un plugin del autor de GeneratePress. Sirve para mostrar los artículos de diferentes maneras. Saludos!
hola! ayer compré el premium (lo hice desde tu link, aunque sea poco, suma :)) y ando trasteando un clon hasta que esté fino para sustituir el template por el original.
Tengo una duda y es que no encuentro dónde están aplicadas las etiquetas h. en los archivos .php no están indicadas, y hay alguna que me gustaría modificar.
Gracias
hola de nuevo!
Tengo otra duda a raíz del tema de las etiquetas h1, h2, h3. He visto que GeneratePress le tiene puesta la etiqueta h3 al título «Comentarios», cuando yo consideraba, y así he visto también en otros blogs y páginas de seo, que al apartado «comentarios» le correspondería un h2.
veo que tú has respetado esa etiqueta h3. Me podrías decir por qué ,y qué opinas de ello?
gracias
Patricia
Hola Patricia,
Con un h2 le estarías dando más importancia de la que tiene ese encabezado de comentarios. Ten en cuenta que el encabezado de «comentarios» no forma parte del contenido del post ni va enfocado a ninguna a ninguna keyword, por lo cual una etiqueta h3 o incluso h4 me parece correcto a nivel SEO.
¡Un saludo!
Hola, He adquirido el GP premium y no puedo cambiar la tipografia de la portada principal. La letra que yo utilizo para el nombre de mi web no sale. Es la Akronim de google..pero no esta 🙁
Hay alguna manera de agregar esta tipografia a GP. En mi ordenador ya la tengo instalada!!
Quiero decirte que me ayudas un monton con todos tus videos y post!!! Soy una principiante en este mundillo de las web y encontrar post con tu calidad es una gran ayuda.
Saludos.
Hola Viviana,
GeneratePress no incluye todas las tipografías de GoogleFonts porque hay miles.
Para añadir otras tipografías a GeneratePress tienes que seguir los pasos que te indican en su web.
https://docs.generatepress.com/article/adding-local-fonts/
¡Un saludo!
Hola Sergio, muy buenas
Soy usuario entusiasta de GP y Elementor (ambas PRO) pero me da la impresión que hay muchas cosas que solapan, es decir, prácticamente sin ajustar nada GP puedo realizar todas las configuraciones de color, tipos, estructura, etc. con Elementor. ¿es correcto mi parecer o me estoy perdiendo algo?
Hola Francisco,
Es una combinación muy buena. Con Elementor es verdad que ya lo puedes hacer casi todo, pero personalmente no me gusta abusar demasiado. Yo para la cabecera y el blog uso GeneratePress para todo los demás Elementor jajaja
¡Saludos!
Un pedazo de plantilla con todas las palabras. Estaba usando la versión gratuita y me iba muy bien. Ahora he comprado el archipopular Orbital Theme de Romualdfons y la prueba de pagespeed en móviles de Google Insights me ha pegado un bajón desde los 95 puntos de GP hasta los menos de 70 puntos que me da Orbital. Encima es que con GP usaba más plugins y me iba más rápido.
Tanto presumir de la velocidad de Orbital y GP está por encima. Estoy por devolver la licencia de Orbital y comprar el GP Premium, encima sale más barato.
Un saludo Sergio.
Hola Juan, yo me pillaba la de GP sin duda, no solo por el rendimiento sino por todas las funcionalidades que te ofrecer y encima la puedes usar en todas las web que quieras.
¡Un saludo!
Hola Sergio,
Perfecto tu exposición sobre review.
Estoy usando el Lightweight Social Icons que es para publicar nuestras redes.
¿Ahora, cómo hago para colocar los botones para compartir el artículo?
Gracias por todo.
‘
Hola Milagros,
para eso yo utilizo el plugin de Social Pug. Es muy ligero y sencillo de configurar.
Un saludo!
Hola Sergio, muy buen post. Una consulta: Se puede hacer una buena combinación sin usar elementor pro? Es decir puedo lograr páginas de aspecto profesional con generapress pro y elementor?
Saludos.
Hola Marcelo,
Sí, puedes lograr webs profesionales usando GP premium y Elementor Free. Quizás tengas que añadir algún addon para Elementor para ampliar sus funcionalidades, pero te vas a poder apañar sin la versión pro.
Un saludo.
Hola.
Compre la plantilla de gp Premium, con tu codigo, es una manera de corresponder a tu trabajo , muchas gracias por tu blog.
Edito con Elementor Free,.
Cuando estoy en inserción de texto, no puedo cambiar el tamaño de la letra ni la fuente en cada parrafo que introduzco cuando estoy en Elementor
Se que puedo hacerlo en generatepress, pero tendria que estar saliendo de Elementor y querria algo más dinamico
¿como podria hacerlo?
Saludos
Gracias Victor,
Deberías de poder cambiar el estilo los párrafos en los ajustes de estilo de cada widget. Si lo haces desde GP se aplicaría a todos los párrafos de la web.
Me parece raro que no te permita cambiar el estilo de los párrafos.
Un saludo.
Hola sergio como estas, te hago un consulta en una pagina me quedo GP Premium desactualizado ( version 1.2.86) y el sitio esta hecho con Secciones, no voy a tener problema si lo actualizo a la ultima version (1.10.0) ?
Muchas gracias
Hola Roberto, pues no sé decirte si se va roper algo o no al actualizar.
Te recomiendo que uses el siguiente plugin para actualizar la plantilla https://wordpress.org/plugins/easy-theme-and-plugin-upgrades/
De esa forma si se rompe algo puedes volver a la versión anterior fácilmente.
Saludos.
Hola Sergio,
Entiendo que si utilizo Elementor Pro no deberia de usar GP Premium. Ya que con Elementor puedo hacer todas esas cosas igualmente, no?
Saludos Crack!
Hola, sí podrías hacer tu web completamente usando Elementor Pro sin necesidad de usar GP Premium. En ese caso es mejor que uses la plantilla Hello Theme que está especialmente creada para eso.
Saludos.
¿Tu que sueles utilizar?
¿Elementor Pro + GP Premium? o en unas GP Premium y en otras Hello Theme + Elementor Pro?
Gracias!!!
Últimamente suelo usar Astra Pro + Elementor Pro. Hello Theme + Elementor solo para webs tipo one page o landings.
La de Astra es ligeramente más potente en ciertos aspectos y me viene mejor para webs de clientes.
Hola, Sergio:
Tu post me parece muy enriquecedor y muy completo en cuanto a contenidos de la plantilla. De hecho fue crucial a la hora de decantarme por Generate Press Premium y Elementor Pro para crear mi web.
Estoy empezando a terminarla y tengo algunos pequeños problemas: he cambiado el color de énfasis y de enlaces en toda la web, pero hay sitios que permanece el primero que elegí y con él que estuve probando.
Me ocurre el nombre de la página y en algunos enlaces del footer, los cambio y guardo y solo se vuelve a cambiar el color. He repasado Apariencia paso por paso, los ajuste globales de la página por si me olvide cambiar el color en algun sitio, pero no logro descubrir que puede estar ocurriendo.
Todo actualizado, pero parece como si tuviera memoria y por mucho que cambien, vuelve al principio.
¿Se te ocurre que podría ser?
Muchas gracias de antemano y ya apuntadísima a tu newsletter.
Hola Lourdes, puede que sea algo de la cache, pero también puede ser que tengas estilos en línea que suelen sobrescribir el estilo que le hayas puesto en los ajustes del tema.
La verdad es que es algo que habría que investigar. No te puedo decir por qué pasa eso exactamente.
Un saludo.
Hola Sergio. Un post muy completo y educativo. Muchas gracias. Quería preguntarte tu compras la plantilla Premium la instalas y ya está. Pasa el año y decides renovarla. ¿ Tienes que volver a instalar el código que te envían o basta con pagar? Si tienes que instalarlo, ¿ Cómo lo haces? Gracias
Hola Antonio,
Si renuevas la licencia antes de que caduque se queda la misma, pero si caduca y la renuevas no estoy seguro si te generan una nueva licencia o se mantiene la misma.
De todas formas, solo tendrías que insertar la nueva licencia y listo. No tienes que volver a configurar nada de nuevo.
Un saludo.
Hola, Sergio! Excelente artículo. Gracias. Una duda de novato: Tengo 2 webs diferentes. Tengo una con gp premium y elementor pro y es una maravilla. Para la segunda que quiero que sea igual debo adquirir gp premium o se puede usar la licencia de la primera de todas? Gracias por ser tan didáctico. A mi me ayudan mucho tus explicaciones
Hola Raúl, GP premium lo puedes usar en todas las web que quieras con la licencia que tienes, en cambio Elementor Pro sí que te limita según la licencia que tengas.
Un saludo.
Hola buenas! Buen post!
Quisiera hacer una consulta. Uso este tema en combinación con Elementor, sin embargo, mi puntuación para versión móvil de algunas de mis páginas en page speed es de 40. Incluyen algunas fotos de bajo peso, índice de contenidos y alguna cosa más y no entiendo por qué tengo tan mala puntuación. He usado algunos plugins de tipo super cache, etc… y nada…
¿Podrías guiarme para saber qué tengo que mejorar?
Es difícil decirte, eso depende de muchas cosas. Lo suyo es que analices tu web con alguna herramienta tipo GTmetrix y veas los recursos de la web que más tardar en cargar.
Hola Sergio, quería agradecerte todo el trabajo que haces, me ayuda bastante. Gracias¡¡¡¡
Me alegro Raúl, gracias por pasarte a comentar 😉